最近在学习怎么制作实用美观的双面PCB板。之前做双面板,总要打印两次图纸,在覆铜板两侧对齐、固定再转印,其中对齐固定的过程就比较繁琐。从网上找到了一种新颖的方法,简要思想是将原图纸复制一份翻到上面,使得复制的图像和原图像呈轴对称,这样只要打印一次,打印出来之后沿轴折叠,顶层和底层就会神奇般的对齐了。(网址:http://www.elecfans.com/article/89/92/2017/20170502512556.html)
这个过程有很多细节需要注意,上述网址里面给出的步骤我不完全赞同,因为和我的实际情况不太符合。我就针对我们平常在实验室手工制板的情况,分享我的基于上述思想的改进制作过程,希望对想在实验室制作双面板的朋友有所帮助。

5,鼠标左键按住不要松,调整复制所得图像的位置,有3个按键可供选择,X-左右对称,Y-上下对称,L-左右对称并且顶层和底层互换。注:要在英文输入法下。比如复制出一个和原来一样的,此时要先翻上去,然后使轴线重合,按L使顶层和底层互换,这一步是非常重要的,因为最后打印只打一次,要同时把顶层和底层打印出来,就只有把一边的顶层和底层互换,此时上下还不是轴对称,再按一次X,使左右翻转一下才得到最后的对称图像。松开鼠标左键。
 7,打印。只打印底层和keep-out层(板子的边框和轴线所在层),
不要镜像,打印的设置以及预览如下:
7,打印。只打印底层和keep-out层(板子的边框和轴线所在层),
不要镜像,打印的设置以及预览如下:
这个过程有很多细节需要注意,上述网址里面给出的步骤我不完全赞同,因为和我的实际情况不太符合。我就针对我们平常在实验室手工制板的情况,分享我的基于上述思想的改进制作过程,希望对想在实验室制作双面板的朋友有所帮助。
最近在画一个ADC电路和ADC前端信号变换电路。双面板的性能要好于单面板,布线上也较为方便,所以信号变换电路画了一个双面板权当练习一下。下面是信号变换电路的顶层电路和底层电路。(使用工具:Altium Designer 14)
操作过程如下:
1,在原图纸的上方(100mil左右)画一条线(10mil左右),这条线就是图纸打印出来之后折叠的轴。线在哪一层不重要,只要打印的时候把线打出来就好了。
2,设置好间距。因为复制原图纸之后会重新敷铜,所以间距要改为敷铜时的间距,敷完铜之后再改回来即可。(设计-规则-Clearance-最小间隔改为30mil左右)
3,Ctrl+A全选之后,要保证原图像被复制到剪贴板里面,不然特殊粘贴会不成功。我的做法是将原图纸复制,粘贴一份出来,此时原图纸就肯定被复制到剪贴板里面了,具体步骤是Ctrl+C,Ctrl+V同时按住鼠标左键不放,然后松掉Ctrl和V键,向外面拖出就复制出原图像了,这样复制出来的图没有敷铜,而且网络特性也消失了。复制出来的图像不想要的话,可以Ctrl+Z撤销。
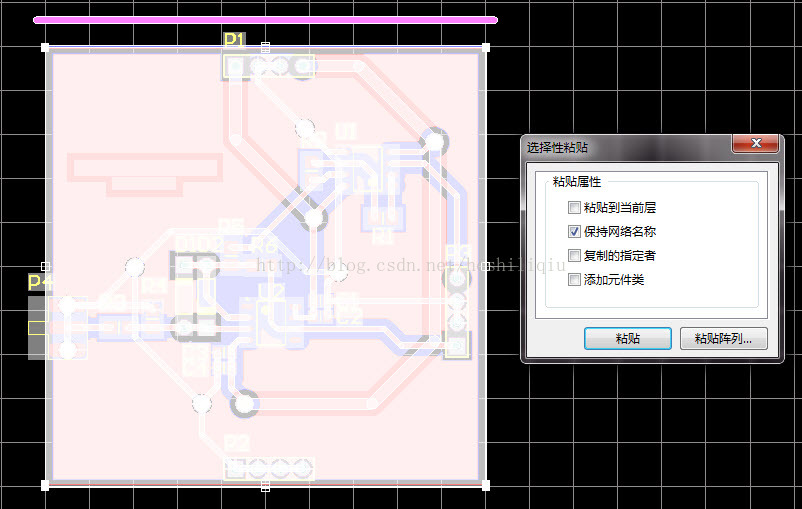
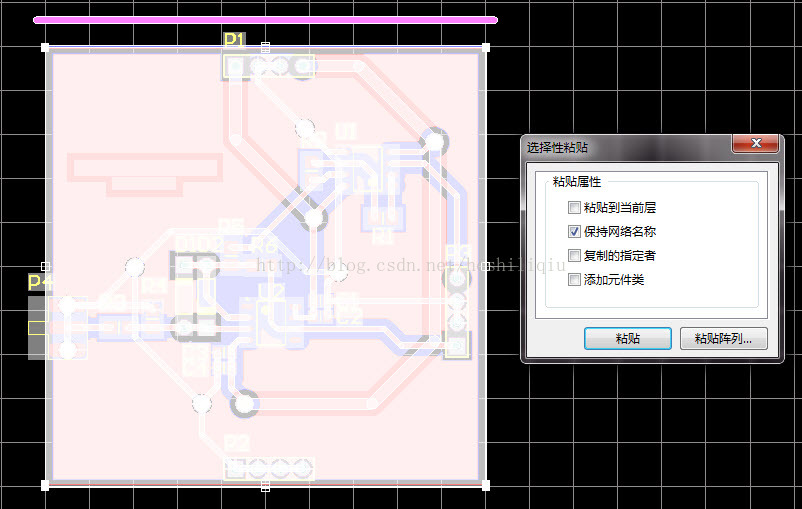
4,编辑—特殊粘贴,出现一个选项框,4个选项都应该是可选的,如果只有前两个可选,说明第3步没做好;选择第二个-保持网络名称,点击粘贴。这样复制出来的图纸还是有原来的网络特性的。

6,复制好之后的图如下。二者之间的白色连线可以不用管。此时再把最小间隔改为原先的间隔即可(我原先是10mil)。

实物图正反面如下:
































 279
279

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








