原创不易,打字不易,截图不易,多多点赞,送人玫瑰,留有余香,财务自由明日实现

1、添加用户控件
<UserControl x:Class="West.StoreMgr.View.CustomerView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:West.StoreMgr.View"
mc:Ignorable="d"
DataContext="{Binding Source={StaticResource Locator},Path=Customer}"
d:DesignHeight="450" d:DesignWidth="800">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="50"/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<!--标题-->
<StackPanel Background="#EDF0F6" Orientation="Horizontal">
<TextBlock Margin="10 0 0 0" Text="" FontSize="20" FontFamily="/Fonts/#FontAwesome" HorizontalAlignment="Left" VerticalAlignment="Center" Foreground="#797672"/>
<TextBlock Margin="10 0 0 0" Text="首页 > 客户管理" FontSize="20" FontFamily="/Fonts/#FontAwesome" HorizontalAlignment="Left" VerticalAlignment="Center" Foreground="#797672"/>
</StackPanel>
<!--增加-->
<Grid Grid.Row="1" Margin="10">
<Grid.RowDefinitions>
<RowDefinition Height="30"/>
<RowDefinition/>
</Grid.RowDefinitions>
<Border Background="#72BBE5">
<TextBlock Text="添加客户" FontSize="18" VerticalAlignment="Center" Foreground="#1F3C4C" Margin="0 0 10 0"/>
</Border>
<StackPanel Grid.Row="1">
<StackPanel Orientation="Horizontal" VerticalAlignment="Center">
<TextBlock Margin="0 0 10 0" Text="客户名称:" VerticalAlignment="Center"/>
<TextBox HorizontalAlignment="Left" VerticalAlignment="Center" TextAlignment="Left" VerticalContentAlignment="Center" Margin="0 0 10 0" Text="{Binding Customer.Name,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Width="230" Height="30" />
<TextBlock Margin="0 0 10 0" Text="备注:" VerticalAlignment="Center"/>
<TextBox HorizontalAlignment="Left" VerticalAlignment="Center" TextAlignment="Left" VerticalContentAlignment="Center" Margin="0 0 10 0" Text="{Binding Customer.Tag,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Width="400" Height="30" />
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="0 10 0 10">
<TextBlock Margin="0 0 10 0" Text="电话号码:" VerticalAlignment="Center"/>
<TextBox HorizontalAlignment="Left" VerticalAlignment="Center" TextAlignment="Left" VerticalContentAlignment="Center" Margin="0 0 10 0" Text="{Binding Customer.Telephone,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Width="120" Height="30" />
<TextBlock Margin="0 0 10 0" Text="邮箱:" VerticalAlignment="Center"/>
<TextBox HorizontalAlignment="Left" VerticalAlignment="Center" TextAlignment="Left" VerticalContentAlignment="Center" Margin="0 0 10 0" Text="{Binding Customer.Email,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Width="150" Height="30" />
<TextBlock Margin="0 0 10 0" Text="地址:" VerticalAlignment="Center"/>
<TextBox HorizontalAlignment="Left" VerticalAlignment="Center" TextAlignment="Left" VerticalContentAlignment="Center" Margin="0 0 10 0" Text="{Binding Customer.Address,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Width="315" Height="30" />
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="200 10 0 10" >
<Button Margin="18 0 0 0" Height="36" Width="199" FontSize="20"
Content="增 加" Style="{StaticResource ButtonStyle}"
CommandParameter="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType=local:GoodsTypeView}}"
Command="{Binding AddCommand}"/>
</StackPanel>
</StackPanel>
</Grid>
<!--浏览-->
<Grid Grid.Row="2" Margin="10 0 10 10">
<DataGrid ItemsSource="{Binding CustomerList}" CanUserAddRows="False" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Header="序号" Binding="{Binding Id}"/>
<DataGridTextColumn Header="名字" Binding="{Binding Name}"/>
<DataGridTextColumn Header="电话" Binding="{Binding Telephone}"/>
<DataGridTextColumn Header="邮箱" Binding="{Binding Email}"/>
<DataGridTextColumn Header="地址" Binding="{Binding Address}"/>
<DataGridTextColumn Header="备注" Binding="{Binding Tag}"/>
<DataGridTextColumn Header="日期" Binding="{Binding InsertDate}"/>
<DataGridTemplateColumn Header="操作">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<Button Content="编辑"
Command="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType=local:CustomerView},Path=DataContext.EditCommand}"
CommandParameter="{Binding RelativeSource={RelativeSource Mode=Self}}"
Tag="{Binding}"
Style="{StaticResource DataGridButtonStyle}" />
<Button Content="删除"
Command="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType=local:CustomerView},Path=DataContext.DeleteCommand}"
CommandParameter="{Binding RelativeSource={RelativeSource Mode=Self}}"
Tag="{Binding}"
Style="{StaticResource DataGridButtonStyle}" />
</StackPanel>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>
</Grid>
</Grid>
</UserControl>
2、添加viewmodel

