作为UI布局,没有什么好分析,
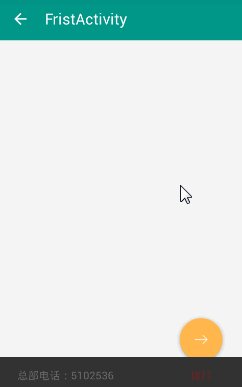
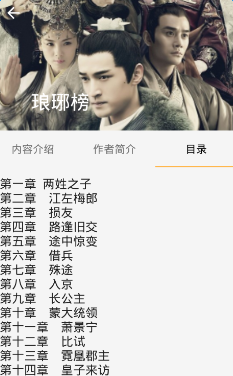
先看效果:
配合TabLayout+ViewPager实现的效果:
项目DEMO涉及到的相关知识点罗列:
- CoordinatorLayout 协调布局
- CollapsingToolbarLayout 可折叠式工具栏
- Snackbar 点心条简单使用
- FloatingActionButton 浮动按钮
- include标签使用
- AppBarLayout
- Toolbar
- TabLayout 标签布局+ViewPager滑动
- RecyclerView 展示列表
相关控件介绍:
CoordinatorLayout:
CoordinatorLayout是继承自ViewGroup的控件,官方介绍有以下2个特性:
- As a top-level application decor or chrome layout //作为顶层布局。
- As a container for a specific interaction with one or more child views //作为容器,协调子视图的交互;CoordinatorLayout一般通过设置子View的 Behaviors来运作。
public class CoordinatorLayout extends ViewGroup implements NestedScrollingParent{}布局文件如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="256dp"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginEnd="64dp"
app:expandedTitleMarginStart="48dp"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<ImageView
android:id="@+id/ivImage"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:transitionName="transition_book_img"
android:scaleType="centerCrop"
app:layout_scrollFlags="scroll|enterAlways"
app:layout_collapseMode="parallax"
app:layout_collapseParallaxMultiplier="0.7" />
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:layout_scrollFlags="scroll|enterAlways"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<android.support.design.widget.TabLayout
android:id="@+id/sliding_tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabGravity="fill"
app:tabTextColor="@color/secondary_text"
app:tabSelectedTextColor="@android:color/black"
app:tabMode="fixed" />
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
</android.support.design.widget.CoordinatorLayout>相关属性介绍:
关于FloatingActionButton:
(1)FloatingActionButton的点击事件:
findViewById(R.id.fab).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {//设置Snackbar的使用
Snackbar.make(view,"总部电话:5102536",Snackbar.LENGTH_LONG).setAction("拨打",new View.OnClickListener(){
@Override
public void onClick(View view) {
Toast.makeText(FirstActivity.this,"好好学习",Toast.LENGTH_LONG).show();
}
}).setActionTextColor(Color.RED)
.show();
}
});
(2)FloatingActionButton是最简单的使用CoordinatorLayout的例子,FloatingActionButton默认使用FloatingActionButton.Behavior。关于CoordinatorLayout属性
(1)android:fitsSystemWindows="true":让view可以根据系统窗口(如status bar)来调整自己的布局;
(2)CollapsingToolbarLayout中
scroll: 所有想滚动出屏幕的view都需要设置这个flag, 没有设置这个flag的view将被固定在屏幕顶部。例如,TabLayout 没有设置这个值,将会停留在屏幕顶部。
enterAlways: 设置这个flag时,向下的滚动都会导致该view变为可见,启用快速“返回模式”。
enterAlwaysCollapsed: 当你的视图已经设置minHeight属性又使用此标志时,你的视图只能已最小高度进入,只有当滚动视图到达顶部时才扩大到完整高度。
exitUntilCollapsed: 滚动退出屏幕,最后折叠在顶端。
(3)为了ToolBar可以滚动,CoordinatorLayout里面,放一个带有可滚动的View.如上的例子,放的是ViewPager,而ViewPager里面是放了RecylerView的,即是可以滚动的View。CoordinatorLayout包含的子视图中带有滚动属性的View需要设置app:layout_behavior属性。例如,示例中Viewpager的父布局LinearLayout设置了此属性。关于TabLayout属性:
为了使得Toolbar有滑动效果,必须做到如下三点:
1. CoordinatorLayout作为布局的父布局容器。
2. 给需要滑动的组件设置 app:layout_scrollFlags=”scroll|enterAlways” 属性。
3. 给滑动的组件设置app:layout_behavior属性关于CollapsingToolbarLayout属性:
