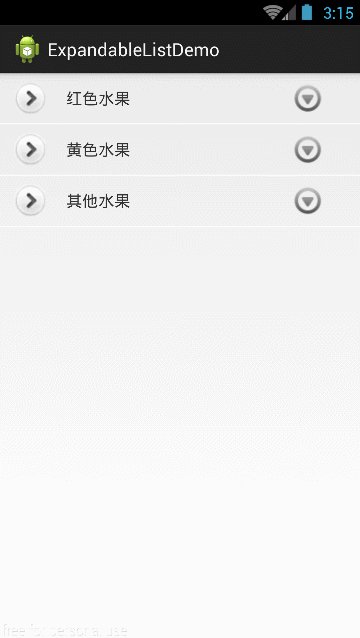
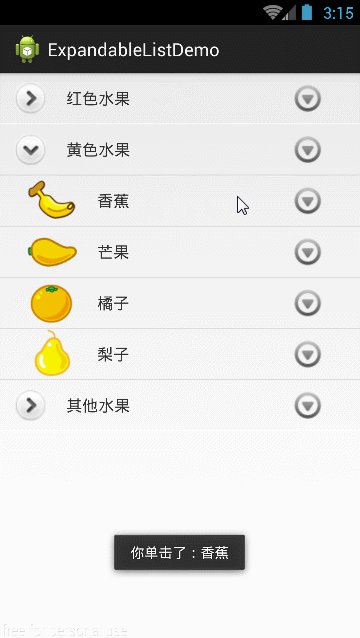
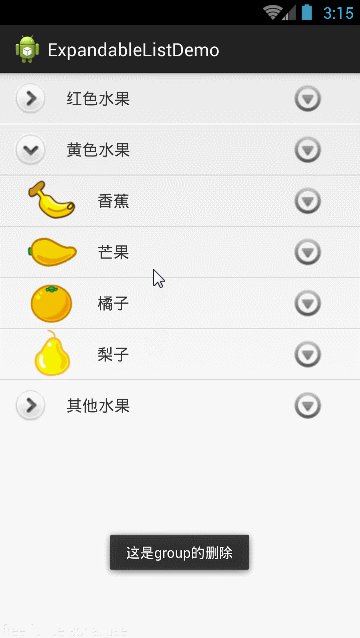
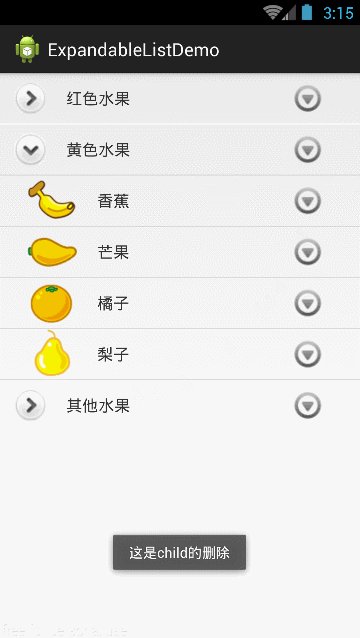
先来看效果图:

demo中有三个group item和多个child item,group item包括一个指示器,一个标题和一个按钮。child item包括一个图片,一个标题和一个按钮。先来实现布局文件
1 activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ExpandableListView
android:id="@+id/expandlist"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:cacheColorHint="#00000000"
android:divider="@android:color/white"
android:dividerHeight="1dp" />
</RelativeLayout>group布局,groupitem.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="horizontal"
android:gravity="center_vertical" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="50dp">
<ImageView
android:id="@+id/img_indicator"
android:layout_width="32dp"
android:layout_height="32dp"
android:layout_marginLeft="15dp"
android:layout_centerVertical="true"/>
<TextView
android:id="@+id/tv_group_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_centerVertical="true"
android:layout_toRightOf="@id/img_indicator"
android:text="zhang san"
android:textSize="16sp"/>
<Button
android:id="@+id/btn_group_function"
android:focusable="false"
android:clickable="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_alignParentRight="true"
android:layout_marginRight="20dp"
android:gravity="right"
android:background="@drawable/btn_bg_menu" />
</RelativeLayout>
</LinearLayout>child布局文件childitem.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="50dp"
android:paddingStart="8dp"
android:gravity="center_vertical"
android:orientation="horizontal">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="50dp">
<ImageView
android:id="@+id/img_child"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginLeft="20dp"
android:layout_centerVertical="true"/>
<TextView
android:id="@+id/tv_child_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_centerVertical="true"
android:layout_toRightOf="@id/img_child"
android:text="xiangjiao"
android:textSize="16sp"/>
<Button
android:id="@+id/btn_child_function"
android:focusable="false"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_alignParentRight="true"
android:layout_marginRight="20dp"
android:gravity="right"
android:background="@drawable/btn_bg_menu" />
</RelativeLayout>
</LinearLayout>2 由于每一个child子项中的图片和标题都不一样,因此我们要新建一个Java bean类来描述每一个子项内容
新建ChildItem.java
package com.example.model;
public class ChildItem {
private String title;//子项显示的文字
private int markerImgId;//每个子项的图标
public ChildItem(String title, int markerImgId)
{
this.title = title;
this.markerImgId = markerImgId;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public int getMarkerImgId() {
return markerImgId;
}
public void setMarkerImgId(int markerImgId) {
this.markerImgId = markerImgId;
}
}
3 如果要将自定义的数据在ExpandableListView上显示出来,我们必须定义一个适配器
package com.example.expandablelistdemo;
import java.util.List;
import java.util.Map;
import com.example.model.ChildItem;
