一。jMaki介绍
jMaki是一个开源的AJAX框架,提供轻量级的模块来创建以JavaScript为中心的AJAX的Web应用程序。这个Web应用程序可以使用Java, Ruby, PHP, 以及Phobos来开发。(Phobos是一个运行在Java平台上的Web应用程序环境, 目前支持JavaScript运行在服务器端的Java平台上,也是java.net上的一个开源软件)

Jmaki呈现在开发者面前的是widgets和CSS. 这些AJAX widgets包括Dojo, DHTML, Spry, Yahoo, Google, Flickr 等, 可以很方便地在设置参数。而jMaki框架主要实现了发送JavaScript到客户端, 让客户端的JavaScript和服务器端的各种技术(比如Java,JSP,JSF, PHP, Phobos)进行通讯。
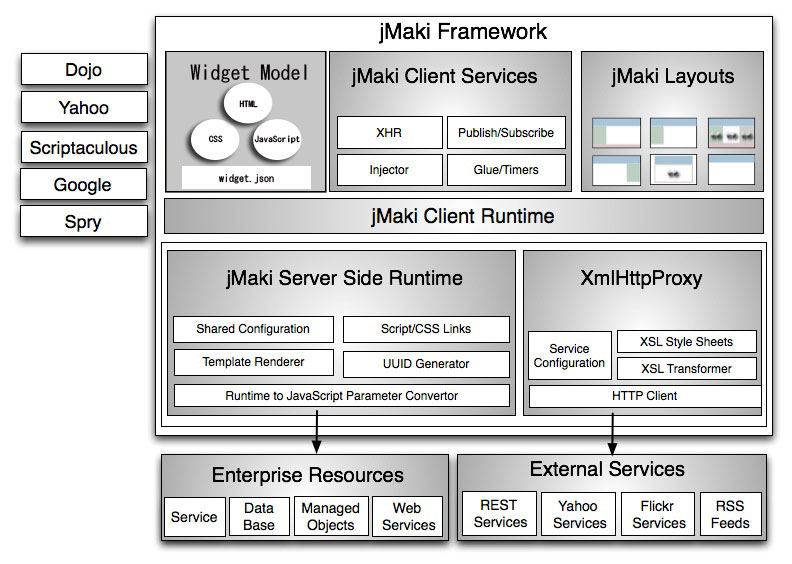
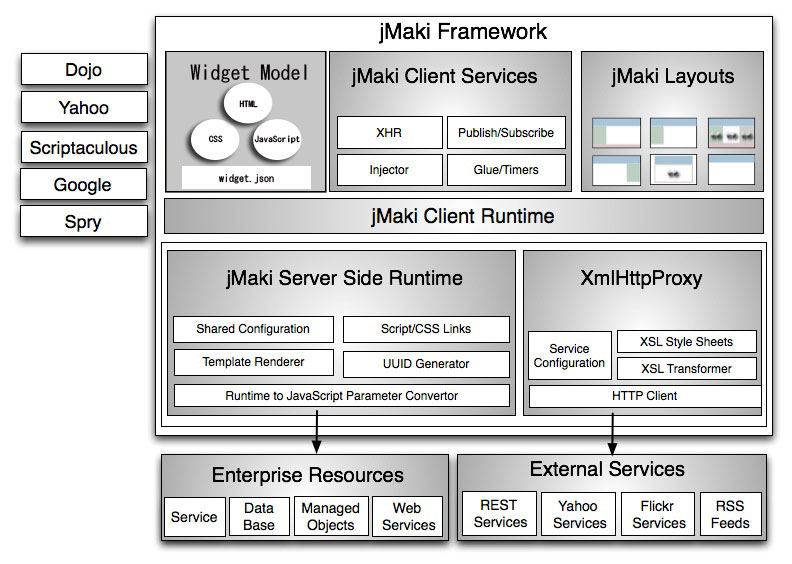
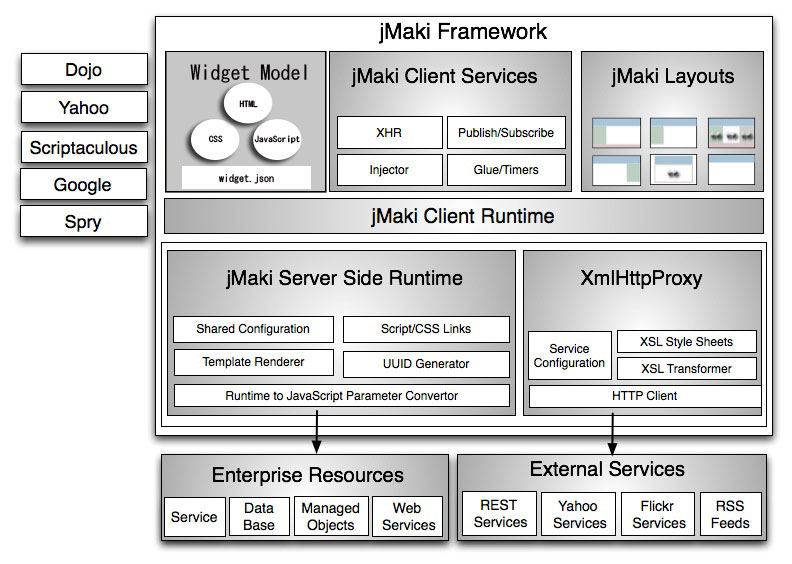
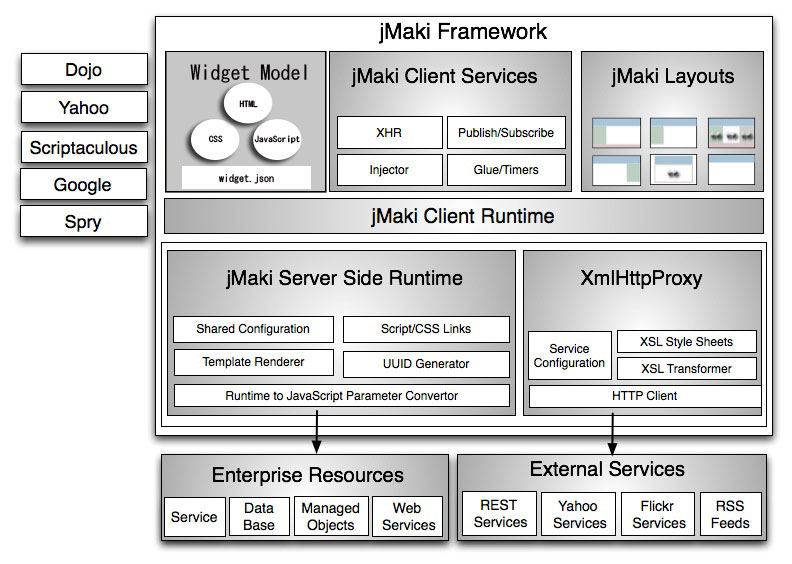
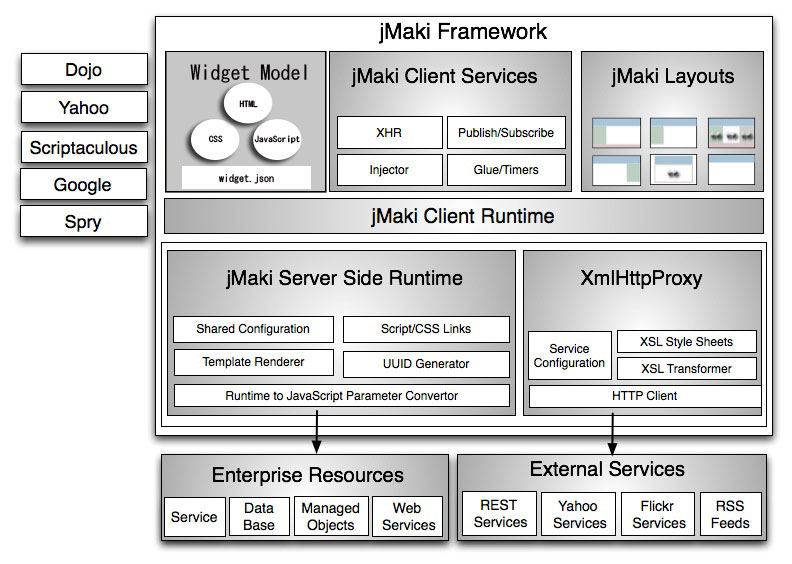
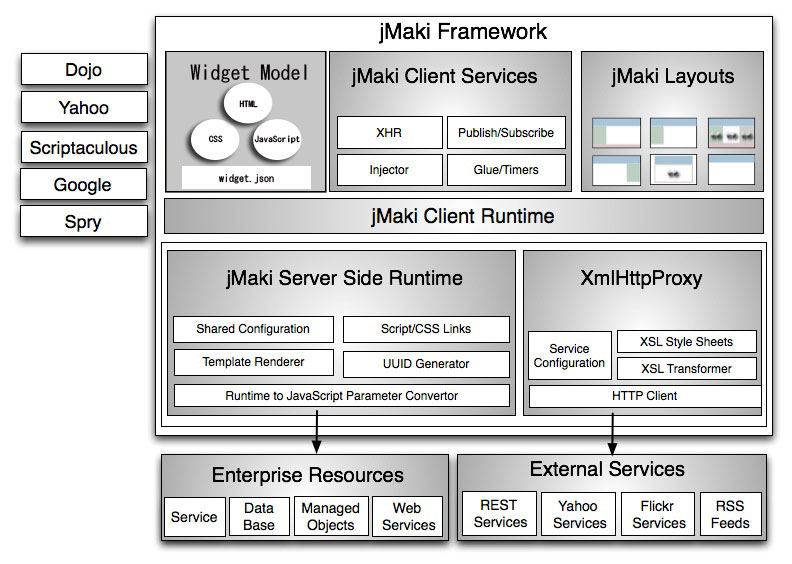
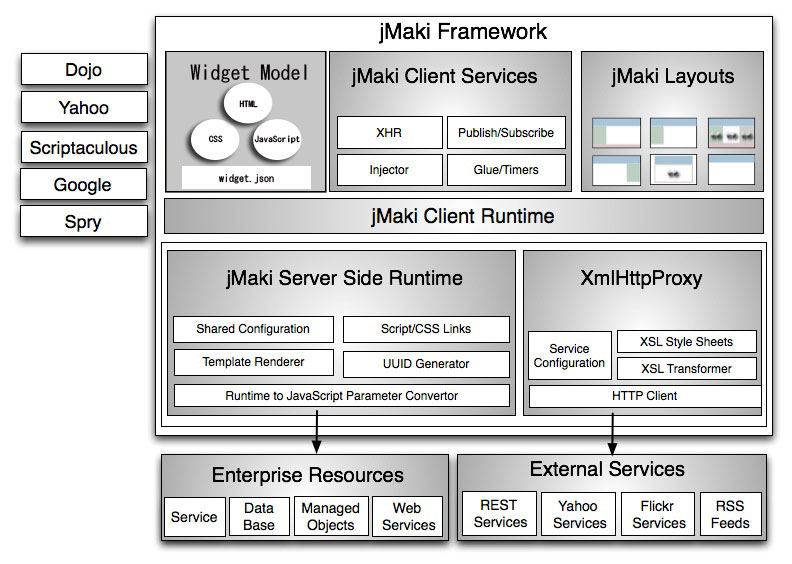
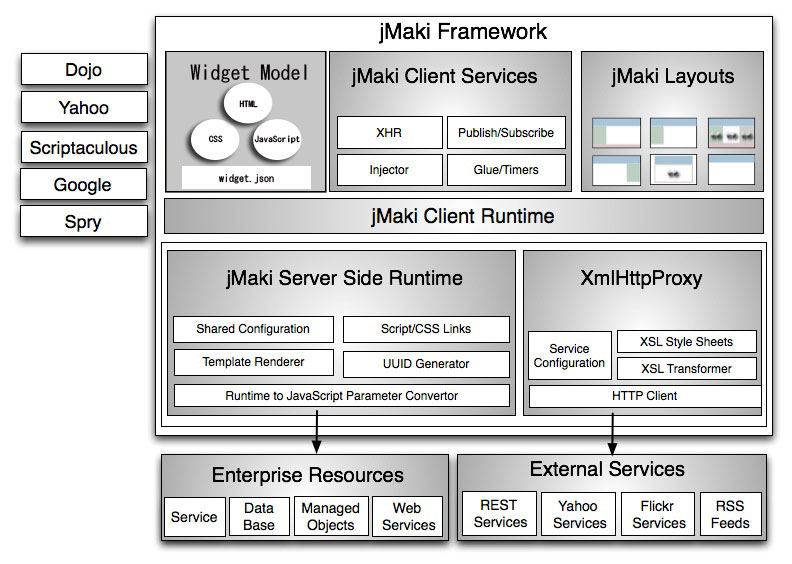