CollapsingToolbarLayout可实现Toolbar的折叠效果。CollapsingToolbarLayout的子视图类似与LinearLayout垂直方向排放。
1. Collapsing title:ToolBar的标题,当CollapsingToolbarLayout全屏没有折叠时,title显示的是大字体,在折叠的过程中,title不断变小到一定大小的效果。你可以调用setTitle(CharSequence)方法设置title。
2. Content scrim:ToolBar被折叠到顶部固定时候的背景,你可以调用setContentScrim(Drawable)方法改变背景或者 在属性中使用 app:contentScrim=”?attr/colorPrimary”来改变背景。
3. Status bar scrim:状态栏的背景,调用方法setStatusBarScrim(Drawable)。还没研究明白,不过这个只能在Android5.0以上系统有效果。
4. Parallax scrolling children:CollapsingToolbarLayout滑动时,子视图的视觉差,可以通过属性app:layout_collapseParallaxMultiplier=”0.6”改变。值de的范围[0.0,1.0],值越大视察越大。
5. CollapseMode :子视图的折叠模式,在子视图设置,有两种“pin”:固定模式,在折叠的时候最后固定在顶端;“parallax”:视差模式,在折叠的时候会有个视差折叠的效果。我们可以在布局中使用属性app:layout_collapseMode=”parallax”来改变。
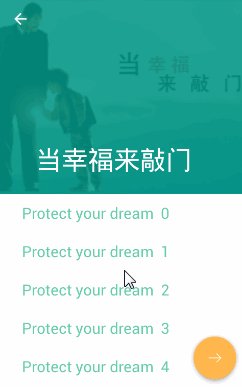
使用CollapsingToolbarLayout+RecyclerView详情:
布局文件如下:
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="256dp"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginEnd="64dp"
app:expandedTitleMarginStart="48dp"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<ImageView
android:id="@+id/ivImage"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:transitionName="transition_book_img"
android:scaleType="centerCrop"
app:layout_collapseMode="parallax"
app:layout_collapseParallaxMultiplier="0.7" />
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerview"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v7.widget.RecyclerView>
</LinearLayout>核心代码:
private void setUpRecyclerView(){
mRecyclerView=(RecyclerView)findViewById(R.id.recyclerview);
mDatas=new ArrayList<String>();
for (int i=0;i<25;i++){
mDatas.add("Protect your dream "+i);
}
mRecyclerView.setLayoutManager(new LinearLayoutManager(this));
// mRecyclerView.setLayoutManager(new GridLayoutManager(this,3));
// mRecyclerView.setLayoutManager(new StaggeredGridLayoutManager(3,StaggeredGridLayoutManager.VERTICAL));
// 设置item动画
mRecyclerView.setItemAnimator(new DefaultItemAnimator());
myAdapter=new MyAdapter(SecondActivity.this,mDatas);
mRecyclerView.setAdapter(myAdapter);
}
//设置适配器RecyclerView.Adapter
class MyAdapter extends RecyclerView.Adapter<MyAdapter.MyViewHolder>{
private List<String> mDatas;
private LayoutInflater mInflater;
public MyAdapter(Context context, List<String> datas){
mInflater = LayoutInflater.from(context);
mDatas = datas;
}
/*列表数据总数*/
@Override
public int getItemCount() {
return mDatas.size();
}
/*加载视图*/
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View mView= mInflater.inflate(R.layout.item_recycle_view_list,parent,false);
MyViewHolder myViewHolder=new MyViewHolder(mView);
return myViewHolder;
}
/*添加数据*/
@Override
public void onBindViewHolder(final MyViewHolder holder, int position) {
holder.textView.setText(mDatas.get(position));
}
/**与视图打交道的ViewHolder*/
class MyViewHolder extends RecyclerView.ViewHolder{
TextView textView;
public MyViewHolder(View view){
super(view);
textView=(TextView)view.findViewById(R.id.text);
}
}
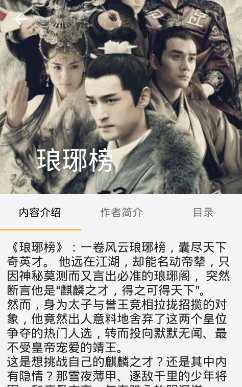
}使用TabLayout+Viewpager,详情如下:
public class ThirdActivity extends AppCompatActivity {
