有过在Eclipse下编写GWT应用程序经验的Programmer都知道,本质上GWT的Compiler是将客户端的代码编译成JS代码,默认是放在war文件夹下面。现在我们将客户端的代码与服务端的代码切分开来,分别放在两个不同的工程里面。
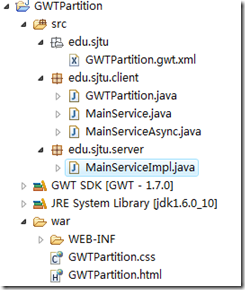
首先看一下GWT应用程序的结构:
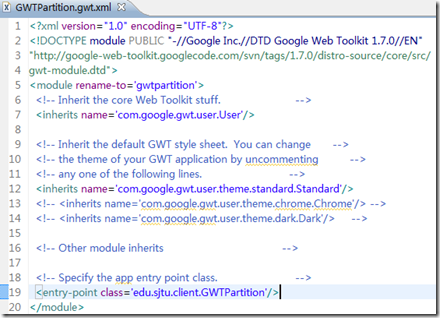
其中最重要的文件是GWTPartition.gwt.xml:
 其中元素module的属性rename-to的值很重要,上面的值是gwtpartition,从而编译产生的JS文件都放在war/gwtpartition下面,entry-point的class属性的值是程序的入口点,该类的onModuleLoad方法在程序启动的时候将会被执行。
其中元素module的属性rename-to的值很重要,上面的值是gwtpartition,从而编译产生的JS文件都放在war/gwtpartition下面,entry-point的class属性的值是程序的入口点,该类的onModuleLoad方法在程序启动的时候将会被执行。
同时也可以看到客户端的代码都在edu.sjtu.client下面,服务端的代码都在edu.sjtu.server下面,当然这个不是绝对的,只要经由GWTPartition引用(直接或者间接)的类都将会被编译成JS代码。
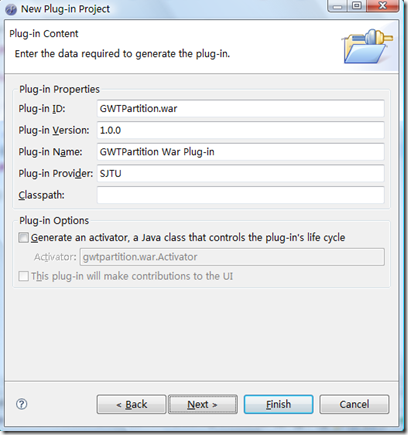
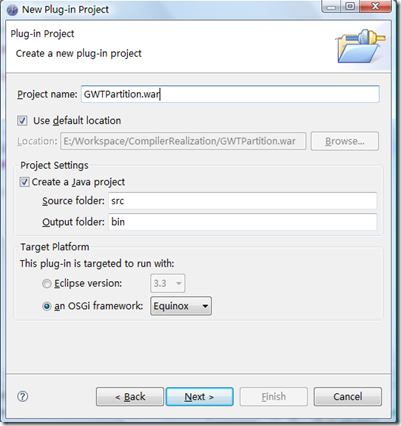
为了切分,我们首先新建一个Plug-in project,至于为什么选择Plug-in project,是想将这个分离出来的project做成一个war格式的bundle:
注意,这里将Project name加一个后缀.war是必要的,因为WAR格式的Bundle其识别机制是看工程名(Bundle的SymbolicName)是否有后缀war,同时选择Equinox。下一步:
这里勾掉Generate an activator…选项,因为不需要。下一步后,直接Finish。
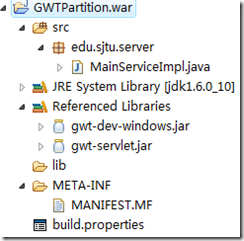
生成的工程目录结构:
首先将edu.sjtu.server这个包移到GWTPartition.war下面,此时会产生编译错误,我们将GWTPartition加到GWTPartition.war的类路径上,同时把gwt-servlet.jar与gwt-dev-windows.jar也加到类路径上来。这是目前的工程目录结构:
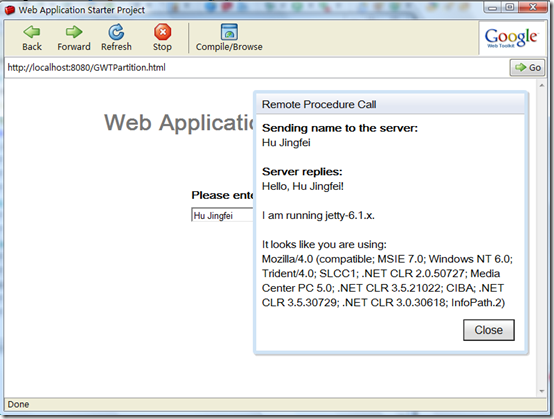
 同时也为了使得GWTPartition能运行起来,在它的Run Configuration里面把工程GWTPartition.war加到Classpath里面:
同时也为了使得GWTPartition能运行起来,在它的Run Configuration里面把工程GWTPartition.war加到Classpath里面:
倘有疏漏之处,敬请指正。
Best Regards
胡靖飞



























 201
201

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








