翻译:CSDN
审校:刘辉、李鸿利(中国信息无障碍产品联盟&信息无障碍研究会)
众所周知,无障碍访问是很重要的。问题是,我们并不确切地知道究竟怎么做才能使我们的网站实现无障碍访问。
无障碍网页倡议(Web Accessibility Initiative)为我们这些Web内容开发者提供了网页内容无障碍指南(Web Content Accessibility Guidelines)(WCAG),帮助我们开发出更多可以无障碍访问的网页。WCAG涵盖了很多非常有用的信息。在此,我将简要地介绍其中可广泛应用的指导原则,并强调一些可操作的实例,以帮助开发人员设计出更易于被访问的网页。
概述
无障碍指南有四个主要原则,每个原则都包含了具体的准则。点击链接可转到本文中的相关内容。
1 - “可感知性”- 信息和用户界面组件必须以可感知的方式呈现给用户。
1.1 - 替代文本
1.2 - 为时基媒体提供替代
1.3 - 适应性的内容
1.4 - 可辨别性
2 - “可操作性”- 用户界面组件和导航必须可操作。
2.1 - 键盘可访问
2.2 - 充足的时间
2.3 - 癫痫
2.4 - 可导航性
3 - “可理解性”- 信息和用户界面操作必须是可理解的。
3.1 - 可读性
3.2 - 可预测性
3.3 - 辅助输入
4 - “鲁棒性”- 内容必须健壮到可信地被种类繁多的用户代理(包括辅助技术)所解释。
4.1 - 兼容
原则1 -“可感知性”
1.1 替代文本
“为所有呈现给用户的非文本内容都提供相同目的替代文本”
纯文本是表达任何内容的最佳格式。这是因为在不同格式中都可以使用纯文本来满足各类残障人士的需求。因此,对所有传递信息的内容提供纯文本替代格式十分重要,也就是非装饰性内容。
对于图像,使用alt属性。图像的替代文本应尽可能具有描述性,从而可以传达相同的信息。
<span style="font-size:14px;"><span style="font-family:Microsoft YaHei;"><span style="font-size:18px;"><img src=“资讯.gif" alt=“免费资讯。获取免费食谱、新闻及更多内容。" /> </span></span></span>对于音频和视频组件,提供文本转写。可以使用轨道(track)元素为这些媒体元素指定定时文本轨道。
<span style="font-family:Microsoft YaHei;"><!-- 轨道元素的格式 -->
<track kind=“字幕 | 标题 | 说明” src=“文件路径.vtt" srclang="" label="">
<!-- 以音频文件的标题为例 -->
<audio controls>
<source src=“我的音频.ogg" type=“音频/ogg">
<track src=“标题_en.vtt" kind=“标题” srclang="en" label=“英语”>
</audio>
<!-- 以视频文件的英语和德语说明为例 -->
<video poster=“我的视频.png" controls>
<source src=“我的视频.mp4" srclang="en" type=“视频/mp4">
<track src=“说明_en.vtt" kind=“说明” srclang="en" label=“英语”>
<track src=“说明_de.vtt" kind=“说明” srclang="de" label=“德语”>
</video> </span>对于用户界面元素,使用标签(label)。标签可以被用来为那些通过视觉可以清楚传达的信息提供文本描述。例如,初级和二级导航区域可能有不同的样式,可以使用aria-label来区分。
<span style="font-family:Microsoft YaHei;"><div role=“导航” aria-label=“初级”>
<ul><li>...此处为链接列表 ...</li></ul>
</div>
<div role=“导航” aria-label=“二级”>
<ul><li>...此处为链接列表 ...</li> </ul>
</div> <span style="color: inherit; font-family: "Source Code Pro", monospace; white-space: pre-wrap; font-size: 13px; line-height: 1.45; background-color: transparent;"> </span></span>1.2 为时基媒体提供替代
“为时基媒体提供替代。”
访问时基媒体(音频和视频)对听障和视障用户来说特别困难。另外,提供纯文本替代,也有助于提供替代的时基媒体版本。例如
- 手语作为视频文件的部分
- 为视频文件提供替代音频
- 手语视频文件作为音频文件的替代
1.3 适应性的内容
按照有含义的顺序编写HTML。在没有任何CSS样式的情况下,文档应该是可阅读和可理解的。使用页面可阅读的方式布局HTML,并在可能的地方使用语义标记。