private Toolbar toolbar;
private CollapsingToolbarLayout collapsingToolbarLayout;
private ImageView ivImage;
private TabLayout tabLayout;
private ViewPager viewPager;
private MyPageAdapter myPageAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_third);
toolbar=(Toolbar)findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
//actionBar.setDisplayShowHomeEnabled(true) 设置使左上角图标是否显示,如果设成false,则没有程序图标,仅仅就个标题;
//actionBar.setDisplayHomeAsUpEnabled(true) 设置给左上角图标的左边加上一个返回的图标 。
//actionBar.setDisplayShowTitleEnabled(true)设置标题是否显示
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
onBackPressed();
}
});
collapsingToolbarLayout=(CollapsingToolbarLayout)findViewById(R.id.collapsing_toolbar);
collapsingToolbarLayout.setTitle("琅琊榜");
ivImage=(ImageView)findViewById(R.id.ivImage);
ivImage.setImageResource(R.drawable.langya);
viewPager=(ViewPager)findViewById(R.id.viewpager);
setUpViewpager(viewPager);
tabLayout=(TabLayout)findViewById(R.id.sliding_tabs);
// tabLayout.addTab(tabLayout.newTab().setText("内容简介"));
// tabLayout.addTab(tabLayout.newTab().setText("作者简介"));
// tabLayout.addTab(tabLayout.newTab().setText("目录"));
tabLayout.setupWithViewPager(viewPager);//将tabLayout与viewPager关联,使之联动
tabLayout.getTabAt(0).setText(myPageAdapter.getTitle(0));
tabLayout.getTabAt(1).setText(myPageAdapter.getTitle(1));
tabLayout.getTabAt(2).setText(myPageAdapter.getTitle(2));//设置Tab内容为Fragment的title
}
private void setUpViewpager(ViewPager viewpager){
myPageAdapter=new MyPageAdapter(getSupportFragmentManager());//传入一个FragmentManager
myPageAdapter.addFragment(DetailFragment.newInstance(getAsset("book_content.txt")),"内容介绍");
myPageAdapter.addFragment(DetailFragment.newInstance(getAsset("book_author.txt")),"作者简介");
myPageAdapter.addFragment(DetailFragment.newInstance(getAsset("book_menu.txt")),"目录");
viewpager.setAdapter(myPageAdapter);
}
private String getAsset(String fileName){
AssetManager am=getResources().getAssets();//获取资产目录
InputStream inputStream=null;
try {
inputStream=am.open(fileName,AssetManager.ACCESS_BUFFER);//打开资产文件目录下对应的文件
}catch (IOException e){
e.printStackTrace();
}
return new Scanner(inputStream).useDelimiter("\\Z").next();//设置分隔符,分段读取网页 如果不写,默认是空格
}
class MyPageAdapter extends FragmentPagerAdapter{
private List<Fragment> mFragments=new ArrayList<>();
private List<String> mFragementTitles=new ArrayList<>();
public MyPageAdapter(FragmentManager fragmentManager){
super(fragmentManager);//使用父类的构造函数
}
public String getTitle(int position){
return mFragementTitles.get(position);
}
public void addFragment(Fragment fragment,String title){
mFragments.add(fragment);
mFragementTitles.add(title);
}
@Override
public Fragment getItem(int position) {
return mFragments.get(position);
}
@Override
public int getCount() {
return mFragments.size();
}
}
}一切尽在DEMO中。
参考致谢:
1 https://developer.android.com/reference/android/support/design/widget/CoordinatorLayout.html
2 http://blog.csdn.net/xyz_lmn/article/details/48055919

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








