这一节来学习使用StackPanel控件,意为堆叠面板,堆叠面板,可以将元素排列成一行或者一列,其特点是:每个元素各占一行或者一列,Orientation属性指定排列方式:Vertical(垂直)【默认】、Horizontal(水平),默认情况下,水平排列时,每个元素都与面板一样高;垂直排列时,每个元素都与面板一样宽。如果包含的元素超过了面板空间,它只会截断多出的内容。 元素的Margin属性用于使元素之间产生一定得间隔,当元素空间大于其内容的空间时,剩余空间将由HorizontalAlignment和 VerticalAlignment属性来决定如何分配。
1、StackPanel 介绍
将子元素排列成水平或垂直的一行,属于布局控件,通俗说叫栈式面板。可将包含的元素在水平或垂直方向排成一条线,当移除一个元素后,后面的元素会自动向前填充空缺。
StackPanel 中的子元素超出的部分,被截取被隐藏;StackPanel 自身可以嵌套使用,嵌套在其他布局控件中,和其他布局控件结合使用。
**************************************************************************************************************
2、StackPanel 的几个常用的属性介绍
Background:Brush对象,背景。
FlowDirection:获取或设置文本和其他用户界面 (UI) 元素在控制其布局的任何父元素内流动的方向,默认是从左往右显示的;RightToLeft:从右到左;LeftToRight:从左到右。
Height/Width:高度/宽度;MaxHeight/MaxWidth:最大高度/最大宽度;MinHeight/MinWidth:最小高度/最小宽度;
HorizontalAlignment/VerticalAlignment:设置内部元素水平对齐/垂直对齐;
IsEnabled:使能,是否可用;
IsHitTestVisible:声明是否可以返回此元素作为其呈现内容的某些部分的点击测试结果;
IsVisible/Visibility:此元素在界面中是否可见;
Margin:获取或设置元素的外边距;顺序为:上下左右;
Name:获取和设置此元素的标识名称;
Opacity:透明度;
Orientation:获取或设置一个值,该值指示子元素的堆叠维度。Horizontal:水平排布;Vertical:垂直排布;
3、具体示例,在xaml文件中添加StackPanel控件,完整代码是:
<Window x:Class="WpfApp6.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp6"
mc:Ignorable="d"
Title="WPF基础控件" Height="758.275" Width="1078.5" Icon="images/22i.jpg" WindowStartupLocation="CenterScreen" Loaded="Window_Loaded">
<Grid Name="mygrid" >
<Button Name="btnlogin" IsDefault="True" Click="btnlogin_Click" Background="YellowGreen" BorderThickness="3" BorderBrush="Red" Content="登录" HorizontalAlignment="Left" Margin="166,95,0,0" VerticalAlignment="Top" Width="74" RenderTransformOrigin="-0.2,0.368"/>
<Label Content="帐号" HorizontalAlignment="Left" HorizontalContentAlignment="Center" Margin="54,23,0,0" VerticalAlignment="Top" Width="102"/>
<TextBox Name="txtname" HorizontalAlignment="Left" Height="23" Margin="142,23,0,0" TextWrapping="Wrap" Text="admin" VerticalAlignment="Top" Width="120"/>
<Label Content="密码" HorizontalAlignment="Left" Margin="276,23,0,0" VerticalAlignment="Top" RenderTransformOrigin="0.088,0.6"/>
<PasswordBox Name="txtpass" HorizontalAlignment="Left" Height="22" Margin="330,23,0,0" Password="123456" PasswordChar="#" VerticalAlignment="Top" Width="120"/>
<Button Name="btncancle" IsCancel="True" Foreground="Chartreuse" FontSize="14" Click="btncancle_Click" Content="取消" HorizontalAlignment="Left" Margin="266,95,0,0" VerticalAlignment="Top" Width="74">
