上下浮动点的效果同告警闪烁点类似,涉及到的相关类也一致。相关类这里就不再说明。上下浮动的原理就是动态改变图元的位置,在高度值上添加一个偏移量,向上偏移量超过设定的值,转为向下偏移,向下偏移量超过设定的值,转为向上偏移。
1 FloatMarker 类封装
/*
* @Description:
* @Author: maizi
* @Date: 2022-05-27 11:36:22
* @LastEditTime: 2024-07-22 15:34:21
* @LastEditors: maizi
*/
const merge = require('deepmerge')
const defaultStyle = {
minSize: 30,
maxSize: 80,
outLineWidth: 20,
color: "#ffff00",
step: 1
}
class AlertMarker {
constructor(viewer, coords, options = {}) {
this.viewer = viewer;
this.coords = coords;
this.options = options;
this.props = this.options.props;
this.baseHeight = this.coords[2] || 0;
this.style = merge(defaultStyle, this.options.style || {});
this.opacity = 0.6;
this.outLineOpacity = 0.4;
this.ratio = ((this.style.maxSize - this.style.minSize) / this.style.step) * 1.0;
this.pixelSize = this.style.minSize;
this.entity = null;
this.init();
}
init() {
this.entity = new Cesium.Entity({
id: Math.random().toString(36).substring(2),
type: "alert_point",
position: Cesium.Cartesian3.fromDegrees(this.coords[0], this.coords[1], this.baseHeight),
props: this.props,
point: {
pixelSize: new Cesium.CallbackProperty(() => {
this.pixelSize = this.pixelSize + this.style.step;
this.opacity = this.opacity - 0.6 / this.ratio;
this.outLineOpacity = this.outLineOpacity - 0.4 / this.ratio;
if (this.pixelSize > this.style.maxSize) {
this.pixelSize = this.style.minSize;
this.opacity = 0.6;
this.outLineOpacity = 0.4;
}
return this.pixelSize;
}, false),
disableDepthTestDistance: Number.POSITIVE_INFINITY,
color: new Cesium.CallbackProperty(() => new Cesium.Color.fromCssColorString(this.style.color).withAlpha(this.opacity), false),
outlineWidth: new Cesium.CallbackProperty(() => this.style.outLineWidth, false),
outlineColor: new Cesium.CallbackProperty(() => new Cesium.Color.fromCssColorString(this.style.color).withAlpha(this.outLineOpacity), false),
scaleByDistance: new Cesium.NearFarScalar(1, 1, 10000, 0.4),
},
billboard: {
image: require("@/assets/img/scene_point_icon.png"),
width: 50,
height: 62,
scale: 0.5,
color: new Cesium.Color(1, 1, 1),
