前言
xcode 13.3
iOS 15.4
1.创建 Image
如果是创建系统符号Image,可以设置Image的颜色、大小
如果是加载本地图片,则不行
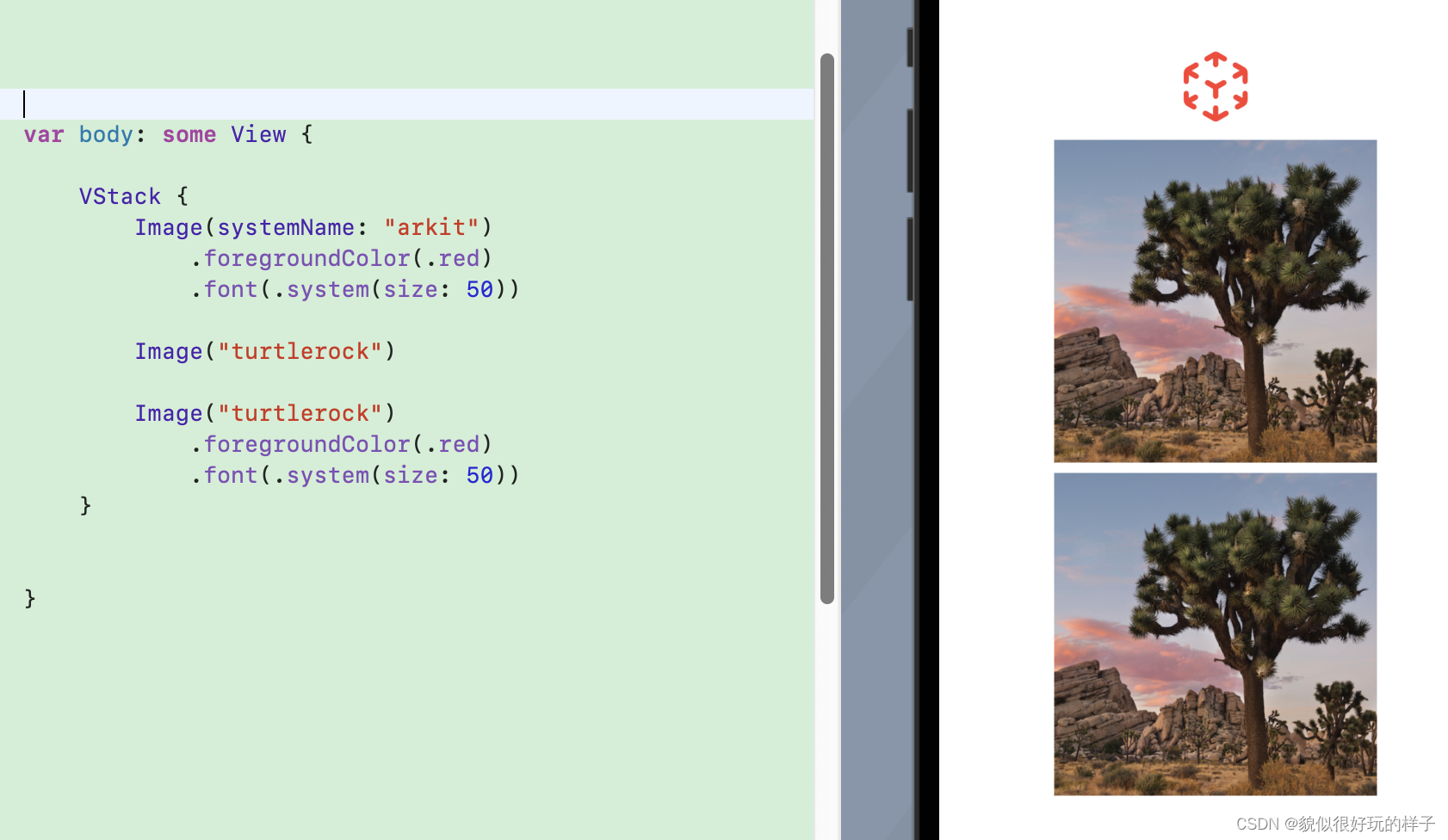
VStack {
//创建系统符号图像。
Image(systemName: "arkit")
.foregroundColor(.red)
.font(.system(size: 50)) //使用font设置系统符号大小
//创建本地图像。
Image("turtlerock")
Image("turtlerock")
.foregroundColor(.red)
.font(.system(size: 50))
}

1.1 resizable 自动缩放、适配父视图
/// Sets the mode by which SwiftUI resizes an image to fit its space.
