本篇文章主要讲解utools插件开发,监听按键命令的方法
作者:任聪聪
前提说明
1.utools没有自带的监听enter等按键的api
2.utools赋值需要通过js的全局变量来复制
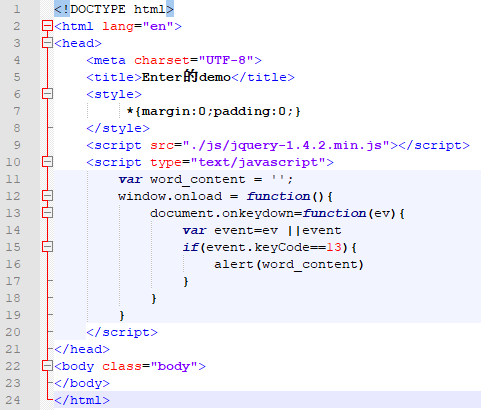
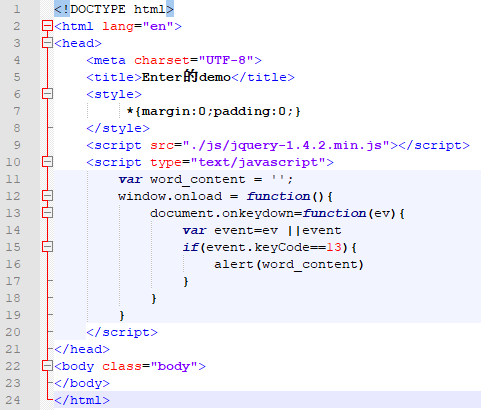
enter接收参数
在js端中进行接收

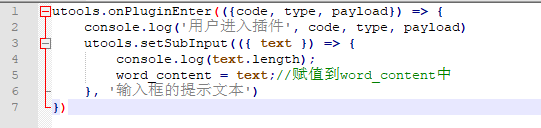
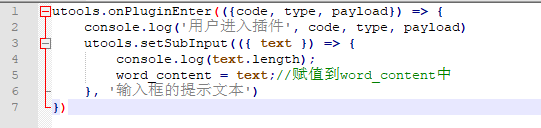
赋值需要在preload.js

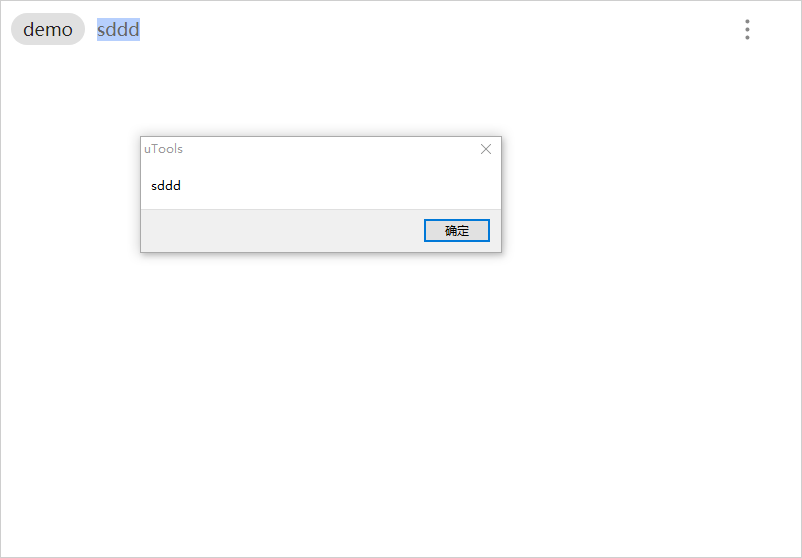
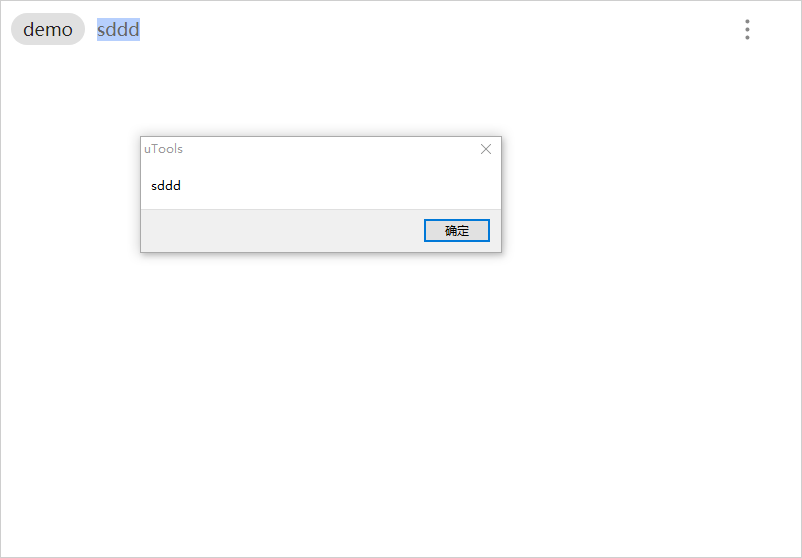
实际效果
输入内容sddd

按下enter后实际的取得参数

完整的文章附件:https://download.csdn.net/download/hj960511/85132989
本篇文章主要讲解utools插件开发,监听按键命令的方法
作者:任聪聪
1.utools没有自带的监听enter等按键的api
2.utools赋值需要通过js的全局变量来复制
在js端中进行接收

赋值需要在preload.js

输入内容sddd

按下enter后实际的取得参数

完整的文章附件:https://download.csdn.net/download/hj960511/85132989











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


