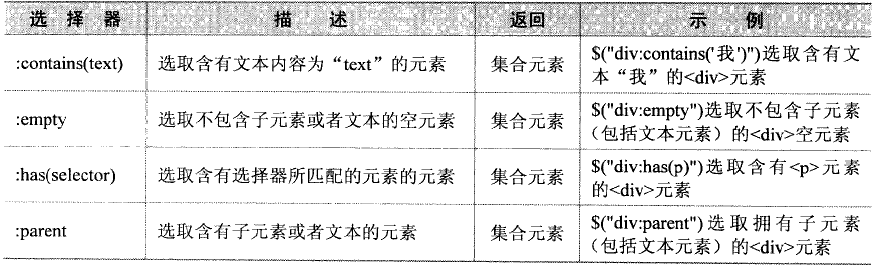
内容过滤选择器
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title> New Document </title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<link rel="stylesheet" type="text/css" href="style.css" />
<script type="text/javascript" src="jquery-1.4.4.js"></script>
<script type="text/javascript">
$(function()
{
$("#button1").click(function()
{
$("div:contains('test')").css("background", "red");
});
$("#button2").click(function()
{
$("div:empty").css("background", "green");
});
$("#button3").click(function()
{
$("div:has(.mini)").css("background", "blue");
});
$("#button4").click(function()
{
$("div:parent").css("background", "#abaaee");
});
});
</script>
</head>
<body>
<h3>内容过滤选择器.</h3>
<input type="button" value="test1" id="button1">
<input type="button" value="test2" id="button2">
<input type="button" value="test3" id="button3">
<input type="button" value="test4" id="button4">
<div class="one" id="one" >
id为one,class为one的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test" >
id为two,class为one,title为test的div.
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为test</div>
</div>
<div style="display:none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div>
包含input的type为"hidden"的div<input type="hidden" size="8"/>
</div>
</body>
</html>
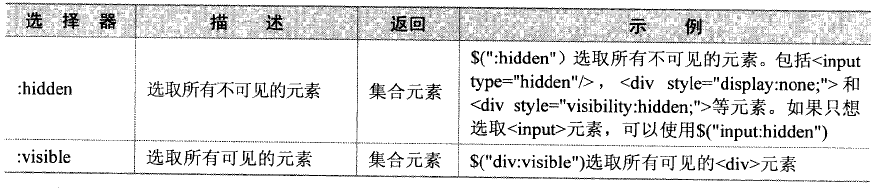
可见性过滤选择器
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title> New Document </title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<link rel="stylesheet" type="text/css" href="style.css" />
<script type="text/javascript" src="jquery-1.4.4.js"></script>
<script type="text/javascript">
$().ready(function()
{
$("#button1").click(function()
{
//alert($('div:hidden').length);
//alert($('input:hidden').length);
$('div:hidden').show(10000).css("background", "blue");
});
$("#button2").click(function()
{
$('div:visible').css("background", "red");
});
});
</script>
</head>
<body>
<h3>可见性过滤选择器.</h3>
<input type="button" value="test1" id="button1">
<input type="button" value="test2" id="button2">
<div class="one" id="one" >
id为one,class为one的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test" >
id为two,class为one,title为test的div.
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为test</div>
</div>
<div style="display:none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div>
包含input的type为"hidden"的div<input type="hidden" size="8"/>
</div>
</body>
</html>
























 274
274

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