<span style="font-family:Microsoft YaHei;"><header>
<h1>网站标题</h1>
<nav><!-- 链接 --></nav>
</header>
<main>
<h1>页面标题</h1>
<section>
<h2>章节标题</h2>
<p>Lorem ipsum dolor sit amet, <strong>consectetur</strong> adipiscing elit. Pauca mutat vel plura sane;
Vide, quantum, inquam, fallare, Torquate. Iam in altera philosophiae parte.</p>
</section>
</main>
<footer>
<!-- 网站来源 -->
</footer> </span>有意义的信息不应该只通过感观特征传递。感观特征,例如形状、大小、视觉位置、方向、或者声音都不应该是传递重要信息的唯一方式。
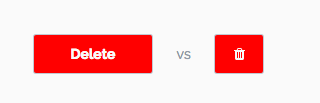
如果想要传达一个按钮可删除内容,例如,确保其使用纯文本,如左图所示。不要只依靠颜色和图标,如右图所示。
图1 文本型红色删除按钮 vs 图表型红色删除按钮
1.4 可辨别性
“使用户更容易看到和听到内容,包括把背景和前景分开。”
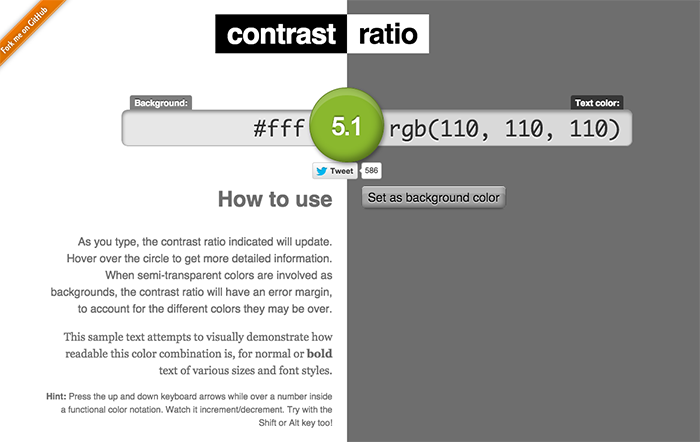
文本与背景的对比度至少应该为4.5:1,最好为7:1。 可使用Lea Verou’s app找到适用于您网页颜色的的对比度。
图2 例子:对比度5:1,白色背景,文本颜色rgb110 110 110
文本大小易于调整。使用默认浏览器机制,可将文本大小调整至200%,而不丢失内容或功能。

图3 文本在100%和200%比例下缩放可读
使用纯文本代替图像文本。正如之前提到的,纯文本是最容易访问的格式。因此,在可以使用纯文本的地方使用图像文本是违反直觉的。
为音频媒体提供控制。如果有任一音频在网页上播放,都应为用户提供一个带有暂停/播放按键及独立于系统音量的音量控制机制。
原则2 -“可操作性”
2.1 键盘可访问
“使所有功能都能通过键盘来操作。”
许多用户无法使用鼠标来浏览网页。因此,所有功能都应可通过标准键盘接口实现操作,并且没有对每次键击做特定时限要求。
确保所有功能元素都有一个清晰的焦点状态。对于仅用tab键浏览网页的用户而言,焦点状态即他们如何知道自己在网页上的位置。如有需要,可使用javascript来实现静态修饰符的键盘可访问。

图4 在Bitsofcode网站上显示的元素焦点状态
避免键盘陷阱。使用Tab键将网站从头到尾浏览,确保键盘焦点不会陷入任何内容。
2.2 充足的时间
“为用户提供足够的时间用以阅读和使用内容。”
为计时内容提供控制。对于任何计时的交互信息 - 包括移动中的信息、自动更新或页面超时等,应该至少采用以下一项保障措施
- 用户能停止计时器
- 用户可以调整时间限制,至少可达默认设置长度的10倍
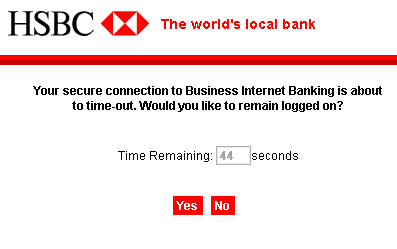
- 在超时之前向用户发出警告,并给用户至少20秒的时间,使用户可以通过简单的动作来延长时间
图5 HSBC网上银行超时信息
2.3 癫痫
“不要设计会导致癫痫发作的内容。”
闪光每秒应该不超过三次。或者,闪光应低于一般闪光和红色闪光阈值。在无法确定时,可使用光敏性癫痫分析工具或闪光测试来测试您的网页。
2.4 可导航性
“提供帮助用户导航、查找内容、并确定其位置的方法。”
为用户提供一个可以跳至网页主要内容的链接。每个网页的开始处都应包含一个可以帮助用户跳过重复内容模块的链接,比如导航。对于拥有较大的、多层次的导航菜单的页面而言,这一点尤其重要。链接本身在不处于焦点状态时不需要是可见的。例如
<span style="font-family:Microsoft YaHei;"><head>
<style>
#skip_to {
position: fixed;
left: 0;
top: 0;
opacity: 0;
}
#skip_to:focus {
opacity: 1;
}
</style>
</head>
<body>
<a href=“#主要内容” id=“跳至”>跳至主要内容</a>
<nav> <!-- 此处为导航链接 --> </nav>
<div id=“主要内容”>
<!-- 此处为主要内容 -->
</div>
</body> </span>标题应有含义。网页标题,以及页面标题、章节标题和标签,都应描述网页的主题或用途。
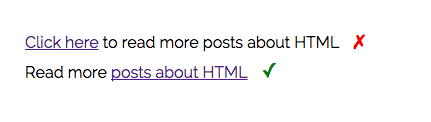
链接目的可从链接文本中获得。链接目的应尽可能从自身带有锚标记的文本中获得。
图6 确保超链接地址包含语义信息。超链接地址位于“Click here” vs 超链接地址位于“posts about HTML”
提供多种方式定位某个网页。可通过多个链接访问同一个页面。例如,网站应有
