背景:
项目中需要移动端和pc端,通过媒体查询写一套太麻烦了,于是搞了PC一套,移动端一套,那么
问题来了,怎么在移动端显示移动端的页面,PC端显示PC端的页面?蹬蹬瞪~于是乎,就有了这
篇文章!!
解决方案有以下两种:
方案一:在页面入口文件index.html文件中判断访问设备类型,决定进入哪个文件。【适用于非qiankun项目】
说明:qiankun项目,如果用以上方案,会存在一个问题。由于我们手动在访问路径中拼了个/pc(例如:https://xxx:8000/pc/sub/xx),这会导致此路由,无法匹配页面,所以页面是空白的。
具体的实现过程:
1、分别将PC端、移动端的打包文件夹名称改成pc、mobile;
2、分别修改PC、移动端项目打包配置项,具体如下:
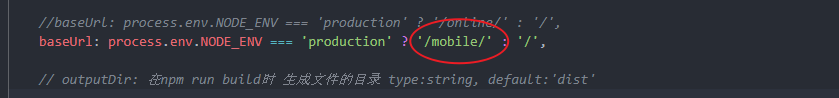
移动端(vue-cli 3.x vue.config.js文件)

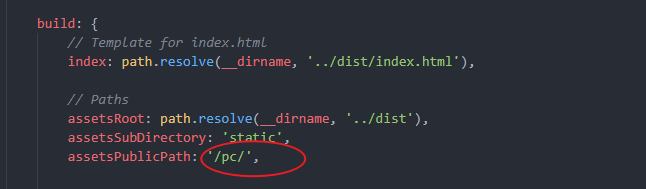
PC端(vue cli 2.x:config-->index.js)

3、在外层路径加一个





 本文探讨了在项目中避免媒体查询繁琐的方法,介绍了两种解决方案:一是通过index.html判断设备类型跳转不同文件,二是利用Nginx配置进行路径映射。推荐使用Nginx配置,以实现更高灵活性和兼容性。
本文探讨了在项目中避免媒体查询繁琐的方法,介绍了两种解决方案:一是通过index.html判断设备类型跳转不同文件,二是利用Nginx配置进行路径映射。推荐使用Nginx配置,以实现更高灵活性和兼容性。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 819
819

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