import android.content.Context;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.os.Parcelable;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.BaseExpandableListAdapter;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
/**
* ExpandListView的适配器,继承自BaseExpandableListAdapter
*
*/
public class MyBaseExpandableListAdapter extends BaseExpandableListAdapter implements OnClickListener {
private Context mContext;
private List<String> groupTitle;
//子项是一个map,key是group的id,每一个group对应一个ChildItem的list
private Map<Integer, List<ChildItem>> childMap;
private Button groupButton;//group上的按钮
public MyBaseExpandableListAdapter(Context context, List<String> groupTitle, Map<Integer, List<ChildItem>> childMap) {
this.mContext = context;
this.groupTitle = groupTitle;
this.childMap = childMap;
}
/*
* Gets the data associated with the given child within the given group
*/
@Override
public Object getChild(int groupPosition, int childPosition) {
//我们这里返回一下每个item的名称,以便单击item时显示
return childMap.get(groupPosition).get(childPosition).getTitle();
}
/*
* 取得给定分组中给定子视图的ID. 该组ID必须在组中是唯一的.必须不同于其他所有ID(分组及子项目的ID)
*/
@Override
public long getChildId(int groupPosition, int childPosition) {
return childPosition;
}
/*
* Gets a View that displays the data for the given child within the given group
*/
@Override
public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView,
ViewGroup parent) {
ChildHolder childHolder = null;
if (convertView == null) {
convertView = LayoutInflater.from(mContext).inflate(R.layout.childitem, null);
childHolder = new ChildHolder();
childHolder.childImg = (ImageView) convertView.findViewById(R.id.img_child);
childHolder.childText = (TextView) convertView.findViewById(R.id.tv_child_text);
convertView.setTag(childHolder);
}else {
childHolder = (ChildHolder) convertView.getTag();
}
childHolder.childImg.setBackgroundResource(childMap.get(groupPosition).get(childPosition).getMarkerImgId());
childHolder.childText.setText(childMap.get(groupPosition).get(childPosition).getTitle());
return convertView;
}
/*
* 取得指定分组的子元素数
*/
@Override
public int getChildrenCount(int groupPosition) {
// TODO Auto-generated method stub
return childMap.get(groupPosition).size();
}
/**
* 取得与给定分组关联的数据
*/
@Override
public Object getGroup(int groupPosition) {
return groupTitle.get(groupPosition);
}
/**
* 取得分组数
*/
@Override
public int getGroupCount() {
return groupTitle.size();
}
/**
* 取得指定分组的ID.该组ID必须在组中是唯一的.必须不同于其他所有ID(分组及子项目的ID)
*/
@Override
public long getGroupId(int groupPosition) {
return groupPosition;
}
/*
*Gets a View that displays the given group
*return: the View corresponding to the group at the specified position
*/
@Override
public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) {
GroupHolder groupHolder = null;
if (convertView == null) {
convertView = LayoutInflater.from(mContext).inflate(R.layout.groupitem, null);
groupHolder = new GroupHolder();
groupHolder.groupImg = (ImageView) convertView.findViewById(R.id.img_indicator);
groupHolder.groupText = (TextView) convertView.findViewById(R.id.tv_group_text);
convertView.setTag(groupHolder);
}else {
groupHolder = (GroupHolder) convertView.getTag();