disableDepthTestDistance: Number.POSITIVE_INFINITY,
},
});
}
setSelect(enabled) {
if (enabled) {
this.addPoint()
} else {
this.removePoint()
}
}
addPoint() {
this.point = new Cesium.Entity({
position: Cesium.Cartesian3.fromDegrees(this.coords[0], this.coords[1], this.baseHeight),
point: {
color: Cesium.Color.DARKBLUE.withAlpha(.4),
pixelSize: 6,
outlineColor: Cesium.Color.YELLOW.withAlpha(.8),
outlineWidth: 4,
disableDepthTestDistance: Number.POSITIVE_INFINITY
}
});
this.viewer.entities.add(this.point)
}
removePoint() {
if (this.point) {
this.viewer.entities.remove(this.point)
this.point = null
}
}
updateStyle(style) {
this.style = merge(defaultStyle, style);
this.ratio = ((this.style.maxSize - this.style.minSize) / this.style.step) * 1.0;
this.pixelSize = this.style.minSize;
}
}
export {
AlertMarker
}2 完整示例代码
MapWorks.js
import GUI from 'lil-gui';
// 初始视图定位在中国
import { FloatMarker } from './FloatMarker'
Cesium.Camera.DEFAULT_VIEW_RECTANGLE = Cesium.Rectangle.fromDegrees(90, -20, 110, 90);
//天地图key
const key = '39673271636382067f0b0937ab9a9677'
let viewer = null;
let eventHandler = null;
let floatLayer = null
let floatList = []
let selectGraphic = null
let gui = null
function initMap(container) {
viewer = new Cesium.Viewer(container, {
animation: false,
baseLayerPicker: false,
fullscreenButton: false,
geocoder: false,
homeButton: false,
infoBox: false,
sceneModePicker: false,
selectionIndicator: false,
timeline: false,
navigationHelpButton: false,
scene3DOnly: true,
orderIndependentTranslucency: false,
contextOptions: {
webgl: {
alpha: true
}
}
})
viewer._cesiumWidget._creditContainer.style.display = 'none'
viewer.scene.fxaa = true
viewer.scene.postProcessStages.fxaa.enabled = true
if (Cesium.FeatureDetection.supportsImageRenderingPixelated()) {
// 判断是否支持图像渲染像素化处理
viewer.resolutionScale = window.devicePixelRatio
}
// 移除默认影像
removeAll()
// 地形深度测试
viewer.scene.globe.depthTestAgainstTerrain = true
// 背景色
viewer.scene.globe.baseColor = new Cesium.Color(0.0, 0.0, 0.0, 0)
// 太阳光照