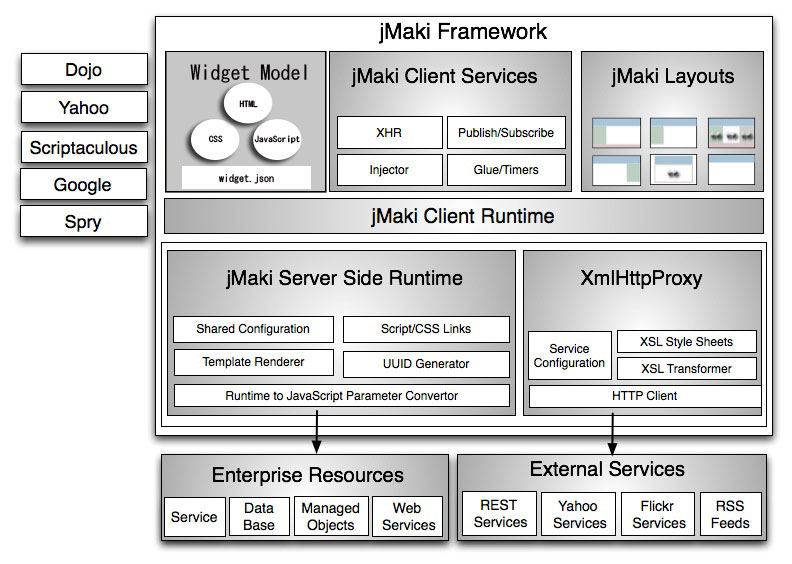
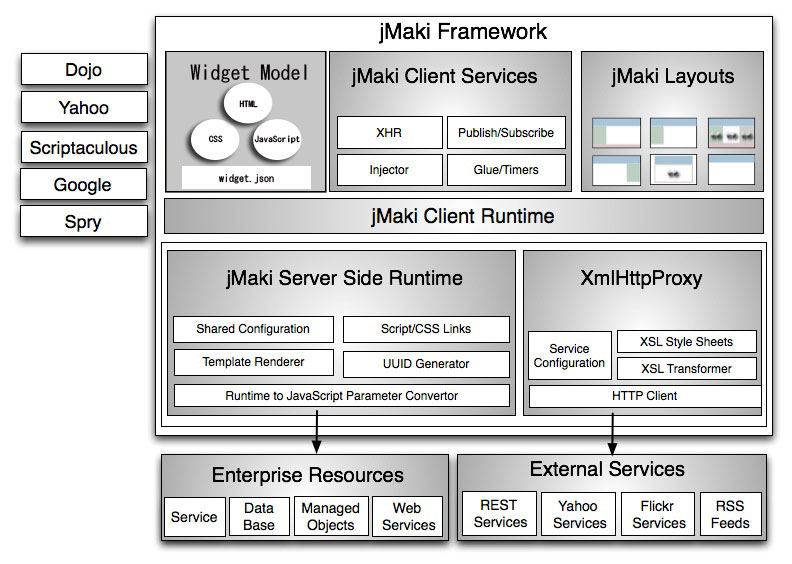
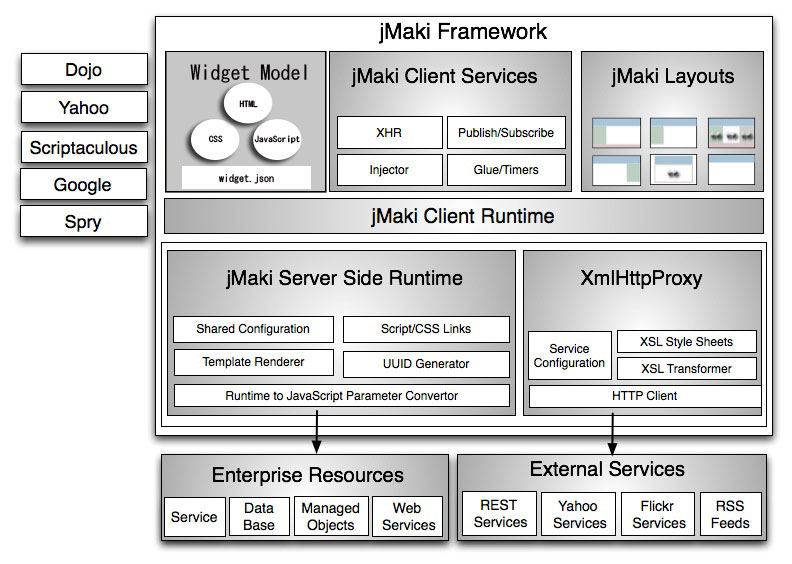
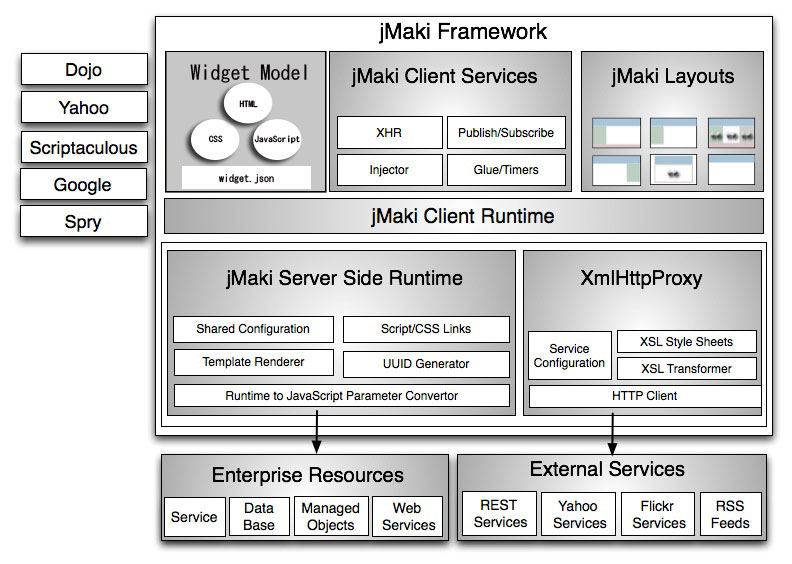
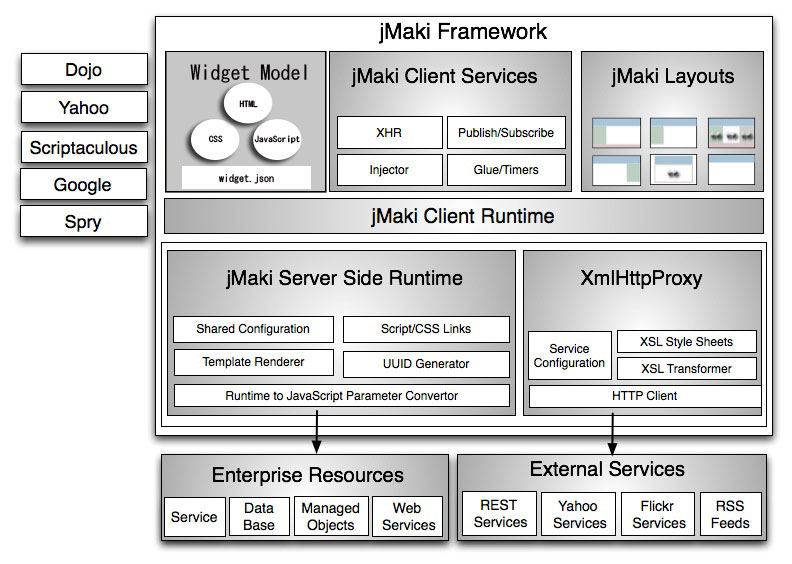
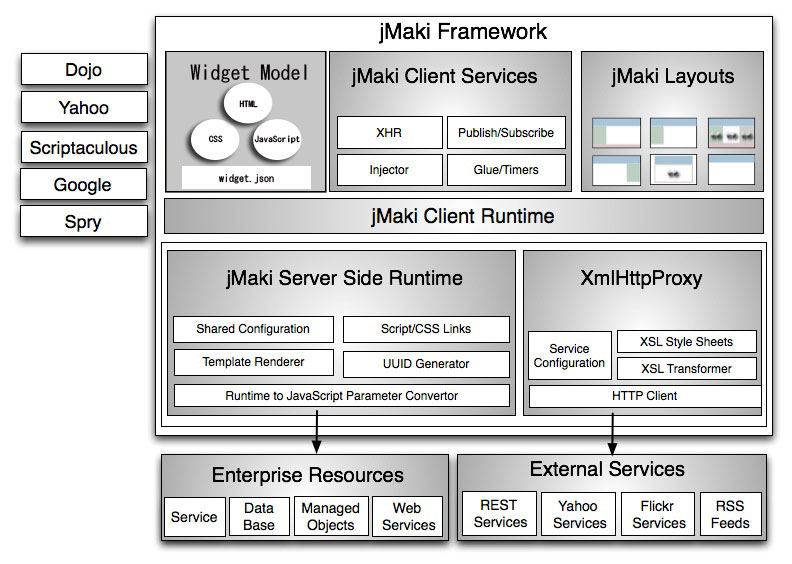
jMaki框架分为客户端部件和服务器端
客户端部件
-
jMaki Layouts: -提供了页面布局, 比如是否带标题栏,是否有左侧栏或者右侧栏目. 开发者可以通过修改 layouts的HTML和CSS来定义自己偏好的布局风格.
-
jMaki Client Runtime: - 运行Widgets, 并且向Widgets传递来自服务器端的参数.
-
jMaki Client Services: Services提供了一些API, 包括操作XMLHttpRequest, 实现publish/subscribe 机制的jMaki Glue, 和能够把外部页面导入到
中的 jMaki Injector. -
jMaki Widget Model – 提供了可重用JavaScript部件的模型,结构基于HTML, JavaScript 和CSS。开发者可以用这个结构来创建自己的Widgets或者 包装现有的一些Toolkit。Jmaki提供了缺省的Wrapper, 并提供一些已经包装好的Widgets, 比如Dojo, Yahoo UI等等。
