利用CSS实现悬停下拉菜单
1、效果
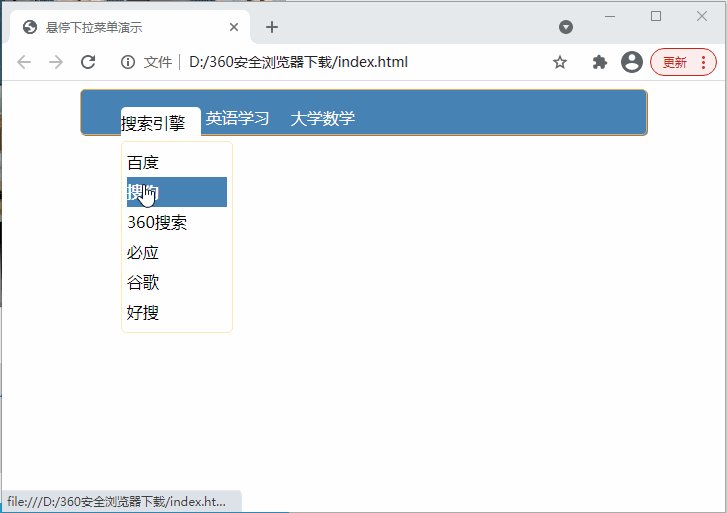
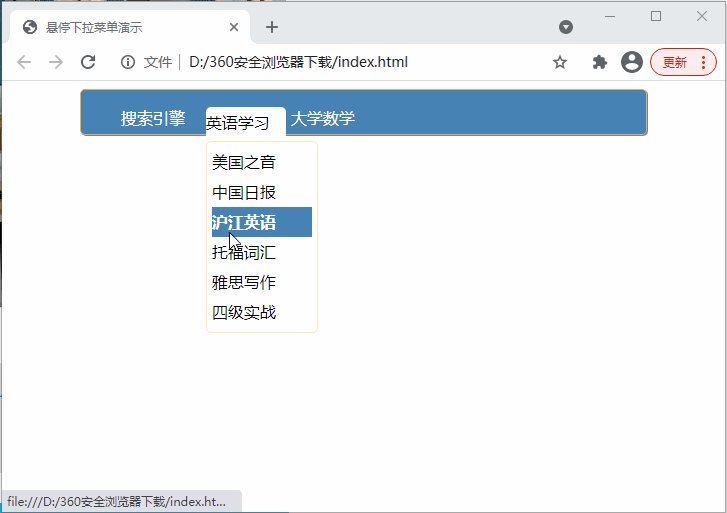
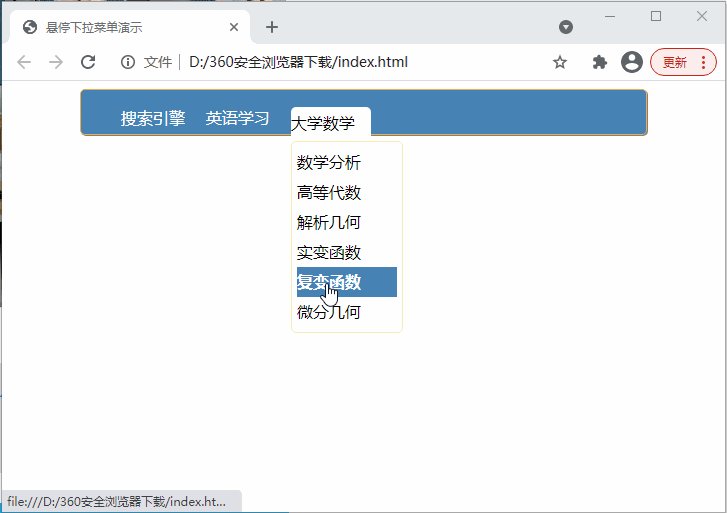
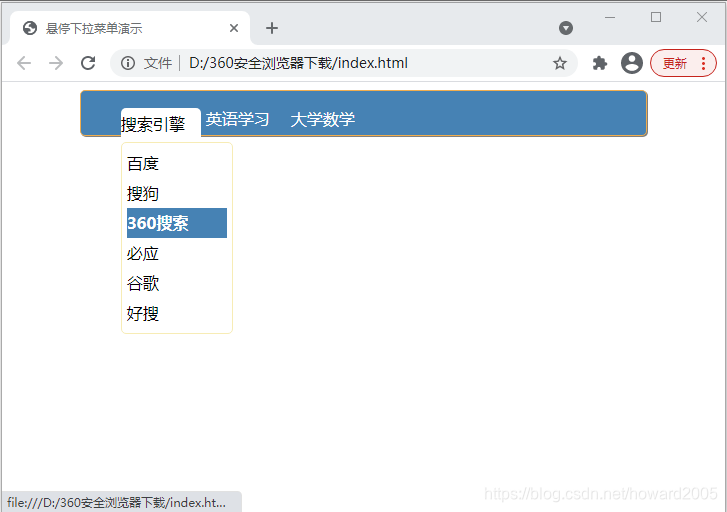
鼠标移到【搜索引擎】,自动弹出其下拉菜单,在下拉菜单里移动,光条随之移动。


2、代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<title>悬停下拉菜单演示</title>
<style type="text/css">
a {
text-decoration: none;
color: black;
}
.nav {
background-color: steelblue;
height: 40px;
width: 80%;
border: 1px solid #f0ad4e;
border-radius: 5px;
margin: 0 auto;
padding-top: 1px;
padding-bottom: 3px;
box-shadow: 1px 1px 0 0 gray;
}
.dropdown {
list-style: none;
float: left;
margin-right: 5px;
display: block;
width: 80px;
}
.dropdown:hover {
background-color: white;
border-radius: 5px 5px 0 0;
padding-top: 5px;
}
.menubar {
color: white;
}
.dropdown:hover .menubar{
color: black;
}
.dropdown:hover .dropdown-menu {
border: 1px solid #f7ecb5;
border-radius: 5px;
padding: 5px;
width: 100px;
margin-top: 8px;
}
.dropdown:hover .dropdown-menu li {
list-style: none;
line-height: 30px;
display: block;
}
.dropdown-menu li {
display: none;
background-color: transparent;
}
.dropdown-menu > li:hover {
background-color: steelblue;
}
.dropdown-menu > li:hover a {
color: white;
font-weight: bold;
}
</style>
</head>
<body>
<div class="nav">
<ul>
<li class="dropdown">
<a href="#" class="menubar">搜索引擎</a>
<ul class="dropdown-menu">
<li><a href="#">百度</a></li>
<li><a href="#">搜狗</a></li>
<li><a href="#">360搜索</a></li>
<li><a href="#">必应</a></li>
<li><a href="#">谷歌</a></li>
<li><a href="#">好搜</a></li>
</ul>
</li>
<li class="dropdown">
<a href="#" class="menubar">英语学习</a>
<ul class="dropdown-menu">
<li><a href="#">美国之音</a></li>
<li><a href="#">中国日报</a></li>
<li><a href="#">沪江英语</a></li>
<li><a href="#">托福词汇</a></li>
<li><a href="#">雅思写作</a></li>
<li><a href="#">四级实战</a></li>
</ul>
</li>
<li class="dropdown">
<a href="#" class="menubar">大学数学</a>
<ul class="dropdown-menu">
<li><a href="#">数学分析</a></li>
<li><a href="#">高等代数</a></li>
<li><a href="#">解析几何</a></li>
<li><a href="#">实变函数</a></li>
<li><a href="#">复变函数</a></li>
<li><a href="#">微分几何</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>





















 3308
3308











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










