参照react-native-wechat组件的官方网址:https://github.com/yorkie/react-native-wechat
api的详细用法:http://www.jianshu.com/p/3f424cccb888
1、初始化一个wxzf的RN项目,我使用的是0.46.1版本。
2、安装react-native-wechat组件
npm install react-native-wechat --save或者用
yarn add react-native-wechat --save3、用Android Studio打开项目的android部分
在android/settings.gradle文件下添加以下代码:
include ':react-native-wechat'
project(':react-native-wechat').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-wechat/android')在android/app/build.gradle的dependencies部分添加以下代码:
dependencies {
compile fileTree(dir: "libs", include: ["*.jar"])
compile "com.android.support:appcompat-v7:23.0.1"
compile "com.facebook.react:react-native:+" // From node_modules
//添加这一行代码
compile project(':react-native-wechat')
}4、在MainApplication.java文件中添加以下代码:
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new WeChatPackage() // Add this line
);
}tip:当Android Studio没有加载出来react-native-wechat的Android部分时候,将该项目关闭重启即可。
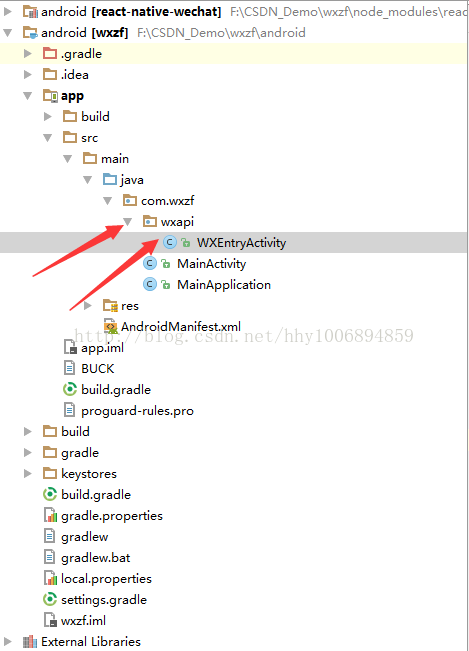
5、在应用程序包中创建一个名为'wxapi'的包,并在其中创建一个名为'WXEntryActivity'的类。以便可以获得微信的授权和分享权限。
WXEntryActivity.java 文件的内容:
package com.wxzf.wxapi;
import android.app.Activity;
import android.os.Bundle;
import com.theweflex.react.WeChatModule;
/**
* Created by admin on 2017/11/1.
*/
public class WXEntryActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
WeChatModule.handleIntent(getIntent());
finish();
}
}6、在“wxapi”的包中创建一个名为“WXPayEntryActivity”的类。 以便可以获得微信支付权限。
WXPayEntryActivity.java文件内容:
package com.wxzf.wxapi;
import android.app.Activity;
import android.os.Bundle;
import com.theweflex.react.WeChatModule;
/**
* Created by admin on 2017/11/1.
*/
public class WXPayEntryActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
WeChatModule.handleIntent(getIntent());
finish();
}
}7、在AndroidManifest.xml添加声明
<!--注册activity-->
<activity
android:name=".wxapi.WXEntryActivity"
android:label="@string/app_name"
android:exported="true"
/>
<!--注册activity-->
<activity
android:name=".wxapi.WXPayEntryActivity"
android:label="@string/app_name"
android:exported="true"
/>
8、在proguard-rules.pro中添加:
-keep class com.tencent.mm.sdk.** {
*;
}到目前为止对组件的配置完成了。
9、实现微信分享、微信支付的操作。
//建议在应用启动时初始化,初始化之前无法使用此模块的其他方法。WeChat模块只需要初始化一次。
//const wechat = require('react-native-wechat')
import *as wechat from 'react-native-wechat'
// If you register here
componentDidMount (){
wechat.registerApp('your appid')
}
<TouchableOpacity style={styles.btn} onPress={()=>{
wechat.isWXAppInstalled()
.then((isInstalled)=>{
if(isInstalled){
wechat.openWXApp()
}else {
ToastAndroid.show('没有安装微信软件,请您安装微信之后再试', ToastAndroid.SHORT)
}
})
}
}>
<Text>判断是否安装微信</Text>
</TouchableOpacity>分享到朋友圈:
<TouchableOpacity style={styles.btn} onPress={()=>{
wechat.shareToTimeline({
type: 'imageUrl',
title: 'web image',
description: 'share web image to time line',
mediaTagName: 'email signature',
messageAction: undefined,
messageExt: undefined,
imageUrl: 'http://www.ncloud.hk/email-signature-262x100.png'
}).then((success)=>{
console.log(success)
}).catch((error)=>{
console.log(error)
})
}}>
<Text>分享到朋友圈</Text>
</TouchableOpacity>注意:Android和IOS不同的地方在于,一定先要在微信开放平台创建移动应用,获得到appid并且将对应的权限全部开通。才能够使用分享和支付功能。

下面是Android平台中的应用签名和包名,正式版本和debug版本的应用签名是不一样的,在https://open.weixin.qq.com/cgi-bin/showdocument?action=dir_list&t=resource/res_list&verify=1&id=open1419319167&token=0aa7d87035ea33a0e939fe446ee1e7f96c7a2fa7&lang=zh_CN网址上面下载签名生成工具(或者通过百度GenSignature下载),通过输入包名(AndroidManifest.xml中
package="com.wxzf"
<TouchableOpacity style={styles.btn} onPress={()=>{
wechat.pay(
{
partnerId: '', // 商家向财付通申请的商家id
prepayId: '', // 预支付订单
nonceStr: '', // 随机串,防重发
timeStamp: '', // 时间戳,防重发
package: '', // 商家根据财付通文档填写的数据和签名
sign: '' // 商家根据微信开放平台文档对数据做的签名
}
).then((success)=>{
console.log(success)
}).catch((error)=>{
console.log(error)
})
}}>
<Text>微信支付</Text>
</TouchableOpacity>至此,前端的操作基本完成。


























 637
637

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








