用Tkinter打造GUI开发工具(1)认识Tkinter
Tkinter 是 Python 的标准 GUI 库,它是一个跨平台的脚本图形界面接口,且可以快速的创建 GUI 应用程序。由于 Tkinter 是内置到 python 的安装包中、只要安装好 Python 之后就能导入 import Tkinter 库,而且 IDLE 也是用 Tkinter 编写而成。Tkinter能够开发各种图形界面。
小白量化软件采用Tkinter搭建的图形框架,因此可以用Tkinter开发各种应用程序窗口和应用界面。
我在尝试开发小白量化框架的过程中,随着不断尝试使用Tkinter,发现Tkinter是比较优秀和开发方便的Python图形工具。Tkinter是Python 自带的标准库,因此使用没有任何难度。
我在用Tkinter开发软件过程中,不断思考和改进设计代码,逐步整理了一套开发框架HP_tk.py。利用这个框架可以非常容易建立一个窗口。
目前完成的工作,主窗口类MainWindow,弹出窗口类Form,横向工具栏,纵向工具栏,显示控件说明文字的气泡工具,弹出窗口工具栏等等。
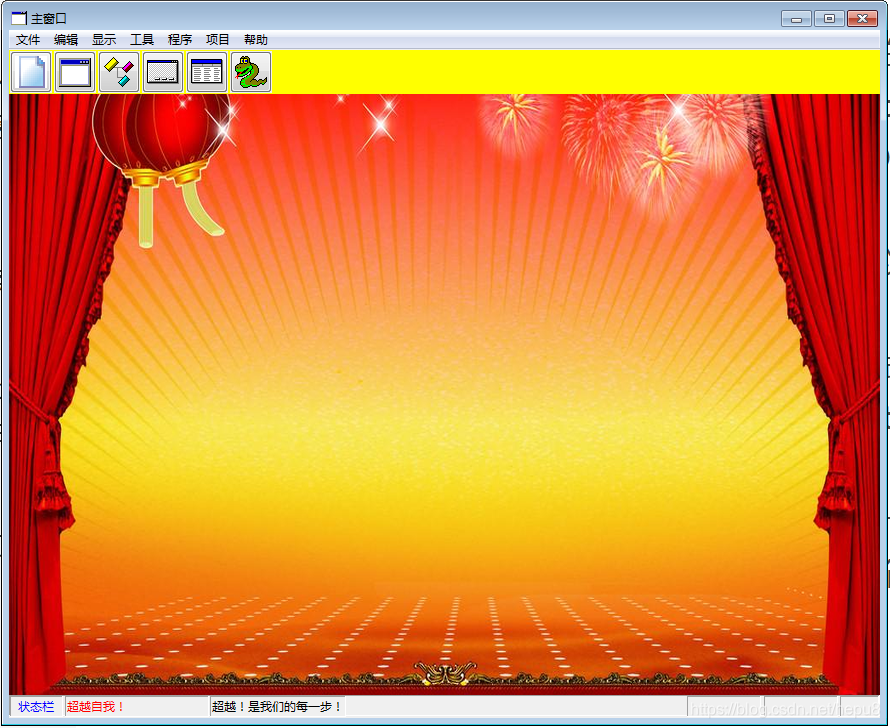
主窗口类MainWindow,弹出窗口类Form支持背景 图片,可以任意调整窗口大小,背景图片自动缩放。
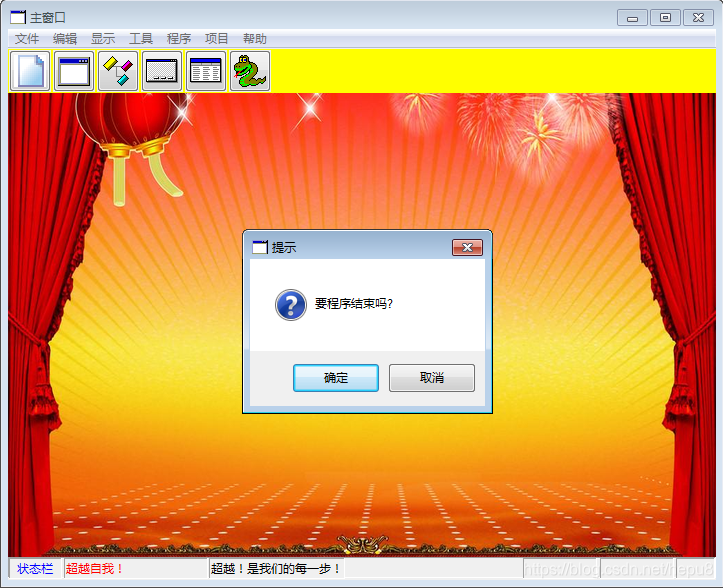
主窗口退出时,会出现提示对话框,可以防止误关闭主窗口。
在这里插入图片描述


建立窗口只需3条代码。
import HP_tk as htk
root=htk.MainWindow(title='tkinter主窗口',x=0,y=0,w=800, h=600,picture='img/bj2.JPG',zoom=True,center=True)
root.mainloop() #开启tk主循环
htk.MainWindow函数参数:
title:窗口标题。
(x,y):窗口坐标。
(w,h):窗口长和高。
picture:图片文件名。
zoom:是否允许图片随窗口大小变动进行自动缩放。
center:是否使窗口自动居中。
toolsbar=htk.ToolsBar(root,6,bg='yellow') #创建工具栏,参数1-20个按钮。
toolsbar.pack(side=tk.TOP, fill=tk.X)
status=htk.StatusBar(root) #建立状态栏
status.pack(side=tk.BOTTOM, fill=tk.X)
下面看完整代码。
# -*- coding: utf-8 -*-
import tkinter as tk
from tkinter import ttk
from PIL import Image, ImageTk, ImageDraw, ImageFont
from PIL import ImageGrab