/// - Parameters:
/// - capInsets: Inset values that indicate a portion of the image that
/// SwiftUI doesn’t resize.
/// - resizingMode: The mode by which SwiftUI resizes the image.
public func resizable(capInsets: EdgeInsets = EdgeInsets(), resizingMode: Image.ResizingMode = .stretch) -> Image
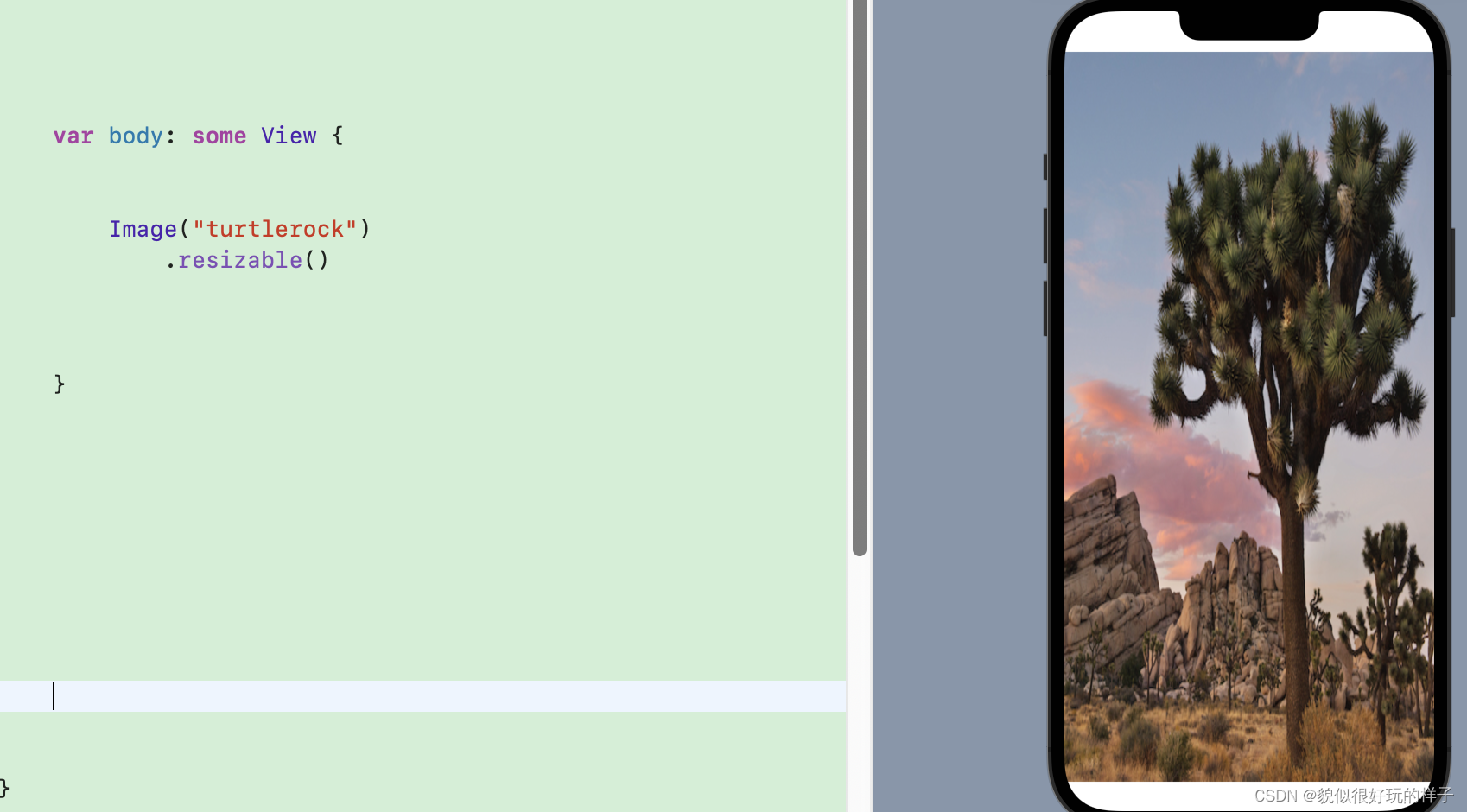
