背景
在开发过程中,我们经常会遇到不能获取undefined或者null的某个属性的报错。还有各种各样的空值处理。
如果使用三目运算符、if else来处理的话,会造成代码冗余,看着也很难受。
可选链(?.)
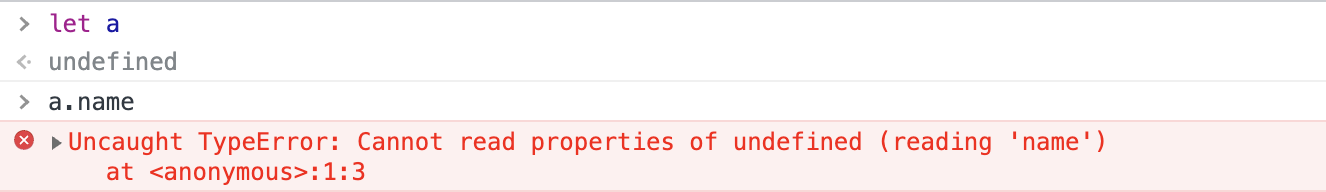
主要就是解决下图的问题。

其实这种情况就相当于直接在undefined上面访问name属性,undefined和null是两个比较特殊的数据类型,是不能用点操作符去访问属性的。那么在一个变量可能为null、或者undefined的时候,恰巧我又需要访问这个变量的一个属性,那我们应该这样做
let a;
let b;
if(!!a){
b = a.name;
}else{
b = undefined;
}
但是这么简单的逻辑代码写的有些麻烦,简单的方式就是使用可选链的形式。
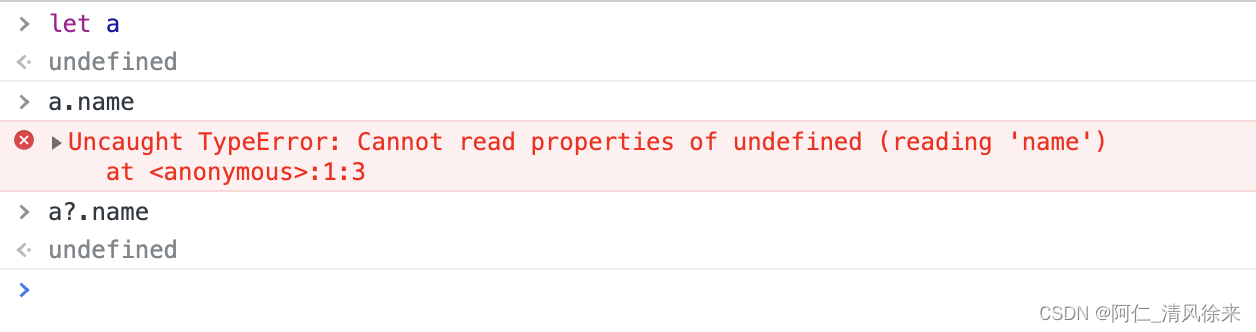
如果使用 ?. 就不会报错
let a;
a?.name // 不会报错
a?.name?.age?.some.... // 也不会报错

总结:不论有多少属性,只要最后可以访问到属性,访问到的最终结果直接赋值给b。否则,就把undefined赋值给b。
空值合并运算符(??)
现在来看另一个栗子:
let b;
let a = 0;
let c = { name:'阿仁' }
if(!!a || a === 0 ){
b = a;
}else{
b = c;
}
在判断一个值是否存在的时候,当值为0的时候也需要当它存在,这时代码就写成了上面的样子,这样有点麻烦。
这时就需要用到 ??
let b;
let a = 0;
let c = { name:'阿仁' }
b = a ?? c;
这时,只要a不等于undefined和null,b就等于a,否则b等于c
空值赋值运算符(??=)
let a = 0;
let b;
let c = 'aren'
a ??= c // a = 0
b ??= c // b = 'aren'
只有当??=左侧的值为null、undefined的时候,才会将右侧变量的值赋值给左侧变量。






















 1486
1486











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