服务器端部件:
-
jMaki Server Runtime - 主要负责连接jMaki JavaScript Client Runtime和服务器端的平台,比如Java, PHP和Phobos.
-
XmlHttpProxy – 提供Widgets访问Web应用程序域外的资源,比如RSS feed, Yahoo服务等等。
二。在NetBeans 5.5.1中安装jMaki插件
Jmaki提供了NetBeans 和eclipse的插件, 下面介绍如何在NetBeans中安装jMaki插件。 下载jMaki插件官方位置
https://ajax.dev.java.net/files/documents/3115/41646/org-netbeans-modules-sun-jmaki.nbm(这个版本较低).
比较新的版本上传到了本地(http://download.csdn.net/source/247698), 之后的Calendar和DataTable例子需要这个版本的plug-in.
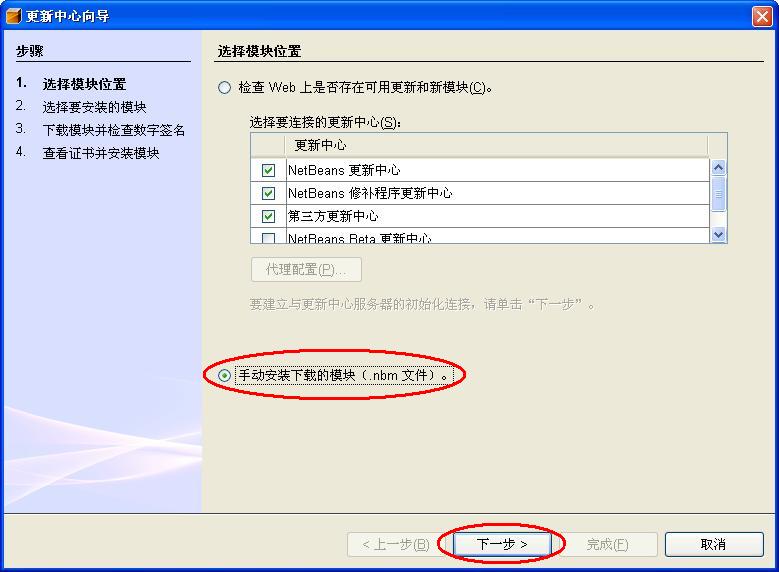
1。NetBeans菜单“工具”-〉“更新中心”。选中“手动安装下载的模块(.nbm文件)”
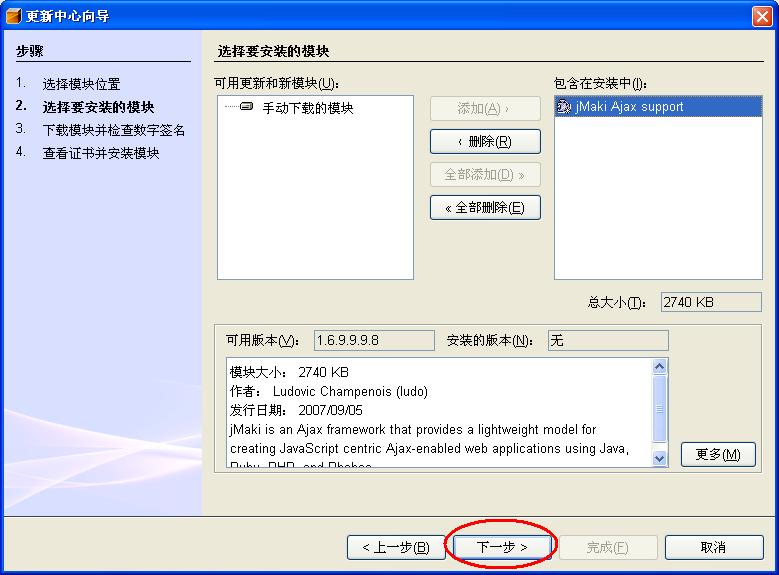
2。在下一个窗口中选择下载的”org-netbeans-modules-sun-jmaki.nbm”文件,点击”下一步”.下个窗口中出现nbm文件中包含的模块名及介绍. 点击下一步.
