总结记录一下自己日常不会的:
1、内阴影: 不透明度21%,距离33像素,内阴影颜色为rgb(255,255,255)
==>box-shadow:inset 0 33px rgba(255,255,255,.21)
2、内发光: 大小为17像素,不透明度为41%,内发光颜色为rgb(255,255,190)
==>box-shadow:inset 0 0 17px rgba(255,255,190,41)
3、投影: 不透明度 75%,距离1像素,大小3像素,颜色为rgb(0,0,0)
==>box-shadow:0 1px 3px rgba(0,0,0,.75)
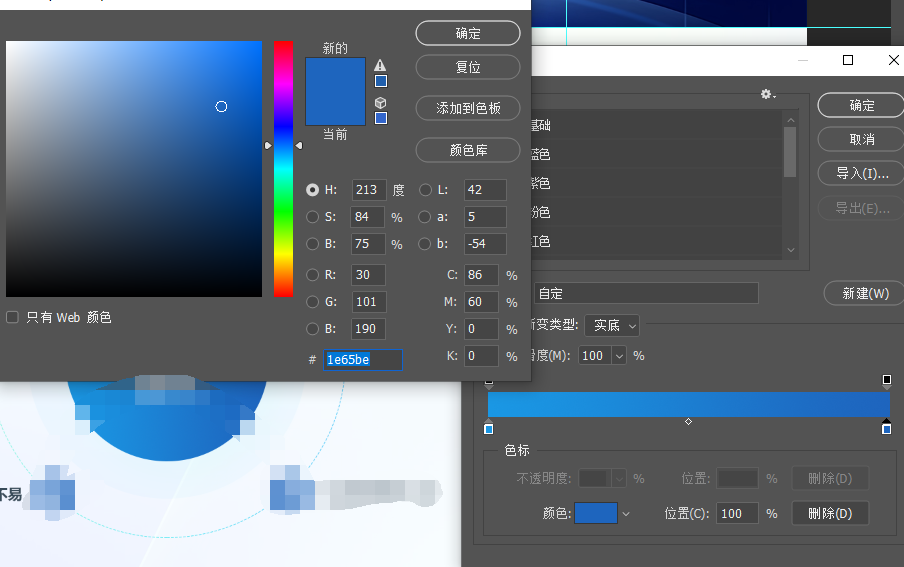
4、渐变叠加:不透明度74%,角度0度,点击渐变颜色查看渐变编辑器,点击两个色标,查看对应的色值和位置。
==>background-image: linear-gradient(to right,rgba(26,151,268,0.74),rgba(30,101,190,0.74));
如果角度90度,则代码改为to top



找着找着发现另一个捷径:(跟我自己看着写的几乎无差别,但是自己手写费时费力费脑)
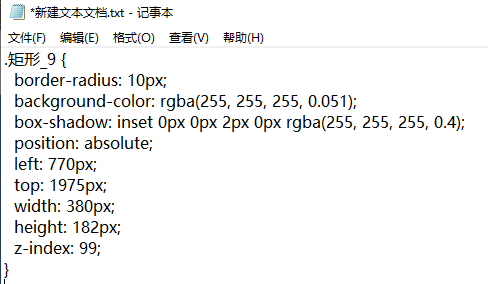
我们可以在Photoshop软件上找到加了特效的图层,点击鼠标右键,选择复制css

我们就可以得到一个css样式,但是有些可能是多余的,或者说是缺少了一些居中样式的,我们可以增增减减来完善一下。

总结一下,图层样式和css属性对应如下:
投影:=>box-shadow 垂直偏移不为0
描边:=>border
渐变叠加:=>background-image
内阴影:=>box-shadow: inset & 垂直偏移不为0
外发光:=>box-shadow 垂直偏移和水平偏移都为0
内发光:=>box-shadow: inset & 垂直水平偏移都为0
欢迎大家评论指导
除了我平时的积累,还引用、借鉴于: https://www.jianshu.com/p/ffd475c367bb






















 1725
1725











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








