1.安装 three:
npm install three -d
2.引入:
import * as THREE from "three"
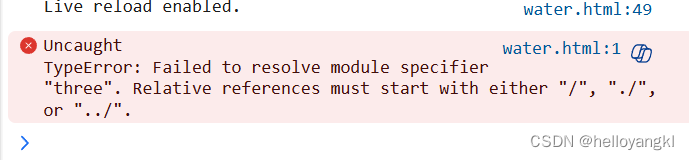
import { OrbitControls } from "three/examples/controls/OrbitControls.js"报错:

3.解决办法:
3.1引入:
import * as THREE from "three"
import { OrbitControls } from "three/addons/controls/OrbitControls.js"<script type="importmap">
{
"imports":{
"three":"/node_modules/three/build/three.module.js",
"three/addons/":"/node_modules/three/examples/jsm/"
}
}
</script>
<script type="module" src="./water.js"></script>





















 6323
6323

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








