节点概念
DOM 是Document Object Model( 文档对象模型 )的缩写。
DOM是把html里面的各种数据当作对象进行操作的一种思路。
比如一个超链,作为一个DOM对象,就可以使其隐藏,修改其href指向的地址。
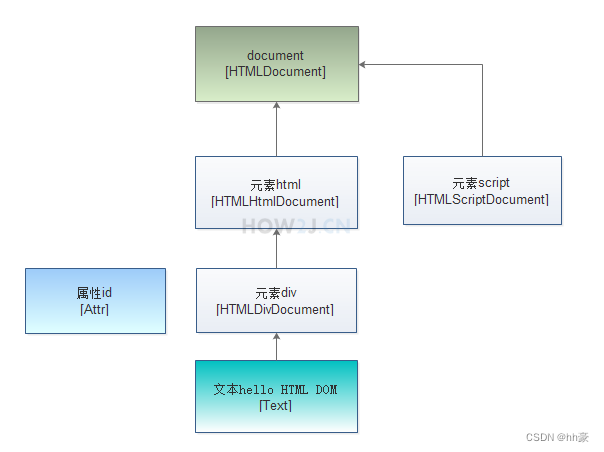
DOM把所有的html都转换为节点
整个文档 是一个节点
元素 是节点
元素属性 是节点
元素内容 是节点
注释 也是节点

如本例
通过document.getElementById获取了id=d1的div标签对应的元素节点
然后通过attributes 获取了该节点对应的属性节点
接着通过childNodes获取了内容节点
<html>
<body>
<div id="d1">hello HTML DOM</div>
</body>
<script>
function p(s){
document.write(s);
document.write("<br>");
}
var div1 = document.getElementById("d1");
p("文档节点"+document);
p("元素"+div1);
p("属性节点"+div1.attributes[0]);
p("内容节点"+div1.childNodes[0]);
</script>
</html>
运行结果为
hello HTML DOM
文档节点[object HTMLDocument]
元素[object HTMLDivElement]
属性节点[object Attr]
内容节点[object Text]
获取节点
通过id获取元素节点
在设计html时,一个元素对应的id是唯一的,所以我们能通过document.getElementById 获取某个元素对应的元素节点对象
<html>
<div id="d1">hello HTML DOM</div>
<script>
var div1 = document.getElementById("d1");
document.write(div1);
</script>
</html>
通过标签名获取元素节点
所有元素都有标签名,通过getElementsByTagName 根据标签名称获取一个元素数组。
<html>
<div >hello javascript</div>
<div >hello BOM</div>
<div >hello DOM</div>
<br>
<script>
var divs = document.getElementsByTagName("div");
for(i=0;i<divs.length;i++){
document.write(divs[i]);
document.write("<br>");
}
</script>
</html>
通过类名获取元素节点
与 getElementsByTagName 类似的,也可以通过 getElementsByClassName 根据class返回一个节点数组。
<html>
<h1 class="d" >hello javascript</h1>
<h2 class="d" >hello BOM</h2>
<div class="d" >hello DOM</div>
<br>
<script>
var elements= document.getElementsByClassName("d");
for(i=0;i<elements.length;i++){
document.write(elements[i]);
document.write("<br>");
}
</script>
</html>
通过表单元素的name获取元素节点
<html>
用户名 <input name="userName"> <br>
密码 <input name="userPassword">
<br>
<script>
var elements= document.getElementsByName("userName");
for(i=0;i<elements.length;i++){
document.write(elements[i]);
document.write("<br>");
}
</script>
</html>
获取属性节点
<html>
<div id="d1" align="center" class="abc">hello HTML DOM</div>
<script>
var div1 = document.getElementById("d1");
var as = div1.attributes;
document.write("div总共有"+as.length +" 个属性");
document.write("分别是:");
for(i = 0; i< as.length; i++){
document.write("<br>");
document.write(as[i].nodeName);
document.write(":");
document.write(as[i].nodeValue);
}
document.write("<br>");
document.write("div的id属性值是:"+ as["id"].nodeValue);
</script>
</html>
获取内容节点
<html>
<div id="d1" align="center" class="abc">hello HTML DOM</div>
<script>
var div1 = document.getElementById("d1");
var content = div1.childNodes[0];
document.write("div的内容节点名是:"+content.nodeName);
document.write("<br>");
document.write("div的内容节点值是:"+content.nodeValue);
</script>
</html>
节点的属性
| 关键字 | 简介 |
|---|---|
| nodeName | 节点名称 |
| nodeValue | 节点值 |
| nodeType | 节点类型 |
| innerHTML | 元素的文本内容 |
| id, value, className | 元素上的属性 |





















 1183
1183











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








