目录
基于grid实现css常用的几种经典布局
一、空间居中布局
效果:

CSS代码:
.container {
display: grid;
place-items: center;
}说明:
代码需要写在父容器上,指定为grid布局。设置place-items属性
place-items: <align-items> <justify-items>;- align-items:控制垂直位置
- justify-items:控制水平位置
- 这两个值可以合并成一个值,写一个值表示两个值相同。
- 属性项:start(开头)、end(结尾)、center(中间)
二、两栏式布局
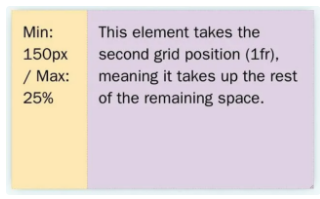
效果:
左右两个,一个边栏一个主栏,一般边栏固定宽度,主栏根据设备宽度变宽。

CSS实现:
.container {
display: grid;
grid-template-columns: minmax(150px, 25%) 1fr;
}说明:
grid-template-columns属性指定页面分成两列。第一列的宽度是minmax(150px, 25%),即最小宽度为150px,最大宽度为总宽度的25%;第二列为1fr,即所有剩余宽度
三、三明治布局
效果:
页面从上到下分三个部分,一般就是一个头,一个身子,一个页脚。

CSS实现
.container {
display: grid;
grid-template-rows: auto 1fr auto;
}说明
上面代码写在容器上面,指定采用 Grid 布局。核心代码是grid-template-rows那一行,指定垂直高度怎么划分,这里是从上到下分成三部分。第一部分(页眉)和第三部分(页脚)的高度都为auto,即本来的内容高度;第二部分(内容区)的高度为1fr,即剩余的所有高度,这可以保证页脚始终在容器的底部。
四、圣杯布局
效果

css实现
.contariner {
display: grid;
grid-template: auto 1fr auto / auto 1fr auto;
}说明
1、上面代码要写在容器上面,指定采用 Grid 布局。核心代码是grid-template属性那一行,它是两个属性grid-template-rows(垂直方向)和grid-template-columns(水平方向)的简写形式。
2、grid-template-rows和grid-template-columns都是auto 1fr auto,就表示页面在垂直方向和水平方向上,都分成三个部分。第一部分(页眉和左边栏)和第三部分(页脚和右边栏)都是本来的内容高度(或宽度),第二部分(内容区和主栏)占满剩余的高度(或宽度)。























 2486
2486











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