}
if (isExpanded) {
groupHolder.groupImg.setBackgroundResource(R.drawable.downarrow);
}else {
groupHolder.groupImg.setBackgroundResource(R.drawable.rightarrow);
}
groupHolder.groupText.setText(groupTitle.get(groupPosition));
groupButton = (Button) convertView.findViewById(R.id.btn_group_function);
groupButton.setOnClickListener(this);
return convertView;
}
@Override
public boolean hasStableIds() {
// Indicates whether the child and group IDs are stable across changes to the underlying data
return true;
}
@Override
public boolean isChildSelectable(int groupPosition, int childPosition) {
// Whether the child at the specified position is selectable
return true;
}
/**
* show the text on the child and group item
*/
private class GroupHolder
{
ImageView groupImg;
TextView groupText;
}
private class ChildHolder
{
ImageView childImg;
TextView childText;
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btn_group_function:
Log.d("MyBaseExpandableListAdapter", "你点击了group button");
default:
break;
}
}
}
4 MainActivity.java
package com.example.expandablelistdemo;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import com.example.model.ChildItem;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.util.Log;
import android.view.ContextMenu;
import android.view.LayoutInflater;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.View.OnCreateContextMenuListener;
import android.view.ViewGroup;
import android.view.ContextMenu.ContextMenuInfo;
import android.widget.BaseExpandableListAdapter;
import android.widget.Button;
import android.widget.ExpandableListView;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import android.widget.ExpandableListView.OnChildClickListener;
public class MainActivity extends Activity {
private ExpandableListView expandList;
private List<String> groupData;//group的数据源
private Map<Integer, List<ChildItem>> childData;//child的数据源
private MyBaseExpandableListAdapter myAdapter;
final int CONTEXT_MENU_GROUP_DELETE = 0;//添加上下文菜单时每一个菜单项的item ID
final int CONTEXT_MENU_GROUP_RENAME = 1;
final int CONTEXT_MENU_CHILD_EDIT = 2;
final int CONTEXT_MENU_CHILD_DELETE = 3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initDatas();
initView();
initEvents();
}
/**
* group和child子项的数据源
*/
private void initDatas() {
groupData = new ArrayList<String>();
groupData.add("红色水果");
groupData.add("黄色水果");
groupData.add("其他水果");
List<ChildItem> childItems = new ArrayList<ChildItem>();
ChildItem childData1 = new ChildItem("苹果", R.drawable.apple_pic);
childItems.add(childData1);
ChildItem childData2 = new ChildItem("樱桃", R.drawable.cherry_pic);
childItems.add(childData2);
ChildItem childData3 = new ChildItem("草莓", R.drawable.strawberry_pic);
childItems.add(childData3);
List<ChildItem> childItems2 = new ArrayList<ChildItem>();
ChildItem childData4 = new ChildItem("香蕉", R.drawable.banana_pic);
childItems2.add(childData4);
ChildItem childData5 = new ChildItem("芒果", R.drawable.mango_pic);
childItems2.add(childData5);
ChildItem childData6 = new ChildItem("橘子", R.drawable.orange_pic);