3。在下一个窗口中接受许可证协议.
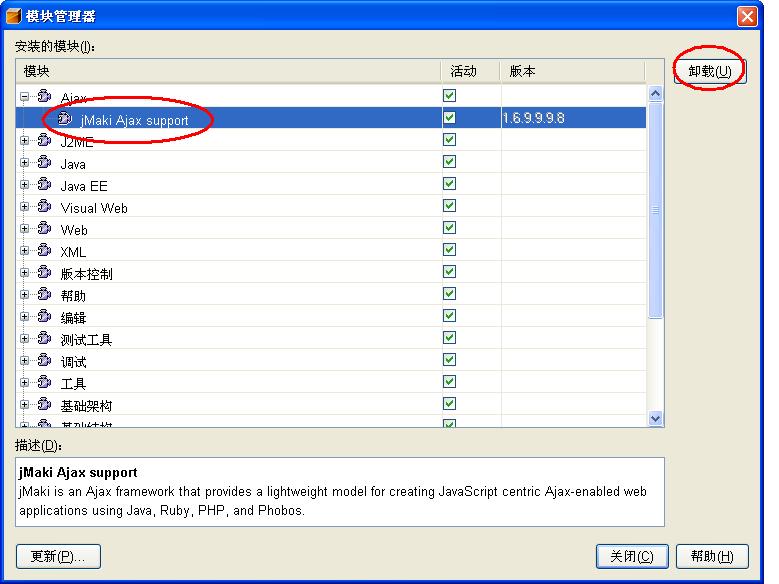
4。完成安装后,可以在NetBeans菜单”工具”->”模块管理器”中看到“AJAX”下的“jMaki Ajax Support”。如果想从NetBeans中卸载jMaki,选中“jMaki Ajax Support”,点击“卸载”按钮。
关于jMaki和Greg Murray(http://weblogs.java.net/blog/gmurray71/ )
jMaki开源项目的创立者Greg Murray是Sun Microsystems的AJAX架构老师。他博客上的自我介绍也比较有意思, 他是jMaki项目的创立者,参加了OpenAJAX 联盟, 以及参与开发了Dojo,PetStore2.0 等。 Greg 领导了一群草根(grass root)来致力于把Java技术和客户端脚本技术相结合。看起来, Sun对AJAX技术的投入也是草根推动的结果.
一。jMaki介绍
jMaki是一个开源的AJAX框架,提供轻量级的模块来创建以JavaScript为中心的AJAX的Web应用程序。这个Web应用程序可以使用Java, Ruby, PHP, 以及Phobos来开发。(Phobos是一个运行在Java平台上的Web应用程序环境, 目前支持JavaScript运行在服务器端的Java平台上,也是java.net上的一个开源软件)

Jmaki呈现在开发者面前的是widgets和CSS. 这些AJAX widgets包括Dojo, DHTML, Spry, Yahoo, Google, Flickr 等, 可以很方便地在设置参数。而jMaki框架主要实现了发送JavaScript到客户端, 让客户端的JavaScript和服务器端的各种技术(比如Java,JSP,JSF, PHP, Phobos)进行通讯。
jMaki框架分为客户端部件和服务器端
客户端部件
-
jMaki Layouts: -提供了页面布局, 比如是否带标题栏,是否有左侧栏或者右侧栏目. 开发者可以通过修改 layouts的HTML和CSS来定义自己偏好的布局风格.
-
jMaki Client Runtime: - 运行Widgets, 并且向Widgets传递来自服务器端的参数.
-
jMaki Client Services: Services提供了一些API, 包括操作XMLHttpRequest, 实现publish/subscribe 机制的jMaki Glue, 和能够把外部页面导入到
中的 jMaki Injector. -
jMaki Widget Model – 提供了可重用JavaScript部件的模型,结构基于HTML, JavaScript 和CSS。开发者可以用这个结构来创建自己的Widgets或者 包装现有的一些Toolkit。Jmaki提供了缺省的Wrapper, 并提供一些已经包装好的Widgets, 比如Dojo, Yahoo UI等等。
服务器端部件:
-
jMaki Server Runtime - 主要负责连接jMaki JavaScript Client Runtime和服务器端的平台,比如Java, PHP和Phobos.
-
XmlHttpProxy – 提供Widgets访问Web应用程序域外的资源,比如RSS feed, Yahoo服务等等。
二。在NetBeans 5.5.1中安装jMaki插件
Jmaki提供了NetBeans 和eclipse的插件, 下面介绍如何在NetBeans中安装jMaki插件。 下载jMaki插件官方位置
https://ajax.dev.java.net/files/documents/3115/41646/org-netbeans-modules-sun-jmaki.nbm(这个版本较低).
比较新的版本上传到了本地(http://download.csdn.net/source/247698), 之后的Calendar和DataTable例子需要这个版本的plug-in.
1。NetBeans菜单“工具”-〉“更新中心”。选中“手动安装下载的模块(.nbm文件)”
2。在下一个窗口中选择下载的”org-netbeans-modules-sun-jmaki.nbm”文件,点击”下一步”.下个窗口中出现nbm文件中包含的模块名及介绍. 点击下一步.
3。在下一个窗口中接受许可证协议.
4。完成安装后,可以在NetBeans菜单”工具”->”模块管理器”中看到“AJAX”下的“jMaki Ajax Support”。如果想从NetBeans中卸载jMaki,选中“jMaki Ajax Support”,点击“卸载”按钮。
关于jMaki和Greg Murray(http://weblogs.java.net/blog/gmurray71/ )
jMaki开源项目的创立者Greg Murray是Sun Microsystems的AJAX架构老师。他博客上的自我介绍也比较有意思, 他是jMaki项目的创立者,参加了OpenAJAX 联盟, 以及参与开发了Dojo,PetStore2.0 等。 Greg 领导了一群草根(grass root)来致力于把Java技术和客户端脚本技术相结合。看起来, Sun对AJAX技术的投入也是草根推动的结果.
一。jMaki介绍
jMaki是一个开源的AJAX框架,提供轻量级的模块来创建以JavaScript为中心的AJAX的Web应用程序。这个Web应用程序可以使用Java, Ruby, PHP, 以及Phobos来开发。(Phobos是一个运行在Java平台上的Web应用程序环境, 目前支持JavaScript运行在服务器端的Java平台上,也是java.net上的一个开源软件)

Jmaki呈现在开发者面前的是widgets和CSS. 这些AJAX widgets包括Dojo, DHTML, Spry, Yahoo, Google, Flickr 等, 可以很方便地在设置参数。而jMaki框架主要实现了发送JavaScript到客户端, 让客户端的JavaScript和服务器端的各种技术(比如Java,JSP,JSF, PHP, Phobos)进行通讯。
jMaki框架分为客户端部件和服务器端
客户端部件
-
jMaki Layouts: -提供了页面布局, 比如是否带标题栏,是否有左侧栏或者右侧栏目. 开发者可以通过修改 layouts的HTML和CSS来定义自己偏好的布局风格.
-
jMaki Client Runtime: - 运行Widgets, 并且向Widgets传递来自服务器端的参数.
-
jMaki Client Services: Services提供了一些API, 包括操作XMLHttpRequest, 实现publish/subscribe 机制的jMaki Glue, 和能够把外部页面导入到
中的 jMaki Injector. -
jMaki Widget Model – 提供了可重用JavaScript部件的模型,结构基于HTML, JavaScript 和CSS。开发者可以用这个结构来创建自己的Widgets或者 包装现有的一些Toolkit。Jmaki提供了缺省的Wrapper, 并提供一些已经包装好的Widgets, 比如Dojo, Yahoo UI等等。
服务器端部件:
-
jMaki Server Runtime - 主要负责连接jMaki JavaScript Client Runtime和服务器端的平台,比如Java, PHP和Phobos.
