import SwiftUI
import CoreImage.CIFilterBuiltins
struct ContentView: View {
@State var image:Image?
var body: some View {
VStack {
image?.resizable().scaledToFit()
}.onAppear(perform: {
loadImage()
})
}
func loadImage() {
guard let inputImage = UIImage(named: "cupcakes") else {
return
}
let beginImage = CIImage(image: inputImage)
let context = CIContext()
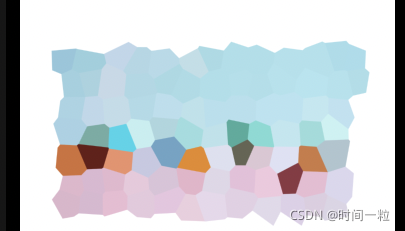
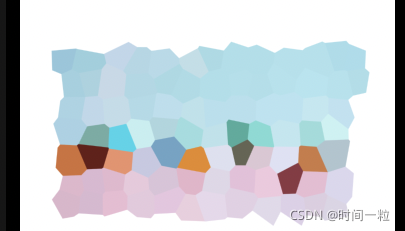
let currentFilter = CIFilter.crystallize()
currentFilter.inputImage = beginImage
currentFilter.radius = 100
guard let outputImage = currentFilter.outputImage else {
return
}
if let cgimage = context.createCGImage(outputImage, from: outputImage.extent) {
let uiImage = UIImage(cgImage: cgimage)
image = Image(uiImage: uiImage)
}
}
}


























 3619
3619











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