using GalaSoft.MvvmLight;
using GalaSoft.MvvmLight.Command;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Controls;
using West.StoreMgr.Service;
using CommonServiceLocator;
using West.StoreMgr.Helper;
using static West.StoreMgr.Windows.MsgBoxWindow;
using West.StoreMgr.Windows;
namespace West.StoreMgr.ViewModel
{
/// <summary>
/// 客户管理viewmodel
/// </summary>
public class CustomerViewModel : ViewModelBase
{
public CustomerViewModel()
{
CustomerList = new CustomerService().Select();
}
private Customer customer = new Customer();
public Customer Customer
{
get { return customer; }
set { customer = value; RaisePropertyChanged(); }
}
private List<Customer> customerList = new List<Customer>();
/// <summary>
/// 客户列表
/// </summary>
public List<Customer> CustomerList
{
get { return customerList; }
set { customerList = value; RaisePropertyChanged(); }
}
//增加
public RelayCommand<UserControl> AddCommand
{
get
{
var command = new RelayCommand<UserControl>((view) =>
{
if (string.IsNullOrEmpty(Customer.Name) == true)
{
MsgWinHelper.ShowError("不能为空");
return;
}
Customer.InsertDate = DateTime.Now;
CustomerService service = new CustomerService();
int count = service.Insert(Customer);
if (count > 0)
{
CustomerList = service.Select();
MsgWinHelper.ShowMessage("操作成功");
Customer = new Customer();
}
else
{
MsgWinHelper.ShowError("操作失败");
}
});
return command;
}
}
//修改
public RelayCommand<Button> EditCommand
{
get
{
var command = new RelayCommand<Button>((view) =>
{
var old = view.Tag as Customer;
if (old == null) return;
var model = ServiceLocator.Current.GetInstance<EditCustomerViewModel>();
model.Customer = old;
var window = new EditCustomerWindow();
window.ShowDialog();
CustomerList = new CustomerService().Select();
});
return command;
}
}
//删除
public RelayCommand<Button> DeleteCommand
{
get
{
var command = new RelayCommand<Button>((view) =>
{
if (MsgWinHelper.ShowQuestion("您确定要删除该客户吗?") == CustomMessageBoxResult.OK)
{
var old = view.Tag as Customer;
if (old == null) return;
CustomerService service = new CustomerService();
int count = service.Delete(old);
if (count > 0)
{
CustomerList = service.Select();
MsgWinHelper.ShowMessage("操作成功");
}
else
{
MsgWinHelper.ShowError("操作失败");
}
}
});
return command;
}
}
}
}
3、修改客户窗体