<Button.Background>
<ImageBrush ImageSource="images/32s.jpg"></ImageBrush>
</Button.Background>
</Button>
<RadioButton Content="老师" GroupName="role" HorizontalAlignment="Left" Margin="156,65,0,0" VerticalAlignment="Top" Checked="RadioButton_Checked"/>
<RadioButton Content="学生" GroupName="role" HorizontalAlignment="Left" Margin="230,65,0,0" VerticalAlignment="Top" RenderTransformOrigin="0.14,0.357" Checked="RadioButton_Checked"/>
<RadioButton Content="管理员" GroupName="role" HorizontalAlignment="Left" Margin="303,65,0,0" VerticalAlignment="Top" Checked="RadioButton_Checked"/>
<!-- IsThreeState属性指定 ToggleButton 是否有两种或三种状态:true,false,null,即选中 、清除 和不确定-->
<CheckBox Content="汽车" Name="chkexcel" IsChecked="True" IsThreeState="True" HorizontalAlignment="Left" Margin="45,138,0,0" VerticalAlignment="Top"/>
<CheckBox Content="阅读" HorizontalAlignment="Left" Margin="118,138,0,0" VerticalAlignment="Top"/>
<CheckBox Content="唱歌" HorizontalAlignment="Left" Margin="181,138,0,0" VerticalAlignment="Top"/>
<CheckBox Content="体育" HorizontalAlignment="Left" Margin="241,138,0,0" VerticalAlignment="Top"/>
<Button Content="获取复选框" HorizontalAlignment="Left" Margin="301,135,0,0" VerticalAlignment="Top" Width="91" Click="Button_Click"/>
<Button Content="创建复选框" HorizontalAlignment="Left" Margin="409,134,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click_1"/>
<!--Image图片控件,Stretch指定拉伸模式 -->
<Image HorizontalAlignment="Left" Name="myimg" Height="83" Margin="45,184,0,0" VerticalAlignment="Top" Width="85" Source="images/6p.jpg" Stretch="Fill" RenderTransformOrigin="0.541,0.157"/>
<Button Content="相对替换" HorizontalAlignment="Left" Margin="152,187,0,0" VerticalAlignment="Top" Width="69" Height="32" Click="Button_Click_2"/>
<Button Content="绝对替换" HorizontalAlignment="Left" Margin="152,240,0,0" VerticalAlignment="Top" Width="69" Height="28" RenderTransformOrigin="0.536,0.815" Click="Button_Click_3"/>
<!-- Border边框控件,与布局面板一起使用,里面只能有一个子元素,BorderThickness边框粗细,BorderBrush边框颜色,CornerRadius圆角大小,Background背景色-->
<Border BorderBrush="red" BorderThickness="3" HorizontalAlignment="Left" Height="32" Margin="266,184,0,0" VerticalAlignment="Top" Width="100">
<Label Content="我有边框" HorizontalAlignment="Center" VerticalAlignment="Center"/>
</Border>
