这是写的第二篇关于Android Material Design的文章,第一篇着重讲了CoordinatorLayout (协调容器)和CollapsingToolbarLayout (可折叠式布局)的基本应用。这一篇我们来看一看如何用TabLayout + NavigationView来仿照网易新闻等的导航栏。
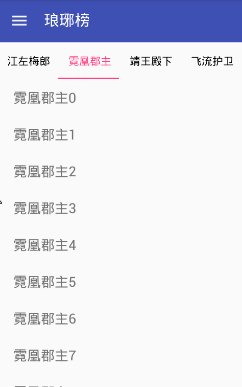
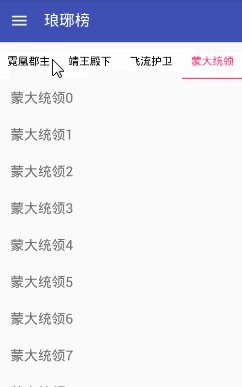
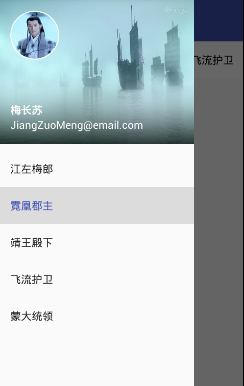
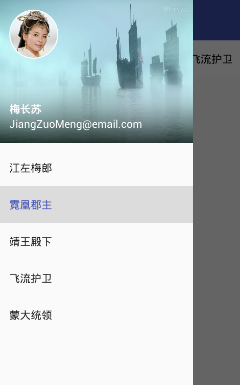
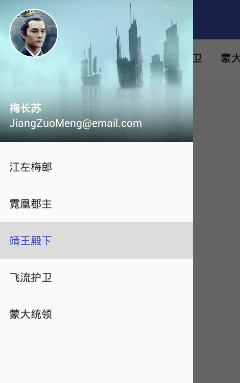
先看看实现效果:
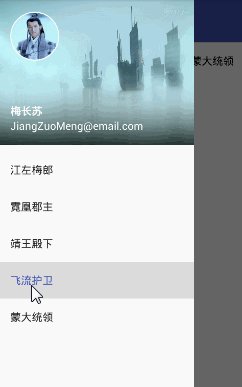
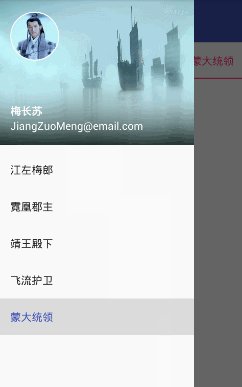
侧边导航的效果是:
嘿嘿,大爱琅琊榜。
项目涉及到的基本知识:
- TabLayout的基本使用
- NavigationView的基本使用和监听
- DrawerLayout抽屉布局
- ViewPager+Fragment滑动页面
- CircleImageView圆形图片
项目实战分析
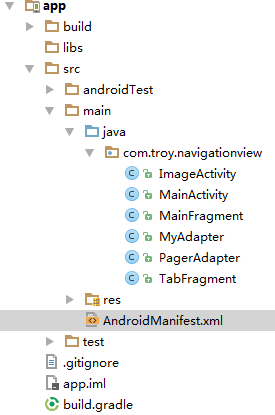
项目结构如下:
布局文件R.layout.activity_main:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout //DrawerLayout是一个DrawerLayout,其中重要的角色有ViewDragHelper,ViewDragCallback,以它作为根布局;
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
>
<FrameLayout
android:id="@+id/container" //填放MainFragment
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
/>
<android.support.design.widget.NavigationView //今天的主角
android:id="@+id/navigation_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
app:headerLayout="@layout/drawer_header"//NavigationView 的一个属性,给Menu添加头部布局
android:fitsSystemWindows="true"
app:menu="@menu/drawer"/>//NavigationView 的属性,设置Menu的选项
</android.support.v4.widget.DrawerLayout>













 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 794
794











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








