1、安装了vue-cli ,再安装@vue/cli,出现无法安装的情况;
解决方法:在node的安装目录下的node_global文件夹中删除 vue,再重新安装@vue/cli
这样子的话,在命令行窗口,输入vue- V,能正确显示vue版本
但是在VsCode中,输入vue -V,又报错了
解决方法:
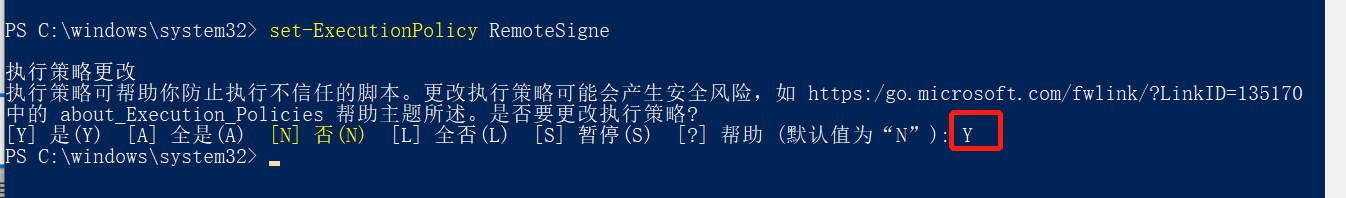
就是用管理员模式打开windows的PowerShell

这样子在VsCode中也能看到脚手架版本了!!
2、今天发现,在个给之前项目安装npm包时,使用npm install命令安装,出现如下报错(图片没有截完整,其中有一句报错是这样的:“Cannot download "https://npm.taobao.org/mirrors/node-sass/v4.10.0/win32-x64-83_binding.node":”,也就是说,无法安装node-sass包),但是使用cnpm 包安装就没有问题,之后,各种百度,终于找到了解决的方法,如下!!!


解决方法:npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








