

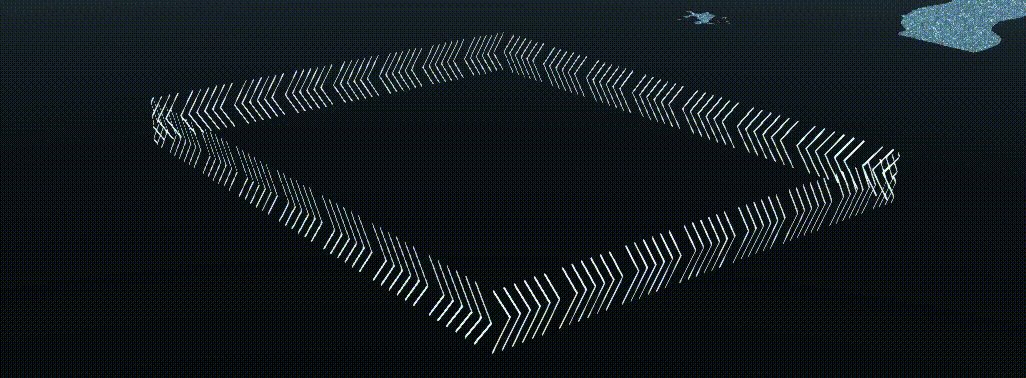
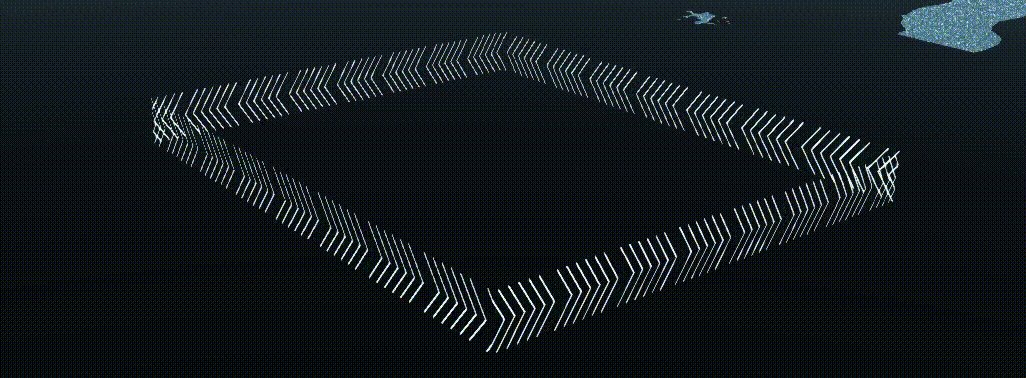
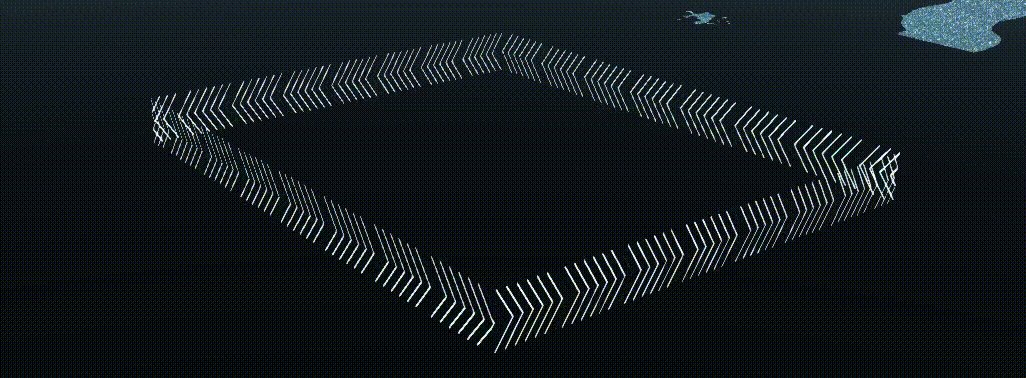
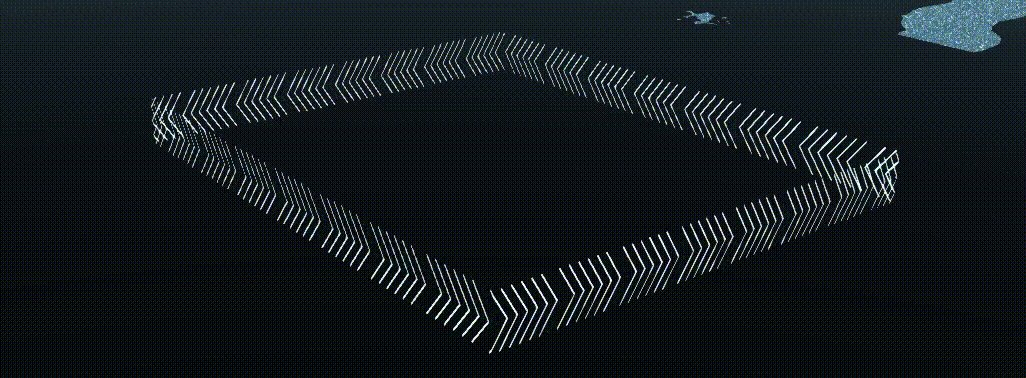
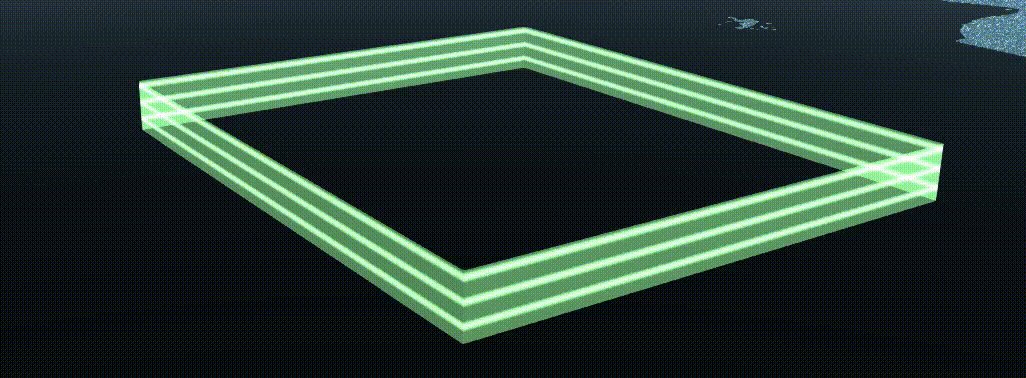
效果1-代码
//水平循环流动墙材质
const dynamicHLoopWallMaterial = new Cesium.Material({
//材质类型
type:"dynamicHLoopWallMaterial",
fabric:{
//参数传递
uniforms:{
image: "./images/loop.png",
color: Cesium.Color.AQUAMARINE ,
speed: 25,//循环系数-[与速度成反比]
//纹理平铺
copy:{
x:30,
y:1.0
}
},
//glsl源码
source:
`
czm_material czm_getMaterial(czm_materialInput materialInput){
czm_material material = czm_getDefaultMaterial(materialInput);
vec2 coords = vec2(30.0,1.0) * materialInput.st;
vec4 colorImage &#








 订阅专栏 解锁全文
订阅专栏 解锁全文
















 305
305











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