childItems2.add(childData6);
ChildItem childData7 = new ChildItem("梨子", R.drawable.pear_pic);
childItems2.add(childData7);
List<ChildItem> childItems3 = new ArrayList<ChildItem>();
ChildItem childData8 = new ChildItem("葡萄", R.drawable.grape_pic);
childItems3.add(childData8);
ChildItem childData9 = new ChildItem("西瓜", R.drawable.watermelon_pic);
childItems3.add(childData9);
childData = new HashMap<Integer, List<ChildItem>>();
childData.put(0, childItems);
childData.put(1, childItems2);
childData.put(2, childItems3);
myAdapter = new MyBaseExpandableListAdapter(this, groupData, childData);
}
private void initView() {
expandList = (ExpandableListView) findViewById(R.id.expandlist);
//在drawable文件夹下新建了indicator.xml,下面这个语句也可以实现group伸展收缩时的indicator变化
//expandList.setGroupIndicator(this.getResources().getDrawable(R.drawable.indicator));
expandList.setGroupIndicator(null);//这里不显示系统默认的group indicator
expandList.setAdapter(myAdapter);
registerForContextMenu(expandList);//给ExpandListView添加上下文菜单
}
private void initEvents() {
//child子项的单击事件
expandList.setOnChildClickListener(new OnChildClickListener() {
@Override
public boolean onChildClick(ExpandableListView parent, View v,
int groupPosition, int childPosition, long id) {
Toast.makeText(MainActivity.this, "你单击了:"
+myAdapter.getChild(groupPosition, childPosition), Toast.LENGTH_SHORT).show();
return true;
}
});
}
/*
* 添加上下文菜单
*/
@Override
public void onCreateContextMenu(ContextMenu menu, View v,
ContextMenuInfo menuInfo) {
super.onCreateContextMenu(menu, v, menuInfo);
ExpandableListView.ExpandableListContextMenuInfo info = (ExpandableListView.ExpandableListContextMenuInfo)menuInfo;
int type = ExpandableListView.getPackedPositionType(info.packedPosition);
if (type == ExpandableListView.PACKED_POSITION_TYPE_GROUP) {
menu.setHeaderTitle("Options");
menu.add(0, CONTEXT_MENU_GROUP_DELETE, 0, "删除");
menu.add(0, CONTEXT_MENU_GROUP_RENAME, 0, "重命名");
}
if (type == ExpandableListView.PACKED_POSITION_TYPE_CHILD) {
menu.setHeaderTitle("Options");
menu.add(1, CONTEXT_MENU_CHILD_EDIT, 0, "编辑");
menu.add(1, CONTEXT_MENU_CHILD_DELETE, 0, "删除");
}
}
/*
* 每个菜单项的具体点击事件
*/
@Override
public boolean onContextItemSelected(MenuItem item) {
ExpandableListView.ExpandableListContextMenuInfo info = (ExpandableListView.ExpandableListContextMenuInfo)item.getMenuInfo();
switch (item.getItemId()) {
case CONTEXT_MENU_GROUP_DELETE:
Toast.makeText(this, "这是group的删除", Toast.LENGTH_SHORT).show();
break;
case CONTEXT_MENU_GROUP_RENAME:
Toast.makeText(this, "这是group的重命名", Toast.LENGTH_SHORT).show();
break;
case CONTEXT_MENU_CHILD_EDIT:
Toast.makeText(this, "这是child的编辑", Toast.LENGTH_SHORT).show();
break;
case CONTEXT_MENU_CHILD_DELETE:
Toast.makeText(this, "这是child的删除", Toast.LENGTH_SHORT).show();
break;
default:
break;
}
return super.onContextItemSelected(item);
}
}
在MainActivity.java中,我们给ExpandableListView添加了上下文菜单,长按group或者child的某一项都能弹出上下文菜单,另外,在group和child中,都添加了一个






















 1089
1089











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