- 一个包含完整站点地图的页面
- 可对所有内容进行搜索的功能
- 可链接至所有页面的导航
提供当前位置的信息。提供有关当前页面在网站中所处位置的信息是很有用的。可通过以下任何方式实现
- 面包屑型(Breadcrumbs)导航
- 网站地图
- 在导航中突出当前位置
- 使用
<link rel=“索引 | 下一页 | 上一页 | 内容”>标签来说明当前页面与其他页面的关系

图7 在Designer News的导航中突出显示当前位置
原则3 -“可理解性”
3.1 可读性
“使文本内容可读,可理解。”
指定网页的语言。在HTML元素中指定当前页面和特定部分的语言。
<span style="font-family:Microsoft YaHei;"><html lang="en"> <!-- 页面语言是英语 -->
<head>
</head>
<body>
<h1>页面标题</h1>
<p>Health goth American Apparel quinoa, jean shorts cray you probably haven't heard of them Schlitz
occupy actually tofu distillery disrupt letterpress fixie. Slow-carb keytar hella, actually B
ushwick irony semiotics Portland readymade photo booth taxidermy pork belly small batch try-hard yr.
Thundercats blog normcore, tousled American Apparel art party.</p>
<!-- 该引用块语言是德语 -->
<blockquote lang="de">
Da dachte der Herr daran, ihn aus dem Futter zu schaffen,
aber der Esel merkte, daß kein guter Wind wehte, lief fort
und machte sich auf den Weg nach Bremen: dort, meinte er,
könnte er ja Stadtmusikant werden.
</blockquote>
<p>Health goth American Apparel quinoa, jean shorts cray you probably haven't heard of them Schlitz
occupy actually tofu distillery disrupt letterpress fixie. Slow-carb keytar hella, actually B
ushwick irony semiotics Portland readymade photo booth taxidermy pork belly small batch try-hard yr.
Thundercats blog normcore, tousled American Apparel art party.</p>
</body>
</html> </span>为不常见词汇提供含义并为疑难词汇提供发音。可使用title属性为缩写和不常见词汇提供含义。对于定义,可使用dl元素提供定义列表。
<span style="font-family:Microsoft YaHei;"><!-- 提供内嵌含义 -->
<abbr title="Austin Rocks">Au5t1N r0xx0rz</abbr>
<!-- 使用定义列表 -->
<p>那是<a href=“#d-谦虚自夸”>谦虚自夸</a></p>
<dl>
<dt id=“d-谦虚自夸”>谦虚自夸</dt>
<dd>通过低调的幽默和“自黑”的假象,巧妙地让别人了解你美好的生活。</dd>
</dl> </span>让内容对初中教育阅读水平用户可获得。即便涉及新的特定术语和概念,也应保证11-14岁的青少年能够读懂内容。
3.2 可预测性
“让网页以可预见的方式呈现和操作。”
一致性导航。在整个网站中重复出现的导航元素应保持一致。
一致性标识。整个网站中的术语及重复出现的元素都应保持一致。
没有无缘无故的上下文变化。任何上下文变化都只能通过用户请求发生。类似于重新定位、弹出窗口及其他相似的交互内容应事先进行清楚的沟通。
<span style="font-family:Microsoft YaHei;"><html>
<head>
<title>都铎王朝</title>
<meta http-equiv=“刷新” content="0;URL='http://thetudors.example.com/'">
</head>
<body>
<p>本页已移至<a href="http://thetudors.example.com/">theTudors.example.com</a>.