-
XmlHttpProxy – 提供Widgets访问Web应用程序域外的资源,比如RSS feed, Yahoo服务等等。
二。在NetBeans 5.5.1中安装jMaki插件
Jmaki提供了NetBeans 和eclipse的插件, 下面介绍如何在NetBeans中安装jMaki插件。 下载jMaki插件官方位置
https://ajax.dev.java.net/files/documents/3115/41646/org-netbeans-modules-sun-jmaki.nbm(这个版本较低).
比较新的版本上传到了本地(http://download.csdn.net/source/247698), 之后的Calendar和DataTable例子需要这个版本的plug-in.
1。NetBeans菜单“工具”-〉“更新中心”。选中“手动安装下载的模块(.nbm文件)”
2。在下一个窗口中选择下载的”org-netbeans-modules-sun-jmaki.nbm”文件,点击”下一步”.下个窗口中出现nbm文件中包含的模块名及介绍. 点击下一步.
3。在下一个窗口中接受许可证协议.
4。完成安装后,可以在NetBeans菜单”工具”->”模块管理器”中看到“AJAX”下的“jMaki Ajax Support”。如果想从NetBeans中卸载jMaki,选中“jMaki Ajax Support”,点击“卸载”按钮。
关于jMaki和Greg Murray(http://weblogs.java.net/blog/gmurray71/ )
jMaki开源项目的创立者Greg Murray是Sun Microsystems的AJAX架构老师。他博客上的自我介绍也比较有意思, 他是jMaki项目的创立者,参加了OpenAJAX 联盟, 以及参与开发了Dojo,PetStore2.0 等。 Greg 领导了一群草根(grass root)来致力于把Java技术和客户端脚本技术相结合。看起来, Sun对AJAX技术的投入也是草根推动的结果.
一。jMaki介绍
jMaki是一个开源的AJAX框架,提供轻量级的模块来创建以JavaScript为中心的AJAX的Web应用程序。这个Web应用程序可以使用Java, Ruby, PHP, 以及Phobos来开发。(Phobos是一个运行在Java平台上的Web应用程序环境, 目前支持JavaScript运行在服务器端的Java平台上,也是java.net上的一个开源软件)

Jmaki呈现在开发者面前的是widgets和CSS. 这些AJAX widgets包括Dojo, DHTML, Spry, Yahoo, Google, Flickr 等, 可以很方便地在设置参数。而jMaki框架主要实现了发送JavaScript到客户端, 让客户端的JavaScript和服务器端的各种技术(比如Java,JSP,JSF, PHP, Phobos)进行通讯。
jMaki框架分为客户端部件和服务器端
客户端部件
-
jMaki Layouts: -提供了页面布局, 比如是否带标题栏,是否有左侧栏或者右侧栏目. 开发者可以通过修改 layouts的HTML和CSS来定义自己偏好的布局风格.
-
jMaki Client Runtime: - 运行Widgets, 并且向Widgets传递来自服务器端的参数.
-
jMaki Client Services: Services提供了一些API, 包括操作XMLHttpRequest, 实现publish/subscribe 机制的jMaki Glue, 和能够把外部页面导入到
中的 jMaki Injector. -
jMaki Widget Model – 提供了可重用JavaScript部件的模型,结构基于HTML, JavaScript 和CSS。开发者可以用这个结构来创建自己的Widgets或者 包装现有的一些Toolkit。Jmaki提供了缺省的Wrapper, 并提供一些已经包装好的Widgets, 比如Dojo, Yahoo UI等等。
服务器端部件:
-
jMaki Server Runtime - 主要负责连接jMaki JavaScript Client Runtime和服务器端的平台,比如Java, PHP和Phobos.
-
XmlHttpProxy – 提供Widgets访问Web应用程序域外的资源,比如RSS feed, Yahoo服务等等。
二。在NetBeans 5.5.1中安装jMaki插件
Jmaki提供了NetBeans 和eclipse的插件, 下面介绍如何在NetBeans中安装jMaki插件。 下载jMaki插件官方位置
https://ajax.dev.java.net/files/documents/3115/41646/org-netbeans-modules-sun-jmaki.nbm(这个版本较低).
比较新的版本上传到了本地(http://download.csdn.net/source/247698), 之后的Calendar和DataTable例子需要这个版本的plug-in.
1。NetBeans菜单“工具”-〉“更新中心”。选中“手动安装下载的模块(.nbm文件)”
2。在下一个窗口中选择下载的”org-netbeans-modules-sun-jmaki.nbm”文件,点击”下一步”.下个窗口中出现nbm文件中包含的模块名及介绍. 点击下一步.
3。在下一个窗口中接受许可证协议.
4。完成安装后,可以在NetBeans菜单”工具”->”模块管理器”中看到“AJAX”下的“jMaki Ajax Support”。如果想从NetBeans中卸载jMaki,选中“jMaki Ajax Support”,点击“卸载”按钮。
关于jMaki和Greg Murray(http://weblogs.java.net/blog/gmurray71/ )
jMaki开源项目的创立者Greg Murray是Sun Microsystems的AJAX架构老师。他博客上的自我介绍也比较有意思, 他是jMaki项目的创立者,参加了OpenAJAX 联盟, 以及参与开发了Dojo,PetStore2.0 等。 Greg 领导了一群草根(grass root)来致力于把Java技术和客户端脚本技术相结合。看起来, Sun对AJAX技术的投入也是草根推动的结果.
一。jMaki介绍
jMaki是一个开源的AJAX框架,提供轻量级的模块来创建以JavaScript为中心的AJAX的Web应用程序。这个Web应用程序可以使用Java, Ruby, PHP, 以及Phobos来开发。(Phobos是一个运行在Java平台上的Web应用程序环境, 目前支持JavaScript运行在服务器端的Java平台上,也是java.net上的一个开源软件)

Jmaki呈现在开发者面前的是widgets和CSS. 这些AJAX widgets包括Dojo, DHTML, Spry, Yahoo, Google, Flickr 等, 可以很方便地在设置参数。而jMaki框架主要实现了发送JavaScript到客户端, 让客户端的JavaScript和服务器端的各种技术(比如Java,JSP,JSF, PHP, Phobos)进行通讯。
jMaki框架分为客户端部件和服务器端
客户端部件
-
jMaki Layouts: -提供了页面布局, 比如是否带标题栏,是否有左侧栏或者右侧栏目. 开发者可以通过修改 layouts的HTML和CSS来定义自己偏好的布局风格.
-
jMaki Client Runtime: - 运行Widgets, 并且向Widgets传递来自服务器端的参数.
-
jMaki Client Services: Services提供了一些API, 包括操作XMLHttpRequest, 实现publish/subscribe 机制的jMaki Glue, 和能够把外部页面导入到
中的 jMaki Injector. -
jMaki Widget Model – 提供了可重用JavaScript部件的模型,结构基于HTML, JavaScript 和CSS。开发者可以用这个结构来创建自己的Widgets或者 包装现有的一些Toolkit。Jmaki提供了缺省的Wrapper, 并提供一些已经包装好的Widgets, 比如Dojo, Yahoo UI等等。
服务器端部件:
-
jMaki Server Runtime - 主要负责连接jMaki JavaScript Client Runtime和服务器端的平台,比如Java, PHP和Phobos.
-
XmlHttpProxy – 提供Widgets访问Web应用程序域外的资源,比如RSS feed, Yahoo服务等等。
二。在NetBeans 5.5.1中安装jMaki插件
Jmaki提供了NetBeans 和eclipse的插件, 下面介绍如何在NetBeans中安装jMaki插件。 下载jMaki插件官方位置
https://ajax.dev.java.net/files/documents/3115/41646/org-netbeans-modules-sun-jmaki.nbm(这个版本较低).
比较新的版本上传到了本地(http://download.csdn.net/source/247698), 之后的Calendar和DataTable例子需要这个版本的plug-in.
1。NetBeans菜单“工具”-〉“更新中心”。选中“手动安装下载的模块(.nbm文件)”
2。在下一个窗口中选择下载的”org-netbeans-modules-sun-jmaki.nbm”文件,点击”下一步”.下个窗口中出现nbm文件中包含的模块名及介绍. 点击下一步.
3。在下一个窗口中接受许可证协议.
4。完成安装后,可以在NetBeans菜单”工具”->”模块管理器”中看到“AJAX”下的“jMaki Ajax Support”。如果想从NetBeans中卸载jMaki,选中“jMaki Ajax Support”,点击“卸载”按钮。
关于jMaki和Greg Murray(http://weblogs.java.net/blog/gmurray71/ )
jMaki开源项目的创立者Greg Murray是Sun Microsystems的AJAX架构老师。他博客上的自我介绍也比较有意思, 他是jMaki项目的创立者,参加了OpenAJAX 联盟, 以及参与开发了Dojo,PetStore2.0 等。 Greg 领导了一群草根(grass root)来致力于把Java技术和客户端脚本技术相结合。看起来, Sun对AJAX技术的投入也是草根推动的结果.