import HP_tk as htk
# 创建菜单
def createMenu2(root):
'''只支持两层嵌套'''
menus = ['文件','编辑', '显示','工具', '程序','项目','帮助']
items = [['新建','打开','关闭','-','保存','另存为'],\
['撤销','重做','-','剪切','复制','粘贴','清除','-','全选'],
['选股策略','单支股买卖策略','多支股票买卖策略'],\
['智能学习'],\
['股票新闻'],\
['系统设置'],\
['荷蒲量化','聚宽量化','QUANTAXIS量化','tushare网','OpenDataTools']]
callbacks = [[None, None,None,None, None,None],\
[None,None,None,None,None,None,None,None,None],
[None,None,None],
[None],[None],[None],[None,None,None,None,None]]
icos = [[None,None, None],\
[None,None,None,None,None,None,None,None,None],
[None,None,None],
[None],[None],[None],[None,None,None,None,None]]
menubar = tk.Menu(root)
for i,x in enumerate(menus):
m = tk.Menu(menubar, tearoff=0)
for item, callback, ico in zip(items[i], callbacks[i], icos[i]):
if isinstance(item, list):
sm = tk.Menu(menubar, tearoff=0)
for subitem, subcallback, subico in zip(item[1:], callback, ico):
if subitem == '-':
sm.add_separator()
else:
sm.add_command(label=subitem, command=subcallback, image=subico, compound='left')
m.add_cascade(label=item[0], menu=sm)
elif item == '-':
m.add_separator()
else:
m.add_command(label=item, command=callback, image=ico, compound='left')
menubar.add_cascade(label=x, menu=m)
root.config(menu=menubar)