即将为您转到新的网站。</p>
</body>
</html></span>3.3 辅助输入
“帮助用户避免和纠正错误”
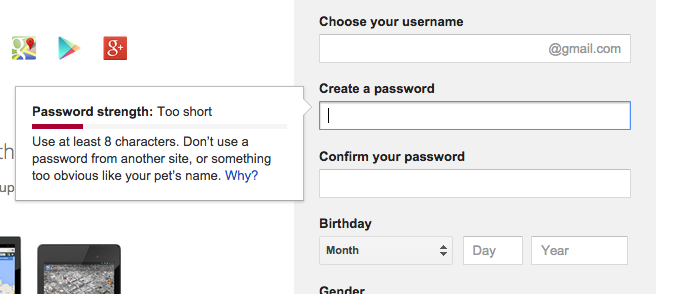
提供标签和说明- 为输入元素提供标签和说明。针对常见错误,为用户再次更正答案提供建议。
图8 例子:提供线索,帮助用户选择密码
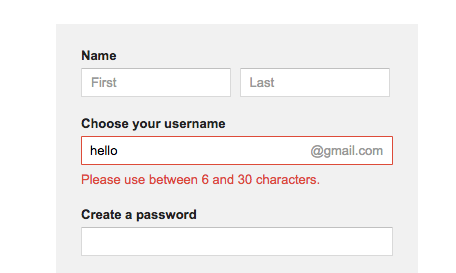
使用简单语言描述错误信息。应使用平实易懂的文本向用户描述错误内容,而非使用错误代码。
图9 选择新密码时,以纯文本方式显示错误信息
错误预防。在用户提交信息时,以下至少必须有一为真
- 信息提交是可逆的
- 用户输入的数据将被检查是否有输入错误,并在提交之前为用户提供一个改正错误的机会
- 信息提交前,用户有机会再次确认
原则4 -“鲁棒性”
4.1 兼容
“最大化兼容当前和未来的用户代理(包括辅助技术)。”
编写有效代码。通过校验检查确保HTML的兼容性。校验检查寻找的要点包括 -
- 有效的文档类型(了解更多文档类型)
- 特定的有效字符编码(了解更多字符编码)
- 完整的开始和结束标记
- 无重复属性,如ID
指明组件的用途。指明用户界面组件的名称、角色、值。尤其是表单,尽可能使用label。
<span style="font-family:Microsoft YaHei;"><form id=“注册表单”>
<label for="nm">名称</label>
<input id="nm" type=“文本” name=“名称” value="">
<fieldset>
<legend>您要注册吗?</legend>
<input id=“是” name=“请求” value=“是” type=“单选”> <label for=“是”>是</label>
<input id=“否” name=“请求” value=“否” type=“单选”> <label for=“否”>否</label>
</fieldset>
<button type=“提交”>提交</button>
</form></span>无法使用label的情况下,可使用title属性替代
<span style="font-family:Microsoft YaHei;"><form id=“搜索表单”>
<input type=“文本” title=“站内搜索” name=“查询” id="q" value="">
<input type=“提交” value=“搜索”>
</form> </span>aria-label在label可能无法显示的情况下也可用来为用户界面元素提供标签。
<span style="font-family:Microsoft YaHei;"><div id=“框”>
这是一个弹出框。
<button aria-label=“关闭”
οnclick="document.getElementById('box').style.display='none';"
class="close-button"> X </button>
</div> </span>如果您想了解更多,可参阅(网页内容无障碍指南)Web Content Accessibility Guidelines,其包含更多的详尽信息可满足您所有的相关需求。
我认为我们所能做的最好的事情就是,尝试仅用残障人士可以使用的机制对我们的网站进行导航,比如屏幕阅读器。目前在做的一切也让我意识到,我需要对我原有的网站进行一些改进,以使其更易使用。
“阳光普照,为障碍人士助力——信息无障碍大赛”报名正在进行中
大赛简介: 2016年7月,中国信息无障碍产品联盟、腾讯基金会和CSDN共同启动了“阳光普照,为障碍人士助力信息无障碍大赛”。我们希望,信息无障碍在点亮盲人世界的同时,能让更多障碍人士进一步享受到世界的美好,感受到科技的力量和社会的关爱。我们坚信,只要我们在信息无障碍的道路上努力、持续地前行,哪怕只是每个人小小的一个创意和设计,或许就能为障碍人士的生活带来大大的改变。
点击进入大赛官网:信息无障碍大赛
联系我们: heyc@csdn.net




























 2577
2577

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