一。jMaki介绍
jMaki是一个开源的AJAX框架,提供轻量级的模块来创建以JavaScript为中心的AJAX的Web应用程序。这个Web应用程序可以使用Java, Ruby, PHP, 以及Phobos来开发。(Phobos是一个运行在Java平台上的Web应用程序环境, 目前支持JavaScript运行在服务器端的Java平台上,也是java.net上的一个开源软件)

Jmaki呈现在开发者面前的是widgets和CSS. 这些AJAX widgets包括Dojo, DHTML, Spry, Yahoo, Google, Flickr 等, 可以很方便地在设置参数。而jMaki框架主要实现了发送JavaScript到客户端, 让客户端的JavaScript和服务器端的各种技术(比如Java,JSP,JSF, PHP, Phobos)进行通讯。
jMaki框架分为客户端部件和服务器端
客户端部件
-
jMaki Layouts: -提供了页面布局, 比如是否带标题栏,是否有左侧栏或者右侧栏目. 开发者可以通过修改 layouts的HTML和CSS来定义自己偏好的布局风格.
-
jMaki Client Runtime: - 运行Widgets, 并且向Widgets传递来自服务器端的参数.
-
jMaki Client Services: Services提供了一些API, 包括操作XMLHttpRequest, 实现publish/subscribe 机制的jMaki Glue, 和能够把外部页面导入到
中的 jMaki Injector. -
jMaki Widget Model – 提供了可重用JavaScript部件的模型,结构基于HTML, JavaScript 和CSS。开发者可以用这个结构来创建自己的Widgets或者 包装现有的一些Toolkit。Jmaki提供了缺省的Wrapper, 并提供一些已经包装好的Widgets, 比如Dojo, Yahoo UI等等。
服务器端部件:
-
jMaki Server Runtime - 主要负责连接jMaki JavaScript Client Runtime和服务器端的平台,比如Java, PHP和Phobos.
-
XmlHttpProxy – 提供Widgets访问Web应用程序域外的资源,比如RSS feed, Yahoo服务等等。
二。在NetBeans 5.5.1中安装jMaki插件
Jmaki提供了NetBeans 和eclipse的插件, 下面介绍如何在NetBeans中安装jMaki插件。 下载jMaki插件官方位置
https://ajax.dev.java.net/files/documents/3115/41646/org-netbeans-modules-sun-jmaki.nbm(这个版本较低).
比较新的版本上传到了本地(http://download.csdn.net/source/247698), 之后的Calendar和DataTable例子需要这个版本的plug-in.
1。NetBeans菜单“工具”-〉“更新中心”。选中“手动安装下载的模块(.nbm文件)”
2。在下一个窗口中选择下载的”org-netbeans-modules-sun-jmaki.nbm”文件,点击”下一步”.下个窗口中出现nbm文件中包含的模块名及介绍. 点击下一步.
3。在下一个窗口中接受许可证协议.
4。完成安装后,可以在NetBeans菜单”工具”->”模块管理器”中看到“AJAX”下的“jMaki Ajax Support”。如果想从NetBeans中卸载jMaki,选中“jMaki Ajax Support”,点击“卸载”按钮。
关于jMaki和Greg Murray(http://weblogs.java.net/blog/gmurray71/ )
jMaki开源项目的创立者Greg Murray是Sun Microsystems的AJAX架构老师。他博客上的自我介绍也比较有意思, 他是jMaki项目的创立者,参加了OpenAJAX 联盟, 以及参与开发了Dojo,PetStore2.0 等。 Greg 领导了一群草根(grass root)来致力于把Java技术和客户端脚本技术相结合。看起来, Sun对AJAX技术的投入也是草根推动的结果.
一。jMaki介绍
jMaki是一个开源的AJAX框架,提供轻量级的模块来创建以JavaScript为中心的AJAX的Web应用程序。这个Web应用程序可以使用Java, Ruby, PHP, 以及Phobos来开发。(Phobos是一个运行在Java平台上的Web应用程序环境, 目前支持JavaScript运行在服务器端的Java平台上,也是java.net上的一个开源软件)

Jmaki呈现在开发者面前的是widgets和CSS. 这些AJAX widgets包括Dojo, DHTML, Spry, Yahoo, Google, Flickr 等, 可以很方便地在设置参数。而jMaki框架主要实现了发送JavaScript到客户端, 让客户端的JavaScript和服务器端的各种技术(比如Java,JSP,JSF, PHP, Phobos)进行通讯。
jMaki框架分为客户端部件和服务器端
客户端部件
-
jMaki Layouts: -提供了页面布局, 比如是否带标题栏,是否有左侧栏或者右侧栏目. 开发者可以通过修改 layouts的HTML和CSS来定义自己偏好的布局风格.
-
jMaki Client Runtime: - 运行Widgets, 并且向Widgets传递来自服务器端的参数.
-
jMaki Client Services: Services提供了一些API, 包括操作XMLHttpRequest, 实现publish/subscribe 机制的jMaki Glue, 和能够把外部页面导入到
中的 jMaki Injector. -
jMaki Widget Model – 提供了可重用JavaScript部件的模型,结构基于HTML, JavaScript 和CSS。开发者可以用这个结构来创建自己的Widgets或者 包装现有的一些Toolkit。Jmaki提供了缺省的Wrapper, 并提供一些已经包装好的Widgets, 比如Dojo, Yahoo UI等等。
服务器端部件:
-
jMaki Server Runtime - 主要负责连接jMaki JavaScript Client Runtime和服务器端的平台,比如Java, PHP和Phobos.
-
XmlHttpProxy – 提供Widgets访问Web应用程序域外的资源,比如RSS feed, Yahoo服务等等。
二。在NetBeans 5.5.1中安装jMaki插件
Jmaki提供了NetBeans 和eclipse的插件, 下面介绍如何在NetBeans中安装jMaki插件。 下载jMaki插件官方位置
https://ajax.dev.java.net/files/documents/3115/41646/org-netbeans-modules-sun-jmaki.nbm(这个版本较低).
比较新的版本上传到了本地(http://download.csdn.net/source/247698), 之后的Calendar和DataTable例子需要这个版本的plug-in.
1。NetBeans菜单“工具”-〉“更新中心”。选中“手动安装下载的模块(.nbm文件)”
2。在下一个窗口中选择下载的”org-netbeans-modules-sun-jmaki.nbm”文件,点击”下一步”.下个窗口中出现nbm文件中包含的模块名及介绍. 点击下一步.
3。在下一个窗口中接受许可证协议.
4。完成安装后,可以在NetBeans菜单”工具”->”模块管理器”中看到“AJAX”下的“jMaki Ajax Support”。如果想从NetBeans中卸载jMaki,选中“jMaki Ajax Support”,点击“卸载”按钮。
关于jMaki和Greg Murray(http://weblogs.java.net/blog/gmurray71/ )
jMaki开源项目的创立者Greg Murray是Sun Microsystems的AJAX架构老师。他博客上的自我介绍也比较有意思, 他是jMaki项目的创立者,参加了OpenAJAX 联盟, 以及参与开发了Dojo,PetStore2.0 等。 Greg 领导了一群草根(grass root)来致力于把Java技术和客户端脚本技术相结合。看起来, Sun对AJAX技术的投入也是草根推动的结果.
一。jMaki介绍
jMaki是一个开源的AJAX框架,提供轻量级的模块来创建以JavaScript为中心的AJAX的Web应用程序。这个Web应用程序可以使用Java, Ruby, PHP, 以及Phobos来开发。(Phobos是一个运行在Java平台上的Web应用程序环境, 目前支持JavaScript运行在服务器端的Java平台上,也是java.net上的一个开源软件)

Jmaki呈现在开发者面前的是widgets和CSS. 这些AJAX widgets包括Dojo, DHTML, Spry, Yahoo, Google, Flickr 等, 可以很方便地在设置参数。而jMaki框架主要实现了发送JavaScript到客户端, 让客户端的JavaScript和服务器端的各种技术(比如Java,JSP,JSF, PHP, Phobos)进行通讯。
jMaki框架分为客户端部件和服务器端
客户端部件
-
jMaki Layouts: -提供了页面布局, 比如是否带标题栏,是否有左侧栏或者右侧栏目. 开发者可以通过修改 layouts的HTML和CSS来定义自己偏好的布局风格.
-
jMaki Client Runtime: - 运行Widgets, 并且向Widgets传递来自服务器端的参数.