<Border BorderBrush="BlueViolet" BorderThickness="5" CornerRadius="9" Background="Bisque" HorizontalAlignment="Left" Height="38" Margin="266,229,0,0" VerticalAlignment="Top" Width="100">
<Label Content="我有圆角" HorizontalAlignment="Center" VerticalAlignment="Center" Margin="16,1,16,3"/>
</Border>
<!--ComboBox下拉框,IsDropDownOpen指定是否展开,默认不展开 -->
<ComboBox HorizontalAlignment="Left" Name="hecbm" IsDropDownOpen="False" Margin="403,187,0,0" VerticalAlignment="Top" Width="81" Height="22">
<ComboBoxItem Content="请选择" IsSelected="True" Background="#FF26D365"/>
<ComboBoxItem Content="亚洲"/>
<ComboBoxItem Content="非洲"/>
<ComboBoxItem Content="欧洲"/>
</ComboBox>
<ComboBox Name="mycbm" HorizontalAlignment="Left" Margin="403,241,0,0" VerticalAlignment="Top" Width="81" Height="27" RenderTransformOrigin="0.247,0.481"/>
<ListBox HorizontalAlignment="Left" Height="95" Margin="45,290,0,0" VerticalAlignment="Top" Width="100" RenderTransformOrigin="0.21,0.484">
<ListBoxItem Content="茶杯" IsSelected="True"/>
<ListBoxItem Content="茶叶"/>
<ListBoxItem Content="茶水"/>
<ListBoxItem Content="茶桌"/>
</ListBox>
<ListBox Name="mylist" HorizontalAlignment="Left" Height="95" Margin="166,290,0,0" VerticalAlignment="Top" Width="100"/>
<!-- DatePicker日期控件-->
<DatePicker Focusable="False" HorizontalAlignment="Left" Margin="301,290,0,0" VerticalAlignment="Top" Width="106" SelectedDateFormat="Long" />
<!--Slider 滑动控件,Orientation刻度方向(默认水平),TickPlacement刻度位置(默认没有):both/left/right/none,TickFrequency刻度间隔,IsSnapToTickEnabled表示数值变化形式(true代表整形,false代表浮点)-->
<Slider Name="sd1" HorizontalAlignment="Left" Margin="303,327,0,0" TickPlacement="Both" TickFrequency="1" IsSnapToTickEnabled="true" Maximum="100" Minimum="1" Value="1" VerticalAlignment="Top" Width="104"/>
<!--Label控件, Content指定内容:Binding绑定,ElementName绑定控件名称,Path绑定控件的value值,Mode=OneWay指单向影响-->
<Label Content="当前值:" HorizontalAlignment="Left" Margin="304,362,0,0" VerticalAlignment="Top"/>
<Label Content="{Binding ElementName=sd1,Path=Value,Mode=OneWay}" Name="mylbl" HorizontalAlignment="Left" Margin="360,362,0,0" VerticalAlignment="Top" Width="47"/>
<Slider HorizontalAlignment="Left" Name="sd2" Margin="421,282,0,0" TickPlacement="BottomRight" TickFrequency="5" Orientation="Vertical" Maximum="100" Minimum="1" Value="10" VerticalAlignment="Top" Height="103" Width="33" Background="#FFCCFB2D" BorderBrush="#FF4118B0"/>
<!--TextBlock文字块 -->