viewer.scene.globe.enableLighting = true;
// 初始化图层
initLayer()
// 鼠标事件
initClickEvent()
//调试
window.viewer = viewer
}
function initClickEvent() {
eventHandler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
initLeftClickEvent()
initMouseMoveEvent()
}
function initLeftClickEvent() {
eventHandler.setInputAction((e) => {
if (selectGraphic) {
selectGraphic.setSelect(false)
selectGraphic = null
}
if (gui) {
gui.destroy()
}
let pickedObj = viewer.scene.pick(e.position);
if (pickedObj && pickedObj.id) {
if (pickedObj.id.type === 'float_point') {
selectGraphic = getGraphicById(pickedObj.id.id)
if (selectGraphic) {
selectGraphic.setSelect(true)
initGui()
}
}
}
},Cesium.ScreenSpaceEventType.LEFT_CLICK)
}
function getGraphicById(id) {
let graphic = null
for (let i = 0; i < floatList.length; i++) {
if (floatList[i].entity.id === id) {
graphic = floatList[i]
break
}
}
return graphic
}
function initMouseMoveEvent() {
eventHandler.setInputAction((e) => {
const pickedObj = viewer.scene.pick(e.endPosition);
if (pickedObj && pickedObj.id) {
if (pickedObj.id.type === 'float_point') {
// 改变鼠标状态
viewer._element.style.cursor = "";
document.body.style.cursor = "pointer";
} else {
viewer._element.style.cursor = "";
document.body.style.cursor = "default";
}
} else {
viewer._element.style.cursor = "";
document.body.style.cursor = "default";
}
},Cesium.ScreenSpaceEventType.MOUSE_MOVE)
}
function initGui() {
let params = {
...selectGraphic.style
}
gui = new GUI()
let layerFolder = gui.title('参数设置')
layerFolder.add(params, 'scale', 0.1, 2).step(0.1).onChange(function (value) {
selectGraphic.updateStyle(params)
})
layerFolder.add(params, 'bounceHeight', 0.1, 10).step(0.1).onChange(function (value) {
selectGraphic.updateStyle(params)
})
layerFolder.add(params, 'increment', 0, 1).step(0.01).onChange(function (value) {
selectGraphic.updateStyle(params)
})
}
function addTdtLayer(options) {
let url = `https://t{s}.tianditu.gov.cn/DataServer?T=${options.type}&x={x}&y={y}&l={z}&tk=${key}`
const layerProvider = new Cesium.UrlTemplateImageryProvider({
