1.forEach()方法
<script>
let arr = [1,2,2,3,6];
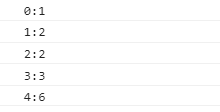
arr.forEach(function(val,index) {
console.log(index + ':' + val);
})
</script>arr.forEach(function(val,index){ })用于遍历数组,参数index为数组索引号,val为对应索引号的数值

类似forEach()的还有map()方法
2.filter()方法
<script>
let arr = [1,2,2,3,6];
let newArr = arr.filter(function(val,index) {
return val >= 3;
});
console.log(newArr);
</script>arr.filter(function(val,index){ })用于筛选符合条件的数组元素,filter()方法返回的是一个新数组
![]()
3.some()方法
<script>
let arr = [1,2,2,3,6];
let result = arr.some(function(val,index) {
return val < 2
})
console.log(result);
</script>arr.filter(function(val,index){ })用于检测数组中是否有符合条件的元素,some()方法返回的是一个布尔值

类似some()方法的还有every()方法
值得注意的是some()方法在检测到第一个符合条件的元素后就返回结果,不会再往下执行
添加:
4.map()方法
<script>
const arr = [11,22,33,44];
let newArr = arr.map(function(val) {
return val * 2;
})
</script>
//newArr = [22,44,66,88]map()是通过迭代数组,是数组完成同一个操作的方法,返回的是一个新数组
5,reduce()方法
<script>
const arr = [11,22,33,44];
//其中prveval为上一次的返回值,val为遍历数组的当前值
let total = arr.reduce(function(prveval,val) {
return prveval + val;
},0) //0为初始值
</script>
//total = 110reduce()方法常用于遍历求和,reduce(callbackfn(prveval,val),参数2) 里面有两个参数,回调函数里面也有两个参数,其中prveval为上一次的返回值,val为遍历数组的当前值,以此来完成求和






















 914
914











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