-
jMaki Client Services: Services提供了一些API, 包括操作XMLHttpRequest, 实现publish/subscribe 机制的jMaki Glue, 和能够把外部页面导入到
中的 jMaki Injector. -
jMaki Widget Model – 提供了可重用JavaScript部件的模型,结构基于HTML, JavaScript 和CSS。开发者可以用这个结构来创建自己的Widgets或者 包装现有的一些Toolkit。Jmaki提供了缺省的Wrapper, 并提供一些已经包装好的Widgets, 比如Dojo, Yahoo UI等等。
服务器端部件:
-
jMaki Server Runtime - 主要负责连接jMaki JavaScript Client Runtime和服务器端的平台,比如Java, PHP和Phobos.
-
XmlHttpProxy – 提供Widgets访问Web应用程序域外的资源,比如RSS feed, Yahoo服务等等。
二。在NetBeans 5.5.1中安装jMaki插件
Jmaki提供了NetBeans 和eclipse的插件, 下面介绍如何在NetBeans中安装jMaki插件。 下载jMaki插件官方位置
https://ajax.dev.java.net/files/documents/3115/41646/org-netbeans-modules-sun-jmaki.nbm(这个版本较低).
比较新的版本上传到了本地(http://download.csdn.net/source/247698), 之后的Calendar和DataTable例子需要这个版本的plug-in.
1。NetBeans菜单“工具”-〉“更新中心”。选中“手动安装下载的模块(.nbm文件)”
2。在下一个窗口中选择下载的”org-netbeans-modules-sun-jmaki.nbm”文件,点击”下一步”.下个窗口中出现nbm文件中包含的模块名及介绍. 点击下一步.
3。在下一个窗口中接受许可证协议.
4。完成安装后,可以在NetBeans菜单”工具”->”模块管理器”中看到“AJAX”下的“jMaki Ajax Support”。如果想从NetBeans中卸载jMaki,选中“jMaki Ajax Support”,点击“卸载”按钮。
关于jMaki和Greg Murray(http://weblogs.java.net/blog/gmurray71/ )
jMaki开源项目的创立者Greg Murray是Sun Microsystems的AJAX架构老师。他博客上的自我介绍也比较有意思, 他是jMaki项目的创立者,参加了OpenAJAX 联盟, 以及参与开发了Dojo,PetStore2.0 等。 Greg 领导了一群草根(grass root)来致力于把Java技术和客户端脚本技术相结合。看起来, Sun对AJAX技术的投入也是草根推动的结果.
一。jMaki介绍
jMaki是一个开源的AJAX框架,提供轻量级的模块来创建以JavaScript为中心的AJAX的Web应用程序。这个Web应用程序可以使用Java, Ruby, PHP, 以及Phobos来开发。(Phobos是一个运行在Java平台上的Web应用程序环境, 目前支持JavaScript运行在服务器端的Java平台上,也是java.net上的一个开源软件)

Jmaki呈现在开发者面前的是widgets和CSS. 这些AJAX widgets包括Dojo, DHTML, Spry, Yahoo, Google, Flickr 等, 可以很方便地在设置参数。而jMaki框架主要实现了发送JavaScript到客户端, 让客户端的JavaScript和服务器端的各种技术(比如Java,JSP,JSF, PHP, Phobos)进行通讯。
jMaki框架分为客户端部件和服务器端
客户端部件
-
jMaki Layouts: -提供了页面布局, 比如是否带标题栏,是否有左侧栏或者右侧栏目. 开发者可以通过修改 layouts的HTML和CSS来定义自己偏好的布局风格.
-
jMaki Client Runtime: - 运行Widgets, 并且向Widgets传递来自服务器端的参数.
-
jMaki Client Services: Services提供了一些API, 包括操作XMLHttpRequest, 实现publish/subscribe 机制的jMaki Glue, 和能够把外部页面导入到
中的 jMaki Injector. -
jMaki Widget Model – 提供了可重用JavaScript部件的模型,结构基于HTML, JavaScript 和CSS。开发者可以用这个结构来创建自己的Widgets或者 包装现有的一些Toolkit。Jmaki提供了缺省的Wrapper, 并提供一些已经包装好的Widgets, 比如Dojo, Yahoo UI等等。
服务器端部件:
-
jMaki Server Runtime - 主要负责连接jMaki JavaScript Client Runtime和服务器端的平台,比如Java, PHP和Phobos.
-
XmlHttpProxy – 提供Widgets访问Web应用程序域外的资源,比如RSS feed, Yahoo服务等等。
二。在NetBeans 5.5.1中安装jMaki插件
Jmaki提供了NetBeans 和eclipse的插件, 下面介绍如何在NetBeans中安装jMaki插件。 下载jMaki插件官方位置
https://ajax.dev.java.net/files/documents/3115/41646/org-netbeans-modules-sun-jmaki.nbm(这个版本较低).
比较新的版本上传到了本地(http://download.csdn.net/source/247698), 之后的Calendar和DataTable例子需要这个版本的plug-in.
1。NetBeans菜单“工具”-〉“更新中心”。选中“手动安装下载的模块(.nbm文件)”
2。在下一个窗口中选择下载的”org-netbeans-modules-sun-jmaki.nbm”文件,点击”下一步”.下个窗口中出现nbm文件中包含的模块名及介绍. 点击下一步.
3。在下一个窗口中接受许可证协议.
4。完成安装后,可以在NetBeans菜单”工具”->”模块管理器”中看到“AJAX”下的“jMaki Ajax Support”。如果想从NetBeans中卸载jMaki,选中“jMaki Ajax Support”,点击“卸载”按钮。
关于jMaki和Greg Murray(http://weblogs.java.net/blog/gmurray71/ )
jMaki开源项目的创立者Greg Murray是Sun Microsystems的AJAX架构老师。他博客上的自我介绍也比较有意思, 他是jMaki项目的创立者,参加了OpenAJAX 联盟, 以及参与开发了Dojo,PetStore2.0 等。 Greg 领导了一群草根(grass root)来致力于把Java技术和客户端脚本技术相结合。看起来, Sun对AJAX技术的投入也是草根推动的结果.
一。jMaki介绍
jMaki是一个开源的AJAX框架,提供轻量级的模块来创建以JavaScript为中心的AJAX的Web应用程序。这个Web应用程序可以使用Java, Ruby, PHP, 以及Phobos来开发。(Phobos是一个运行在Java平台上的Web应用程序环境, 目前支持JavaScript运行在服务器端的Java平台上,也是java.net上的一个开源软件)

Jmaki呈现在开发者面前的是widgets和CSS. 这些AJAX widgets包括Dojo, DHTML, Spry, Yahoo, Google, Flickr 等, 可以很方便地在设置参数。而jMaki框架主要实现了发送JavaScript到客户端, 让客户端的JavaScript和服务器端的各种技术(比如Java,JSP,JSF, PHP, Phobos)进行通讯。
jMaki框架分为客户端部件和服务器端
客户端部件
-
jMaki Layouts: -提供了页面布局, 比如是否带标题栏,是否有左侧栏或者右侧栏目. 开发者可以通过修改 layouts的HTML和CSS来定义自己偏好的布局风格.
-
jMaki Client Runtime: - 运行Widgets, 并且向Widgets传递来自服务器端的参数.
-
jMaki Client Services: Services提供了一些API, 包括操作XMLHttpRequest, 实现publish/subscribe 机制的jMaki Glue, 和能够把外部页面导入到
中的 jMaki Injector. -
jMaki Widget Model – 提供了可重用JavaScript部件的模型,结构基于HTML, JavaScript 和CSS。开发者可以用这个结构来创建自己的Widgets或者 包装现有的一些Toolkit。Jmaki提供了缺省的Wrapper, 并提供一些已经包装好的Widgets, 比如Dojo, Yahoo UI等等。
服务器端部件:
-
jMaki Server Runtime - 主要负责连接jMaki JavaScript Client Runtime和服务器端的平台,比如Java, PHP和Phobos.
-
XmlHttpProxy – 提供Widgets访问Web应用程序域外的资源,比如RSS feed, Yahoo服务等等。
二。在NetBeans 5.5.1中安装jMaki插件
Jmaki提供了NetBeans 和eclipse的插件, 下面介绍如何在NetBeans中安装jMaki插件。 下载jMaki插件官方位置
https://ajax.dev.java.net/files/documents/3115/41646/org-netbeans-modules-sun-jmaki.nbm(这个版本较低).
比较新的版本上传到了本地(http://download.csdn.net/source/247698), 之后的Calendar和DataTable例子需要这个版本的plug-in.
1。NetBeans菜单“工具”-〉“更新中心”。选中“手动安装下载的模块(.nbm文件)”
2。在下一个窗口中选择下载的”org-netbeans-modules-sun-jmaki.nbm”文件,点击”下一步”.下个窗口中出现nbm文件中包含的模块名及介绍. 点击下一步.
3。在下一个窗口中接受许可证协议.