设置resizable
Image("turtlerock")
.resizable()


1.2 设置视图填充方式
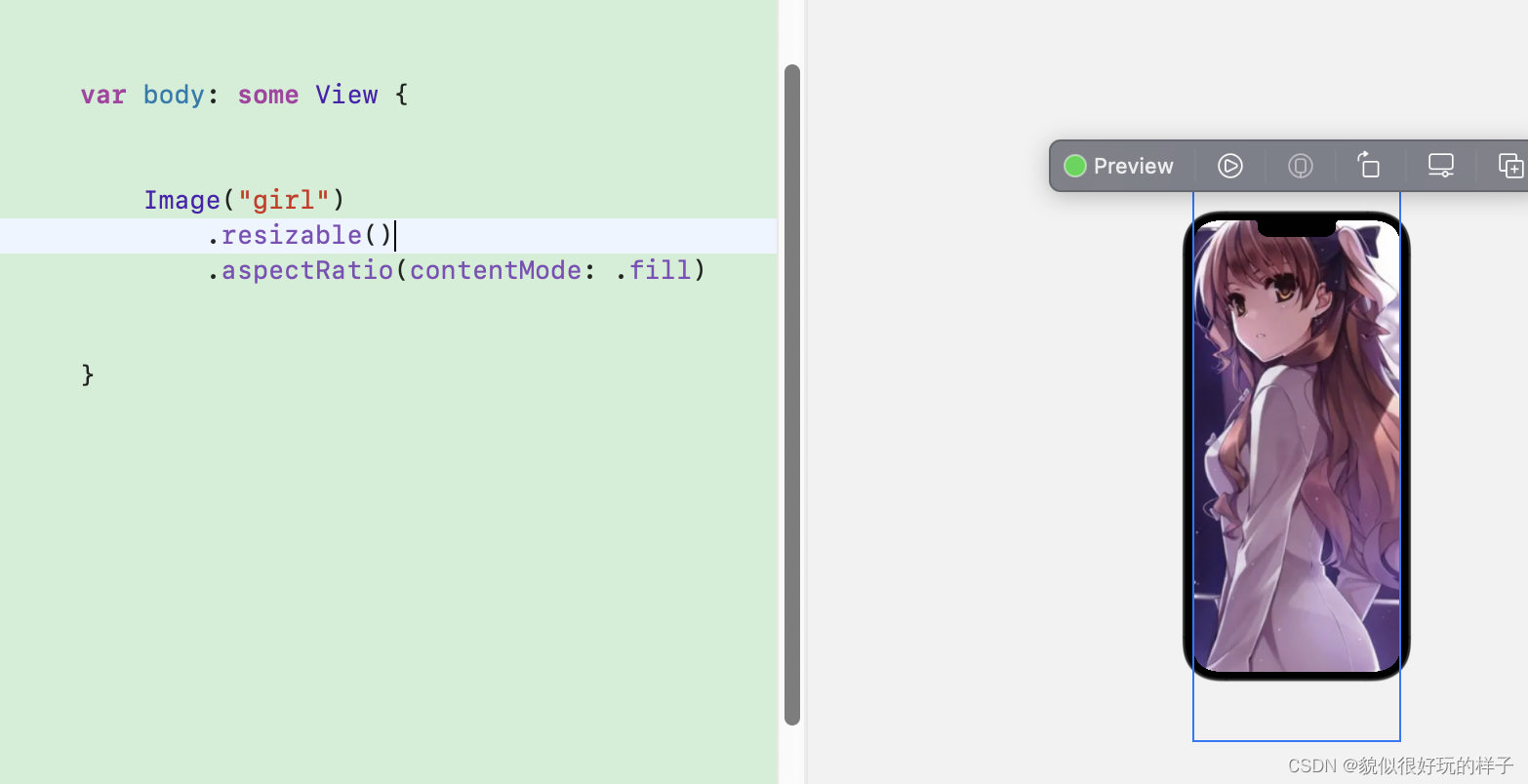
1.2.1 fill: 图片完全撑满整个视图,保持宽高比
Image("turtlerock")
.resizable()







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 766
766











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








