【远程连接服务器,使用VS Code和PyCharm的区别】
要在本地查看和编辑服务器上的文件,还是使用VS Code和PyCharm比较方便,二者大致区别如下:
- 【PyCharm】:编辑文件之前,文件会被下载到本地,编辑后再上传。个人认为与传统方法
先通过 “scp” 指令将文件下载到本地;
在本地修改文件;
再通过 “scp” 指令上传到服务器。
相比,区别只是下载文件和上传文件可以使用鼠标在PyCharm中操作,不用再使用命令行。
注意:只有专业版的PyCharm才可以进行远程连接服务器(SSH)。
- 【VS Code】:可以在本地直接打开、编辑服务器文件,无需下载。

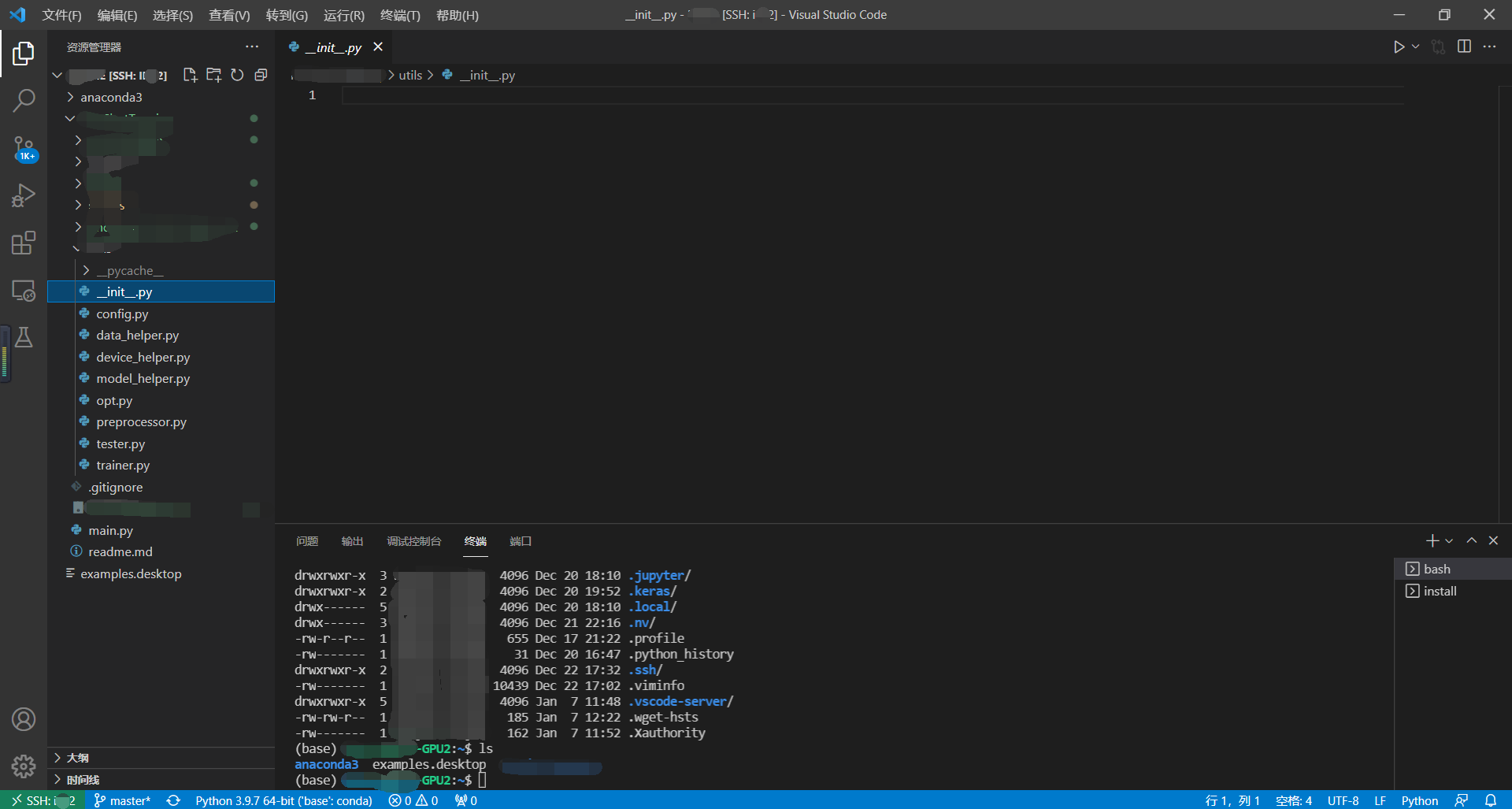
如图是VS Code连接远程服务器后的界面,左侧是文件列表,可在打开的文件中直接进行编辑然后保存,期间并不会将文件下载到本地,下面还有终端窗口,可以进行终端命令行操作。
【下面介绍如何使用VS Code远程连接服务器】超级简单
1. 检验PC是否有OpenSSH
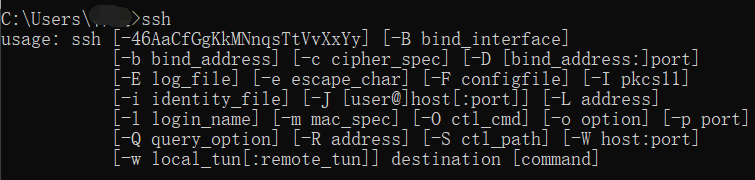
win+r,打开cmd窗口,输入ssh。
如果有OpenSSH,显示如下:

如果没有,则安装:
win+x,选择Windows PoweShell(管理员),
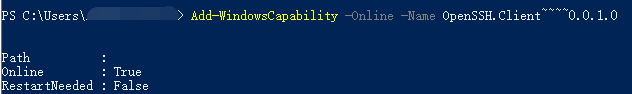
输入Add-WindowsCapability -Online -Name OpenSSH.Client~~~~0.0.1.0
安装成功后,显示如下:

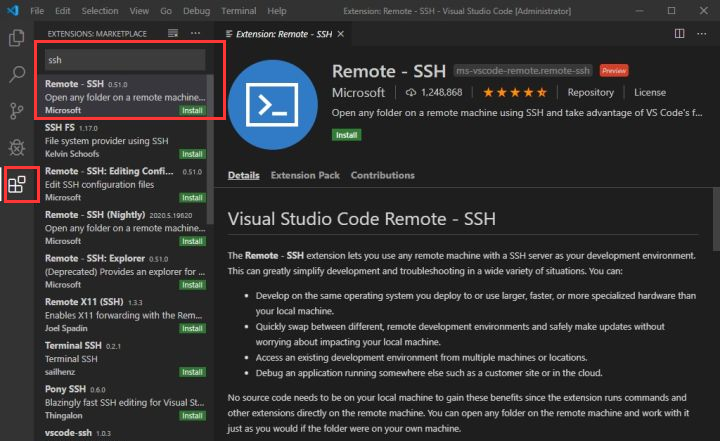
2. VS Code中安装Remote-SSH
Remote-SSH是VScode的插件,直接搜索ssh,即可找到Remote-SSH,点击安装。

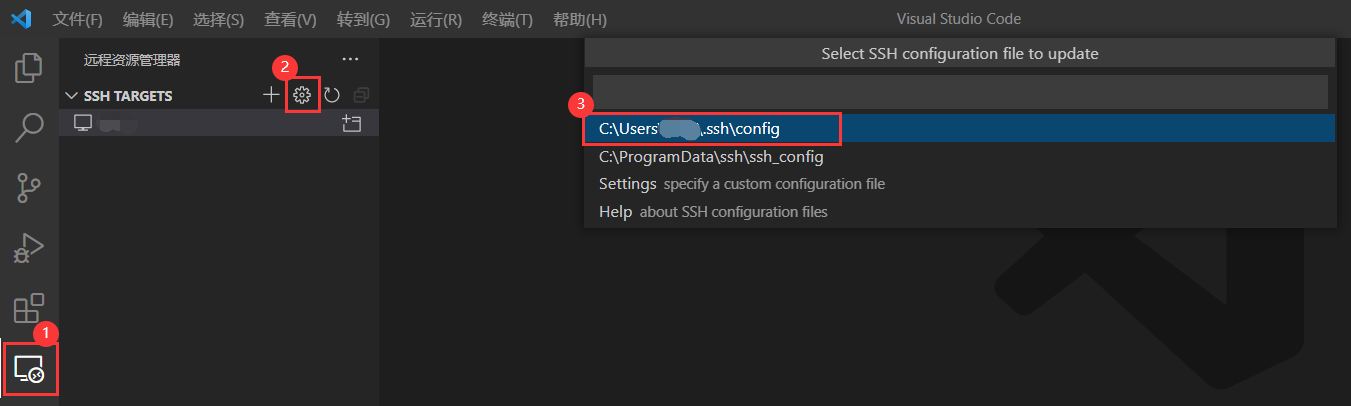
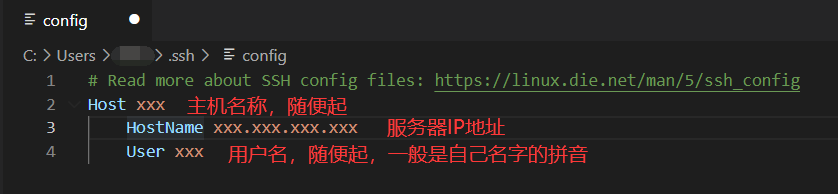
3. 配置config文件


4. 修改显示终端的设置
英文版本:File->Preferences->Settings->Extension->Remote-SSH
中文版本:文件->首选项->设置->扩展->Remote-SSH

5. 连接服务器

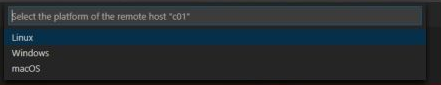
输入密码前可能会弹出下图,选择Linux即可。

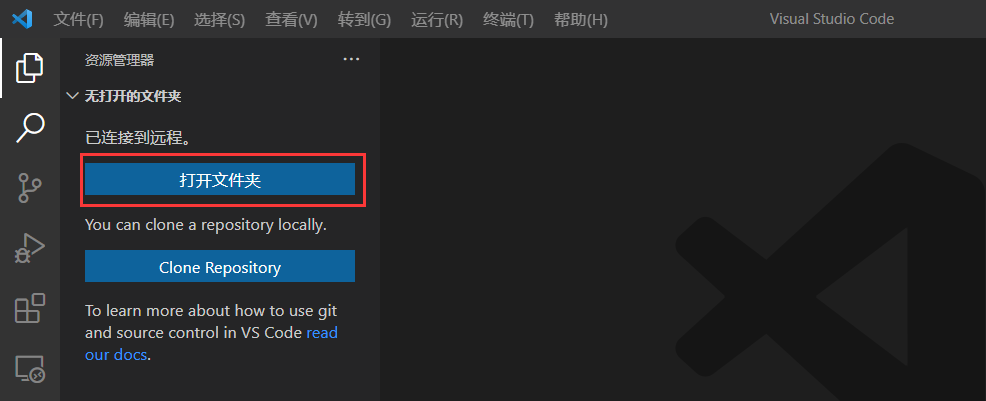
输入密码连接成功后,可在左侧打开文件夹,查看和编辑文件都特别方便。

点击 + 即可打开终端窗口:






















 3310
3310











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