<TextBlock FontSize="{Binding ElementName=sd2,Path=Value,Mode=OneWay}" HorizontalAlignment="Left" Margin="459,290,0,0" TextWrapping="Wrap" Text="看我" VerticalAlignment="Top" Height="86" Width="61"/>
<!--ProgressBar进度条:Orientation方向(Horizontal/Vertical,水平/垂直),IsIndeterminate指定连续进度 -->
<ProgressBar Orientation="Horizontal" IsIndeterminate="true" Value="30" HorizontalAlignment="Left" Height="18" Margin="48,394,0,0" VerticalAlignment="Top" Width="327"/>
<ProgressBar Name="ps2" Orientation="Vertical" Value="0" Minimum="0" Maximum="120" HorizontalAlignment="Left" Height="149" Margin="402,394,0,0" VerticalAlignment="Top" Width="29"/>
<Button Content="加载进度" HorizontalAlignment="Left" Margin="441,434,0,0" VerticalAlignment="Top" Width="60" Click="Button_Click_4"/>
<Label Content="当前:" HorizontalAlignment="Left" Margin="438,469,0,0" VerticalAlignment="Top"/>
<Label Content="" Name="ps2lbl" HorizontalAlignment="Left" Margin="474,469,0,0" VerticalAlignment="Top"/>
<!--StackPanel堆栈布局控件,默认对齐是垂直方向 -->
<Label Content="堆积面板 (StackPanel)" HorizontalAlignment="Left" Margin="54,422,0,0" VerticalAlignment="Top" RenderTransformOrigin="-3.825,0.04"/>
<StackPanel HorizontalAlignment="Left" Height="109" Cursor="ArrowCD" Margin="56,446,0,0" VerticalAlignment="Top" Width="143">
<Button>吉利</Button>
<Button>长城</Button>
<Button Margin="0,2,0,2">奇瑞</Button>
<Button>红旗</Button>
<Button>比亚迪</Button>
</StackPanel>
<Border BorderBrush="Crimson" BorderThickness="1" HorizontalAlignment="Left" Height="92" Margin="219,450,0,0" VerticalAlignment="Top" Width="154">
<StackPanel Margin="0,0,0,0" Orientation="Horizontal" >
<Button Margin="5,0,5,0" Background="#FFA6C321">华山</Button>
<Button Margin="5,0,5,0">峨眉</Button>
<Button Margin="5,0,5,0">
<Button.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="Black" Offset="0"/>
<GradientStop Color="#FFF7F0EA" Offset="1"/>
</LinearGradientBrush>
</Button.Background> 昆山
</Button>
<Button Margin="5,0,5,0">武当</Button>
</StackPanel>
</Border>
</Grid>
</Window>
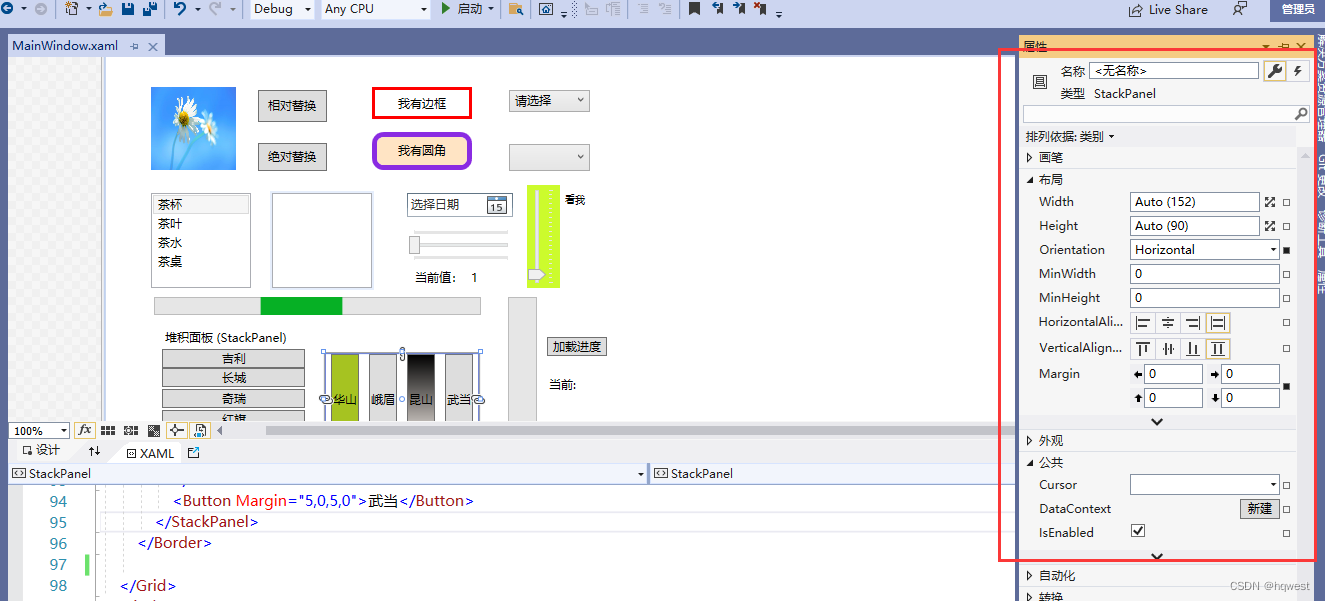
第2个StackPanel控件包含在Border边框控件中,这是可以的,如果不需要,可以直接去掉,看实际情况,另外,每个控件的属性不一定要手写,可以直接在属性窗口设置,如图,

这些属性设置效果可以慢慢看,点击点击效果,还是非常丰富精彩的,所以做出来的效果炫彩
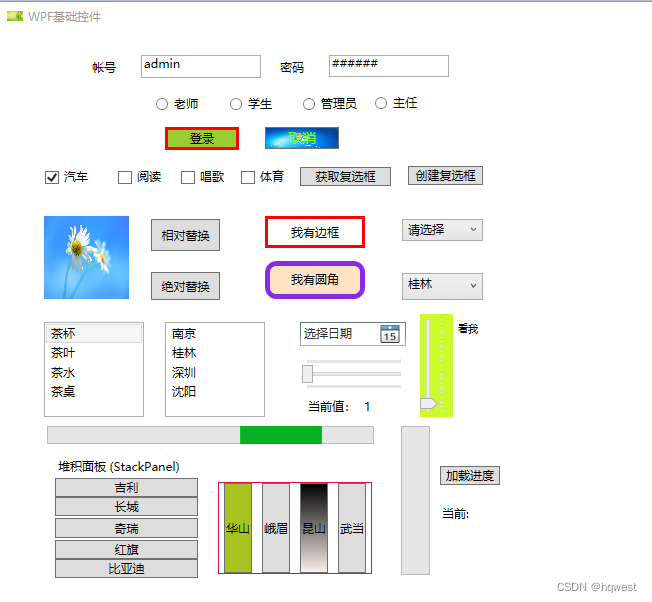
运行程序,这次没有后台逻辑代码,显示如图:

小结一下:StackPanel 是一个受欢迎的面板,由于它方便好用,它会顺序对它的子元素进行排列,它是少数几个没有定义任何附加属性的面板之一。
后面的继续撸码,编著。























 1837
1837











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










