介绍
短视频切换在应用开发中是一种常见场景,上下滑动可以切换视频,十分方便。本模块基于Swiper组件和Video组件实现短视频切换功能。
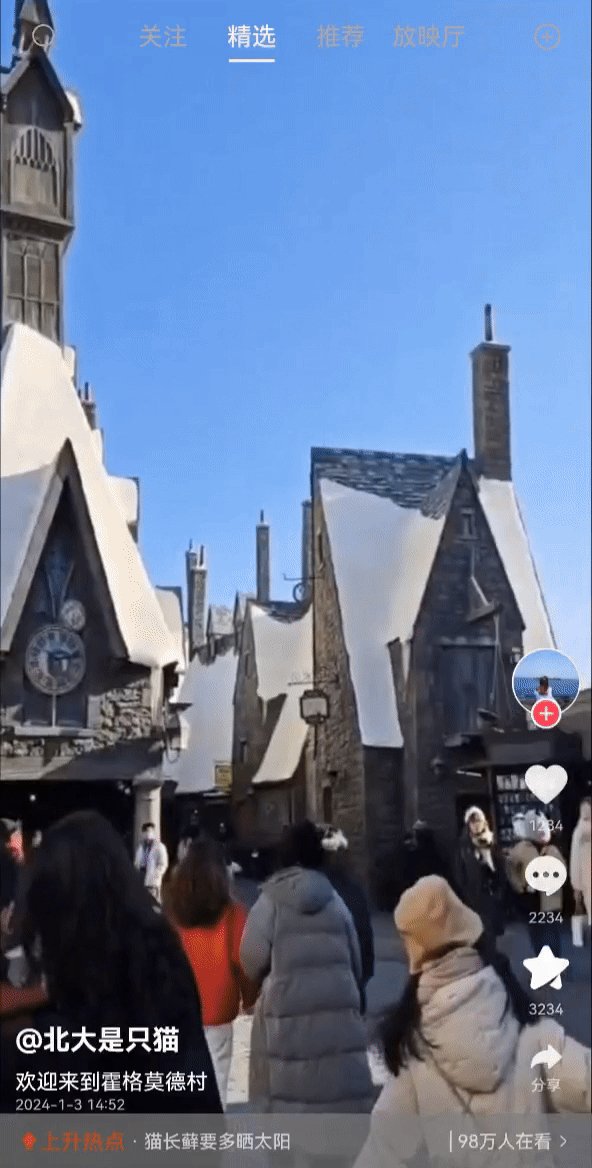
效果图预览

使用说明
- 上下滑动可以切换视频。
- 点击屏幕暂停视频,再次点击继续播放。
实现思路
- 使用Swiper创建一个竖直的可上下滑动的框架。
Swiper(this.swiperController) {
LazyForEach(this.data, (item: VideoData, index: number) => {
Stack({ alignContent: Alignment.BottomEnd }) {
Vedio()
}, (item: VideoData) => JSON.stringify(item))
}
}
.index(videoIndex)
.autoPlay(false)
.indicator(false)
.loop(true)
.duration(200)
.vertical(true)
- 在Swiper组件中使用Video组件承载视频。
// Video组件
Video({
src: item.video,
controller: item.controller
})
.width('100%')
.height('100%')
.objectFit(ImageFit.Contain)
.loop(true)
.autoPlay(item.auto)
.controls(false) // 控制视频播放的控制栏是否显示
}
高性能知识点
本示例使用了 LazyForEach 进行数据懒加载,LazyForEach懒加载可以通过设置cachedCount属性来指定缓存数量,同时搭配 组件复用 能力以达到性能最优效果。
工程结构&模块类型
shortvideo // har类型
|---model
| |---BasicDataSource.ets // 模型层-懒加载数据源
| |---DataModel.ets // 数据模型层-视频数据
|---view
| |---ShortVideo.ets // 视图层-主页
| |---Side.ets // 视图层-视频右侧页面操作栏与左侧信息栏
| |---VideoSwiper.ets // 视图层-短视频切换
| |---CommentView.ets // 视图层-评论组件
写在最后
如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing🚀,不定期分享原创知识。
- 想要获取更多完整鸿蒙最新学习知识点,请移步前往小编:
https://gitee.com/MNxiaona/733GH


























 1129
1129

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








