一、引言
前端项目从开发到部署上线,中间通常要做一些额外的处理。比如代码压缩、合并、css预编译、宏替换等。对于一个成熟的项目,这些通常都是通过脚本自动完成的。本文结合项目实践,介绍grunt在web前端持续集成中的应用。
二、项目工程化
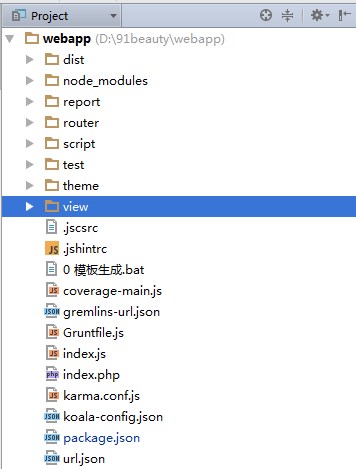
1、开发一个项目前,首先需要制定项目的文档结构。一个结构合理、层次清晰的文档结构更有利于团队成员间的协作。我们的项目结构如下图所示:
dist:存放最终打包好的项目文件。可直接部署到服务器中。
node_modules:存放node模块文件。
report:存放项目的检测报告。
router:存放php等服务端脚本。
script:存放项目的js脚本。业务逻辑代码都放在这里。
test:存放单元测试文件。
theme:存放样式文件、字体文件。
view:存放html、php等文件。
配置文件一般放在根目录下。
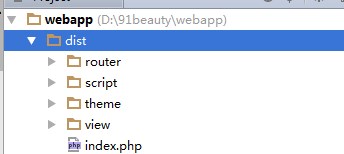
2、dist目录
dist目录只保存项目发布所必需的所有文件。基本上对应着开发目录中的文件结构。如下图所示:
3、report目录
report目录保存项目有关的统计报表,包括覆盖率报告、代码风格检查报告、js代码静态检查报告、单元








 本文探讨了在Web前端项目中如何使用grunt进行持续集成,包括代码压缩、合并、预编译等自动化流程。通过详细描述项目结构,如dist、report、script、test和theme目录的功能,阐述了grunt在管理和优化开发到部署过程中的作用。
本文探讨了在Web前端项目中如何使用grunt进行持续集成,包括代码压缩、合并、预编译等自动化流程。通过详细描述项目结构,如dist、report、script、test和theme目录的功能,阐述了grunt在管理和优化开发到部署过程中的作用。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3749
3749

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








