目录
1、技术介绍
1、管理员后台技术:
Web前端使用vue框架进行开发
后端使用java springboot框架进行开发
数据库使用的是myql
2、小程序用户端的技术:
微信开发者语言:js+json+wxss+wxml
3、项目整体采用的是mvc的思想模式进行开发。代码可读性高,便于理解。
2、需求架构图分析
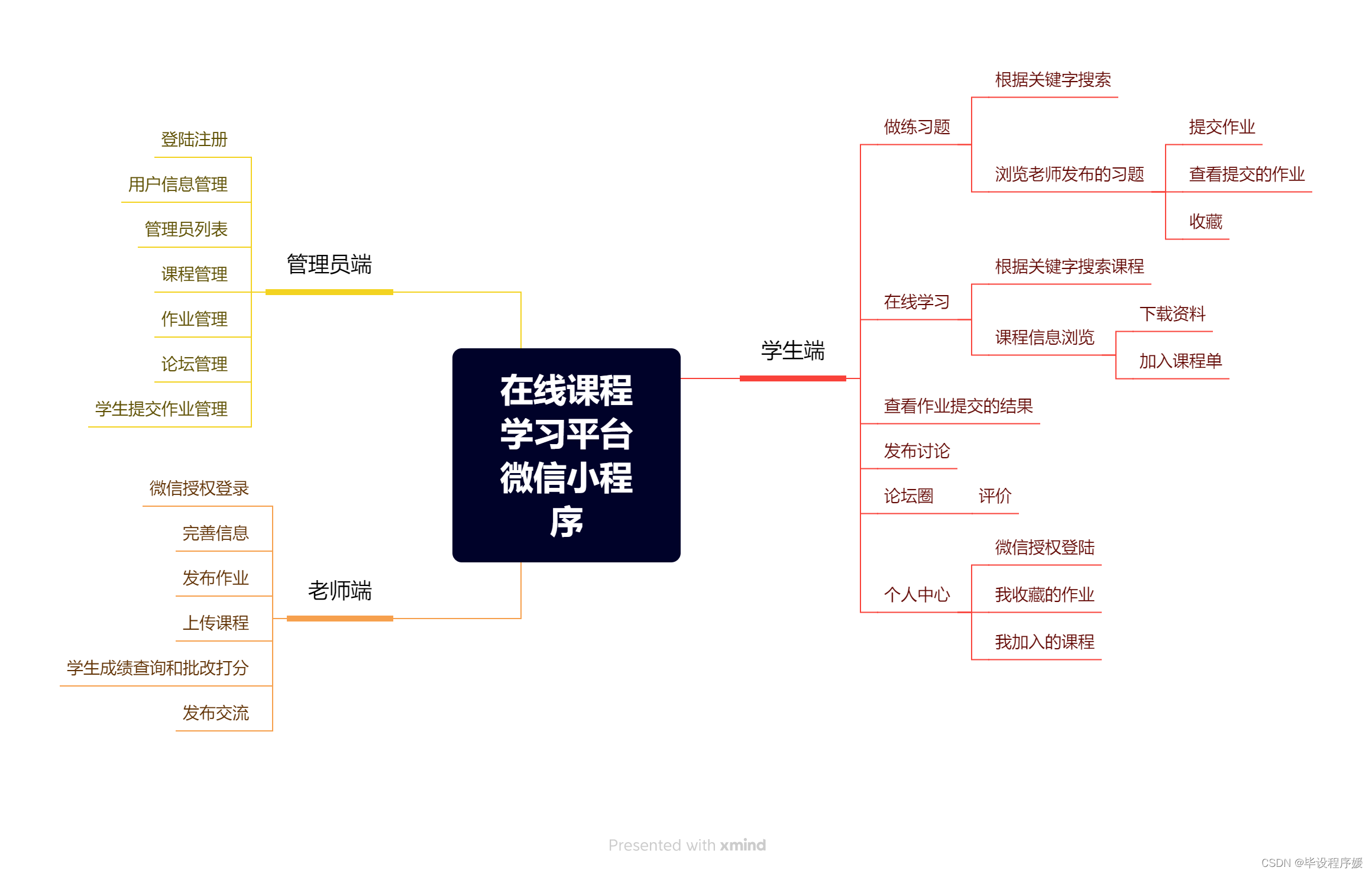
在线课程学习平台微信小程序系统分为三个角色:小程序用户-学生、小程序用户老师、管理员,系统的总体功能架构图如下所示:

3、前后端数据通讯方式介绍
小程序端和请求后端接口的方式介绍:
小程序HTTP 请求:小程序可以通过 HTTP 请求向后端服务器发送请求,请求数据或者请求更新界面。后端服务器可以通过响应来回复小程序的请求,从而让小程序更新界面,
代码实例如下:
wx.request({ //微信小程序发送请求的函数
url: url, //请求的后端api地址
method:"post", //请求方式
data:{ //西安后端接口传递的数据
},
dataType:"json", //数据传输的格式
success:(response) =>{ //请求成功的回调函数
console.log(response); //response 为请求返回的数据情况
}
})
后端接口RESTful API:REST(Representational State Transfer) 是一种基于 HTTP 协议的 Web API 设计原则,它允许客户端通过 HTTP 请求来获取、更新和删除数据。小程序可以使用 RESTful API 向后端服务器发送请求,从而获取、更新和删除数据,代码示例如下:
@PostMapping("/article/{id}") //接口地址的RESTful API定义
@ApiOperation("文章详情") //接口解释作用
public R article(@PathVariable("id") Integer id,@RequestBody CollectEntity collectEntity){//对数据的处理逻辑
return R.ok().put("data",articleEntities);
}
4、数据库表设计
作业表设计如下:

用户表设计如下:

收藏作业表如下:

论坛评论表设计如下:

学生提交作业表设计如下:

论坛表设计如下:

5、小程序用户功能介绍
5.1、小程序导航页面展示(学生角色)
微信授权登录完善信息:学生点击登录,弹出授权弹框,获得授权,登录之后完善信息。
在线学习:学生可以在搜索框中输入要学习的课程,查看课程信息以及教师信息,选择加入我的课程,即可进行在线观看。
课程资源下载。学生可以下载相应课程的学习资料,便于后期的复习和巩固
做题练习。学生查看教师发布的作业,并提交作业,查看自己的做题情况。学生也可以收藏自己认为比较好的题目。
在线讨论。学生可以发表自己对课程的看法,或者询问教师问题,互相交流。
个人信息管理。学生可以查看自己加入的课程,收藏的习题,错误的习题以及下载的资料还可以修改自己的用户名和密码。

提交作业小程序端wxml代码如下:
<view class='margin-xl bg-white padding-xl radius shadow-lg' style="height: 380px;">
<view class='text-center margin-bottom20 text-lg text-grey'>{{ data.name }}</view>
<view class='text-content'>
{{data.content}}
</view>
</view>
<view class="padding flex">
<button class="cu-btn bg-red margin-tb-sm lg fl margin-right" bindtap="submitZy">提交作业</button>
<button class="cu-btn bg-red margin-tb-sm lg fr margin-right" bindtap="showModal">查看提交</button>
<button class="cu-btn bg-red margin-tb-sm lg fr" bindtap="addCart">{{data.isShou==1?'已收藏':"收藏"}}</button>
</view>
<view class="cu-modal {{modalName=='Image'?'show':''}}">
<view class="cu-dialog">
<view wx:if="{{data.answerImg}}" class="bg-img" style="background-image: url({{host+data.answerImg}});height:450px;background-size:cover">
<view class="cu-bar justify-end text-white">
<view class="action" bindtap="hideModal">
<text class="cuIcon-close "></text>
</view>
</view>
</view>
<view wx:if="{{!data.answerImg}}" style="height:50px;line-height:50px" bindtap="hideModal">
您并没有提交过。。。。。。
</view>
</view>
</view>
Js代码如下:
submit: function(){
if(!this.data.img){
wx.showToast({
title: '请上传作业',
icon: 'none'
})
return;
}
app.data.utils.isLogin();
var userInfo = wx.getStorageSync('userInfo');
console.log(userInfo);
app.data.utils.request({
url: app.data.api.posts_action,
data: {
userId: userInfo.id,
answer: this.data.img,
articleId: this.data.articleId,
memberId: this.data.member_id
},
method: 'post',
success: (res)=> {
wx.showToast({
title: '操作成功',
})
wx.navigateTo({
url: '/pages/detail/index?id='+this.data.articleId,
})
}
})
},
后台控制器接口代码如下:
@PostMapping("evaluate/add")
@ApiOperation("添加作业")
public R addArticle(@RequestBody EvaluateEntity evaluateEntity){
//查询是否有数据
EvaluateEntity evaluateEntity1 = evaluateService.getOne(new QueryWrapper<EvaluateEntity>().eq("user_id",evaluateEntity.getUserId()).eq("article_id",evaluateEntity.getArticleId()));
if(evaluateEntity1 != null){
evaluateEntity1.setResult(evaluateEntity.getAnswer());
evaluateService.updateById(evaluateEntity);
}else{
evaluateService.save(evaluateEntity);
}return R.ok();
}
5.2、小程序导航页面展示(教师角色)
微信授权登录完善信息:学生点击登录,弹出授权弹框,获得授权,登录之后完善信息。
上传课程资料:教师可以创建课程,然后上传相应的课程资料,以供学生们学习。当课程不在需要时,教师也可以删除自己创建的课程
作业布置:教师发布相应课程的作业,可以提前设定正确的答案及题目解析,当学生提交作业之后,可以直接查看自己的做题情况。教师也可以删除或修改创建的作业。

学生成绩查询:教师可以查看学生做题情况,查看题目的错误率,掌握学生对知识的理解程度,便于后期教学进度的调整。
在线讨论:教师可以发布公告,来通知学生信息,也可以为学生答疑解惑
个人信息管理:教师可以查看自己创建的课程,发布的习题以及上传的资料,还可以修改自己的用户名和密码。

6、管理员端功能介绍
登录:输入用户名和密码,进入后台管理系统。
学生/教师信息管理:系统管理员可以查看和修改学生的个人信息、搜索学生、删除学生信息
课程管理:系统管理员要对课程进行审核,查看课程详细信息、修改课程的上下架状态根据条件筛选查询课程、删除课程等。
作业管理:系统管理员可以查看教师发布作业的信息,以及学生的做题结果
论坛管理:系统管理员可以查看教师和学生发布的信息,对论坛的交流环境进行维护,不良言论及时删删除
6.1、登录界面

6.2、主界面

7、项目的完整功能操作录屏
以上是对项目的简单的功能介绍,感兴趣的童鞋可以看以下详细的功能演示地址:
以上就是对项目的整体介绍,感兴趣的伙伴可以私信我。谢谢


























 3414
3414











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