<Window x:Class="West.StoreMgr.Windows.EditCustomerWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:West.StoreMgr.Windows"
mc:Ignorable="d"
DataContext="{Binding Source={StaticResource Locator},Path=EditCustomer}"
Title="修改客户窗体" Height="320" Width="700">
<Grid Background="#E4ECEF">
<Grid.RowDefinitions>
<RowDefinition Height="50"/>
<RowDefinition Height="100"/>
<RowDefinition/>
</Grid.RowDefinitions>
<Border Background="#72BBE5" Grid.Row="0" Margin="0">
<TextBlock Text="修改客户数据" FontSize="18" VerticalAlignment="Center" Foreground="#1F3C4C" Margin="0 0 10 0"/>
</Border>
<StackPanel Grid.Row="1" Margin="0 10 0 0">
<StackPanel Orientation="Horizontal" VerticalAlignment="Center">
<TextBlock Margin="0 0 10 0" Text="客户名称:" VerticalAlignment="Center"/>
<TextBox HorizontalAlignment="Left" VerticalAlignment="Center" TextAlignment="Left" VerticalContentAlignment="Center" Margin="0 0 10 0" Text="{Binding Customer.Name,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Width="220" Height="30" />
<TextBlock Margin="0 0 10 0" Text="备注:" VerticalAlignment="Center"/>
<TextBox HorizontalAlignment="Left" VerticalAlignment="Center" TextAlignment="Left" VerticalContentAlignment="Center" Margin="0 0 10 0" Text="{Binding Customer.Tag,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Width="354" Height="30" />
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="0 10 0 10">
<TextBlock Margin="0 0 10 0" Text="电话号码:" VerticalAlignment="Center"/>
<TextBox HorizontalAlignment="Left" VerticalAlignment="Center" TextAlignment="Left" VerticalContentAlignment="Center" Margin="0 0 10 0" Text="{Binding Customer.Telephone,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Width="130" Height="30" />
<TextBlock Margin="0 0 10 0" Text="邮箱:" VerticalAlignment="Center"/>
<TextBox HorizontalAlignment="Left" VerticalAlignment="Center" TextAlignment="Left" VerticalContentAlignment="Center" Margin="0 0 10 0" Text="{Binding Customer.Email,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Width="160" Height="30" />
<TextBlock Margin="0 0 10 0" Text="地址:" VerticalAlignment="Center"/>
<TextBox HorizontalAlignment="Left" VerticalAlignment="Center" TextAlignment="Left" VerticalContentAlignment="Center" Margin="0 0 10 0" Text="{Binding Customer.Address,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Width="240" Height="30" />
</StackPanel>
</StackPanel>
<StackPanel Grid.Row="2" Margin="0 10 0 0">
<Button Margin="18 -10 0 0" Height="36" Width="199" FontSize="20"
Content="修 改" Style="{StaticResource ButtonStyle}"
CommandParameter="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType=local:EditCustomerWindow}}"
Command="{Binding EditCommand}"/>
</StackPanel>
</Grid>
</Window>
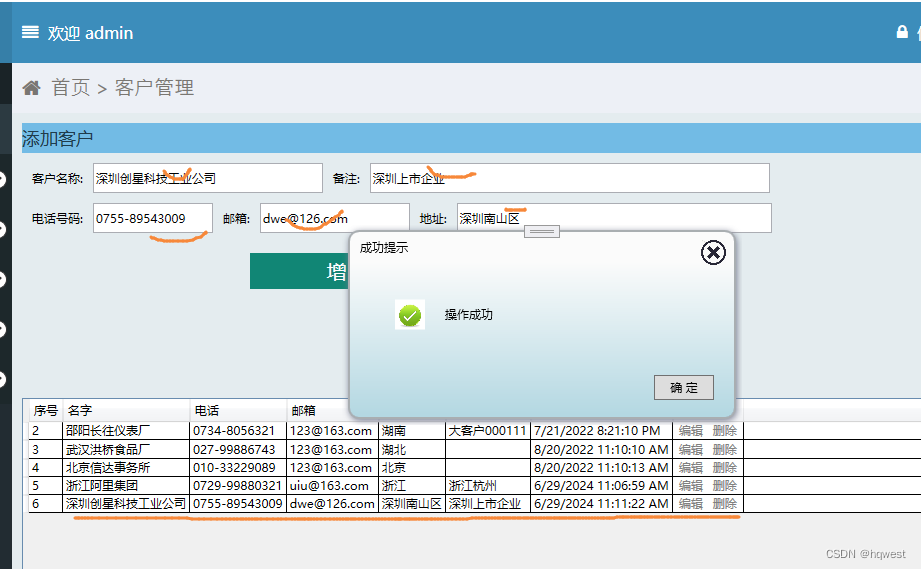
4、运行效果





原创不易,打字不易,截图不易,多多点赞,送人玫瑰,留有余香,财务自由明日实现。
























 1753
1753











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