url: url,
subdomains: ['0','1','2','3','4','5','6','7'],
tilingScheme: new Cesium.WebMercatorTilingScheme(),
maximumLevel: 18
});
viewer.imageryLayers.addImageryProvider(layerProvider);
}
function initLayer() {
addTdtLayer({
type: 'img_w'
})
addTdtLayer({
type: 'cia_w'
})
floatLayer = new Cesium.CustomDataSource('floatMarker')
viewer.dataSources.add(floatLayer)
viewer.flyTo(floatLayer)
}
function loadFloatMarker(points) {
points.forEach(item => {
const floatMarker = new FloatMarker(viewer, item)
floatList.push(floatMarker)
floatLayer.entities.add(floatMarker.entity)
});
}
function removeAll() {
viewer.imageryLayers.removeAll();
}
function destroy() {
viewer.entities.removeAll();
viewer.imageryLayers.removeAll();
viewer.destroy();
}
export {
initMap,
loadFloatMarker,
destroy
}FloatMarker.vue
<!--
* @Description:
* @Author: maizi
* @Date: 2023-04-07 17:03:50
* @LastEditTime: 2023-04-11 16:18:07
* @LastEditors: maizi
-->
<template>
<div id="container">
</div>
</template>
<script>
import * as MapWorks from './js/MapWorks'
export default {
name: 'FloatMarker',
mounted() {
this.init();
},
methods:{
init(){
let container = document.getElementById("container");
MapWorks.initMap(container)
//创建告警点
let points = [
[104.074822, 30.659807, 60],
[104.076822, 30.653807, 60],
[104.075822, 30.652807, 60],
[104.072822, 30.654807, 60]
];
MapWorks.loadFloatMarker(points)
}
},
beforeDestroy(){
//实例被销毁前调用,页面关闭、路由跳转、v-if和改变key值
MapWorks.destroy();
}
}
</script>
<style lang="scss" scoped>
#container{
width: 100%;
height: 100%;
background: rgba(7, 12, 19, 1);
overflow: hidden;
background-size: 40px 40px, 40px 40px;
background-image: linear-gradient(hsla(0, 0%, 100%, 0.05) 1px, transparent 0), linear-gradient(90deg, hsla(0, 0%, 100%, 0.05) 1px, transparent 0);
}
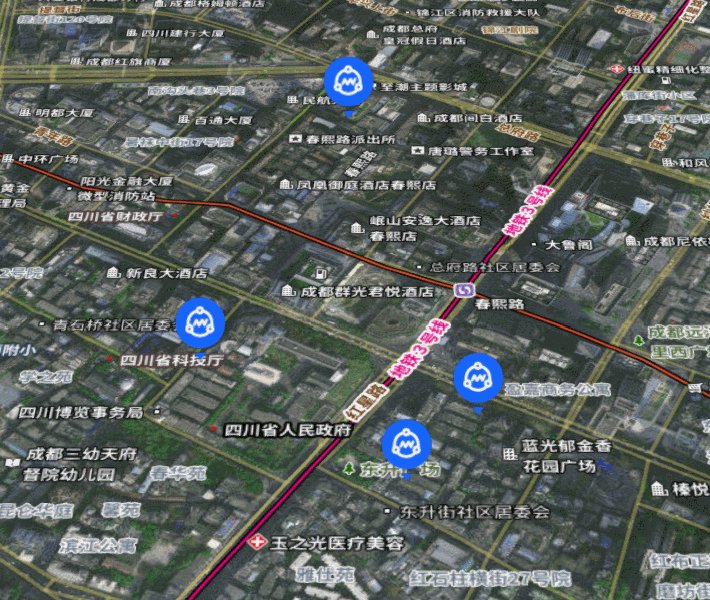
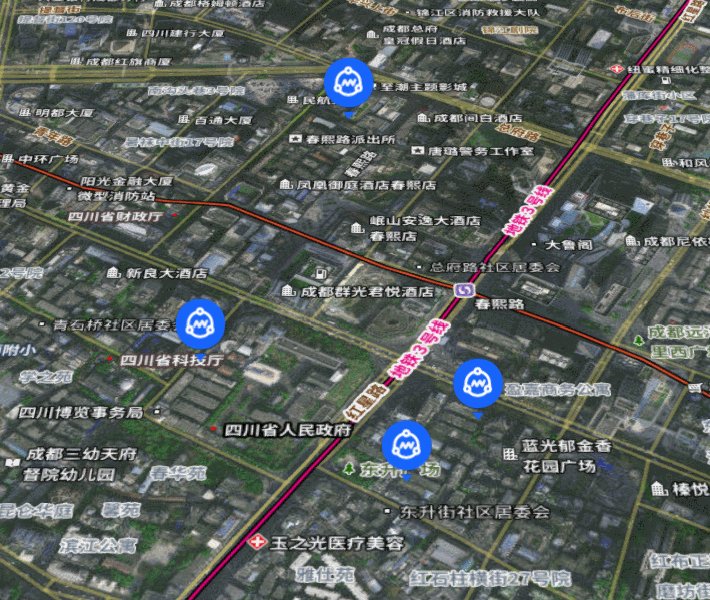
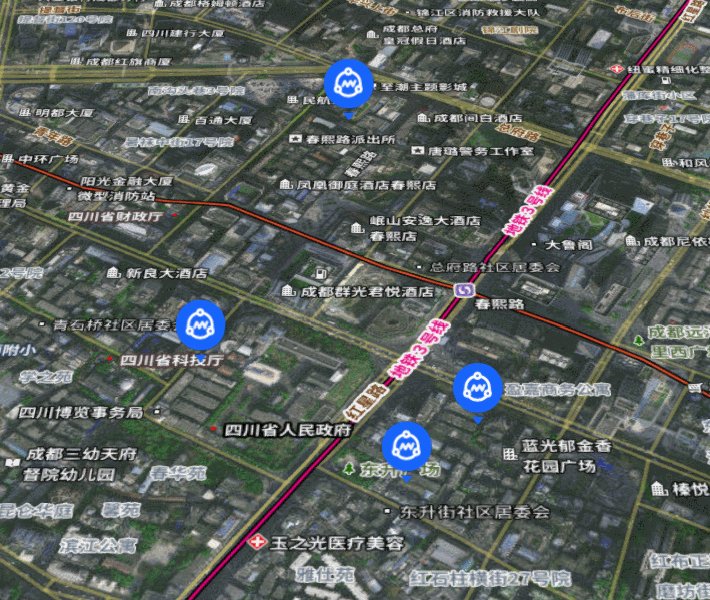
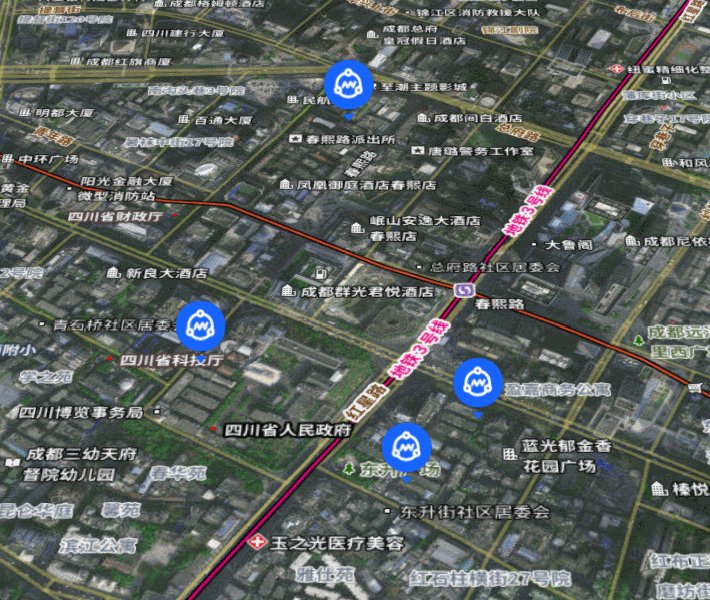
</style>3 运行结果























 1163
1163

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