root=htk.MainWindow(title='tkinter主窗口',x=0,y=0,w=800, h=600,picture='img/bj2.JPG',zoom=True,center=True)
createMenu2(root) #建立菜单
toolsbar=htk.ToolsBar(root,6,bg='yellow') #创建工具栏,参数1-20
toolsbar.pack(side=tk.TOP, fill=tk.X)
#改变工具条图标
png1= ImageTk.PhotoImage(Image.open('ico/New2.ico'))
png2= ImageTk.PhotoImage(Image.open('ico/APS0.ico'))
png3= ImageTk.PhotoImage(Image.open('ico/class.ico'))
png4= ImageTk.PhotoImage(Image.open('ico/clxokcnhlp1.ico'))
png5= ImageTk.PhotoImage(Image.open('ico/Table.ico'))
toolsbar.config(0,image=png1)
toolsbar.config(1,image=png2)
toolsbar.config(2,image=png3)
toolsbar.config(3,image=png4)
toolsbar.config(4,image=png5)
status=htk.StatusBar(root) #建立状态栏
status.pack(side=tk.BOTTOM, fill=tk.X)
status.clear() #清空状态栏信息
status.text(0,'状态栏') #在状态栏0输出信息
status.text(1,'超越自我!') #在状态栏2输出信息
status.text(2,'超越!是我们的每一步!') #在状态栏2输出信息
status.text(3,'')
status.config(1,color='red') #改变状态栏2信息颜色
status.config(0,color='blue') #改变状态栏0信息颜色
status.config(5,width=5) #改变状态栏6的宽度
root.SetCenter() #移动到屏幕中央
root.mainloop() #开启tk主循环
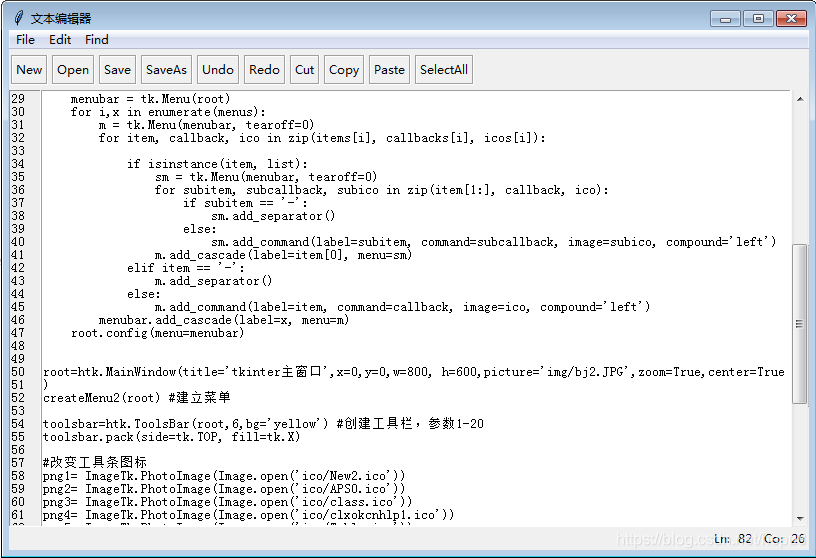
另外经过几天思考,实现了带行号的文本编辑。


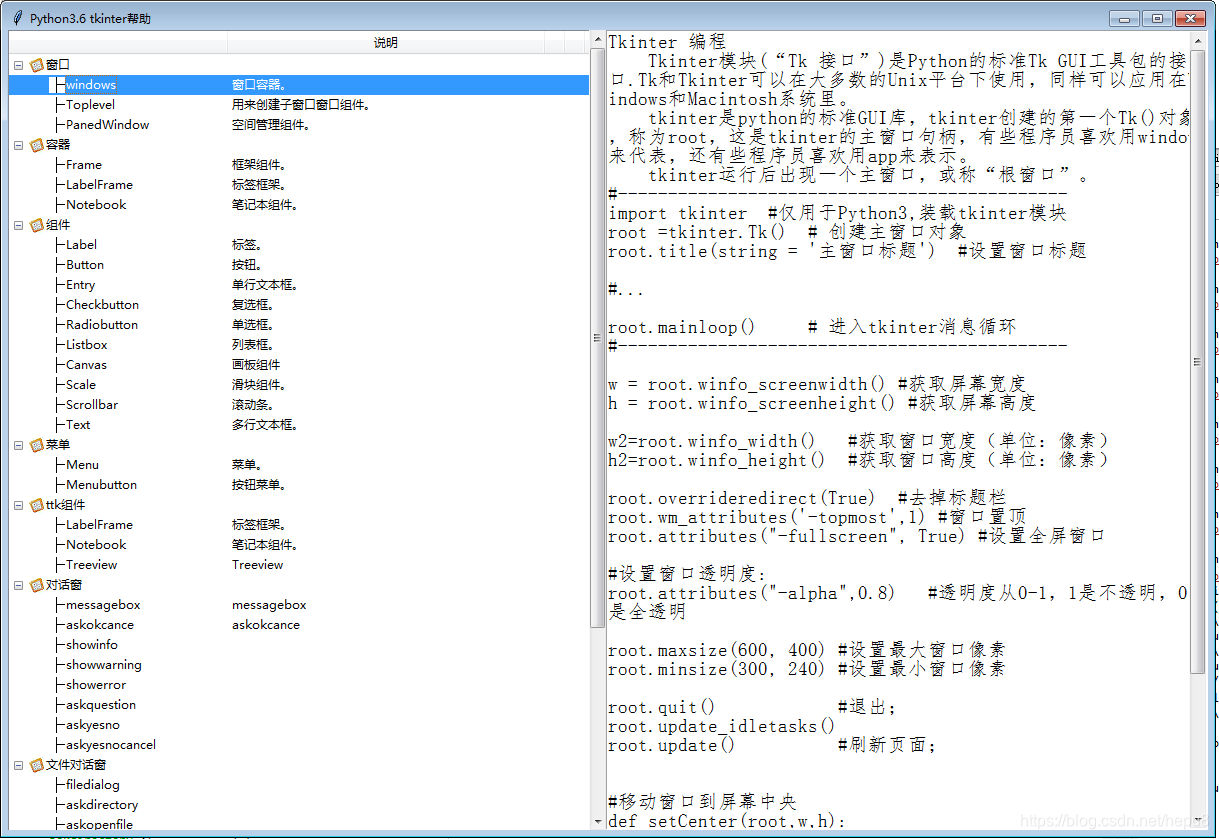
这几张图片上都已经实现。等软件全部设计完成,打算开源给大家使用。
后面抽空给大家介绍用tkinter开发图形界面。


























 2317
2317











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