4。完成安装后,可以在NetBeans菜单”工具”->”模块管理器”中看到“AJAX”下的“jMaki Ajax Support”。如果想从NetBeans中卸载jMaki,选中“jMaki Ajax Support”,点击“卸载”按钮。
关于jMaki和Greg Murray(http://weblogs.java.net/blog/gmurray71/ )
jMaki开源项目的创立者Greg Murray是Sun Microsystems的AJAX架构老师。他博客上的自我介绍也比较有意思, 他是jMaki项目的创立者,参加了OpenAJAX 联盟, 以及参与开发了Dojo,PetStore2.0 等。 Greg 领导了一群草根(grass root)来致力于把Java技术和客户端脚本技术相结合。看起来, Sun对AJAX技术的投入也是草根推动的结果.
一。jMaki介绍
jMaki是一个开源的AJAX框架,提供轻量级的模块来创建以JavaScript为中心的AJAX的Web应用程序。这个Web应用程序可以使用Java, Ruby, PHP, 以及Phobos来开发。(Phobos是一个运行在Java平台上的Web应用程序环境, 目前支持JavaScript运行在服务器端的Java平台上,也是java.net上的一个开源软件)

Jmaki呈现在开发者面前的是widgets和CSS. 这些AJAX widgets包括Dojo, DHTML, Spry, Yahoo, Google, Flickr 等, 可以很方便地在设置参数。而jMaki框架主要实现了发送JavaScript到客户端, 让客户端的JavaScript和服务器端的各种技术(比如Java,JSP,JSF, PHP, Phobos)进行通讯。
jMaki框架分为客户端部件和服务器端
客户端部件
-
jMaki Layouts: -提供了页面布局, 比如是否带标题栏,是否有左侧栏或者右侧栏目. 开发者可以通过修改 layouts的HTML和CSS来定义自己偏好的布局风格.
-
jMaki Client Runtime: - 运行Widgets, 并且向Widgets传递来自服务器端的参数.
-
jMaki Client Services: Services提供了一些API, 包括操作XMLHttpRequest, 实现publish/subscribe 机制的jMaki Glue, 和能够把外部页面导入到
中的 jMaki Injector. -
jMaki Widget Model – 提供了可重用JavaScript部件的模型,结构基于HTML, JavaScript 和CSS。开发者可以用这个结构来创建自己的Widgets或者 包装现有的一些Toolkit。Jmaki提供了缺省的Wrapper, 并提供一些已经包装好的Widgets, 比如Dojo, Yahoo UI等等。
服务器端部件:
-
jMaki Server Runtime - 主要负责连接jMaki JavaScript Client Runtime和服务器端的平台,比如Java, PHP和Phobos.
-
XmlHttpProxy – 提供Widgets访问Web应用程序域外的资源,比如RSS feed, Yahoo服务等等。
二。在NetBeans 5.5.1中安装jMaki插件
Jmaki提供了NetBeans 和eclipse的插件, 下面介绍如何在NetBeans中安装jMaki插件。 下载jMaki插件官方位置
https://ajax.dev.java.net/files/documents/3115/41646/org-netbeans-modules-sun-jmaki.nbm(这个版本较低).
比较新的版本上传到了本地(http://download.csdn.net/source/247698), 之后的Calendar和DataTable例子需要这个版本的plug-in.
1。NetBeans菜单“工具”-〉“更新中心”。选中“手动安装下载的模块(.nbm文件)”
2。在下一个窗口中选择下载的”org-netbeans-modules-sun-jmaki.nbm”文件,点击”下一步”.下个窗口中出现nbm文件中包含的模块名及介绍. 点击下一步.
3。在下一个窗口中接受许可证协议.
4。完成安装后,可以在NetBeans菜单”工具”->”模块管理器”中看到“AJAX”下的“jMaki Ajax Support”。如果想从NetBeans中卸载jMaki,选中“jMaki Ajax Support”,点击“卸载”按钮。
关于jMaki和Greg Murray(http://weblogs.java.net/blog/gmurray71/ )
jMaki开源项目的创立者Greg Murray是Sun Microsystems的AJAX架构老师。他博客上的自我介绍也比较有意思, 他是jMaki项目的创立者,参加了OpenAJAX 联盟, 以及参与开发了Dojo,PetStore2.0 等。 Greg 领导了一群草根(grass root)来致力于把Java技术和客户端脚本技术相结合。看起来, Sun对AJAX技术的投入也是草根推动的结果.
一。jMaki介绍
jMaki是一个开源的AJAX框架,提供轻量级的模块来创建以JavaScript为中心的AJAX的Web应用程序。这个Web应用程序可以使用Java, Ruby, PHP, 以及Phobos来开发。(Phobos是一个运行在Java平台上的Web应用程序环境, 目前支持JavaScript运行在服务器端的Java平台上,也是java.net上的一个开源软件)

Jmaki呈现在开发者面前的是widgets和CSS. 这些AJAX widgets包括Dojo, DHTML, Spry, Yahoo, Google, Flickr 等, 可以很方便地在设置参数。而jMaki框架主要实现了发送JavaScript到客户端, 让客户端的JavaScript和服务器端的各种技术(比如Java,JSP,JSF, PHP, Phobos)进行通讯。
jMaki框架分为客户端部件和服务器端
客户端部件
-
jMaki Layouts: -提供了页面布局, 比如是否带标题栏,是否有左侧栏或者右侧栏目. 开发者可以通过修改 layouts的HTML和CSS来定义自己偏好的布局风格.
-
jMaki Client Runtime: - 运行Widgets, 并且向Widgets传递来自服务器端的参数.
-
jMaki Client Services: Services提供了一些API, 包括操作XMLHttpRequest, 实现publish/subscribe 机制的jMaki Glue, 和能够把外部页面导入到
中的 jMaki Injector. -
jMaki Widget Model – 提供了可重用JavaScript部件的模型,结构基于HTML, JavaScript 和CSS。开发者可以用这个结构来创建自己的Widgets或者 包装现有的一些Toolkit。Jmaki提供了缺省的Wrapper, 并提供一些已经包装好的Widgets, 比如Dojo, Yahoo UI等等。
服务器端部件:
-
jMaki Server Runtime - 主要负责连接jMaki JavaScript Client Runtime和服务器端的平台,比如Java, PHP和Phobos.
-
XmlHttpProxy – 提供Widgets访问Web应用程序域外的资源,比如RSS feed, Yahoo服务等等。
二。在NetBeans 5.5.1中安装jMaki插件
Jmaki提供了NetBeans 和eclipse的插件, 下面介绍如何在NetBeans中安装jMaki插件。 下载jMaki插件官方位置
https://ajax.dev.java.net/files/documents/3115/41646/org-netbeans-modules-sun-jmaki.nbm(这个版本较低).
比较新的版本上传到了本地(http://download.csdn.net/source/247698), 之后的Calendar和DataTable例子需要这个版本的plug-in.
1。NetBeans菜单“工具”-〉“更新中心”。选中“手动安装下载的模块(.nbm文件)”
2。在下一个窗口中选择下载的”org-netbeans-modules-sun-jmaki.nbm”文件,点击”下一步”.下个窗口中出现nbm文件中包含的模块名及介绍. 点击下一步.
3。在下一个窗口中接受许可证协议.
4。完成安装后,可以在NetBeans菜单”工具”->”模块管理器”中看到“AJAX”下的“jMaki Ajax Support”。如果想从NetBeans中卸载jMaki,选中“jMaki Ajax Support”,点击“卸载”按钮。
关于jMaki和Greg Murray(http://weblogs.java.net/blog/gmurray71/ )
jMaki开源项目的创立者Greg Murray是Sun Microsystems的AJAX架构老师。他博客上的自我介绍也比较有意思, 他是jMaki项目的创立者,参加了OpenAJAX 联盟, 以及参与开发了Dojo,PetStore2.0 等。 Greg 领导了一群草根(grass root)来致力于把Java技术和客户端脚本技术相结合。看起来, Sun对AJAX技术的投入也是草根推动的结果.
一。jMaki介绍
jMaki是一个开源的AJAX框架,提供轻量级的模块来创建以JavaScript为中心的AJAX的Web应用程序。这个Web应用程序可以使用Java, Ruby, PHP, 以及Phobos来开发。(Phobos是一个运行在Java平台上的Web应用程序环境, 目前支持JavaScript运行在服务器端的Java平台上,也是java.net上的一个开源软件)

Jmaki呈现在开发者面前的是widgets和CSS. 这些AJAX widgets包括Dojo, DHTML, Spry, Yahoo, Google, Flickr 等, 可以很方便地在设置参数。而jMaki框架主要实现了发送JavaScript到客户端, 让客户端的JavaScript和服务器端的各种技术(比如Java,JSP,JSF, PHP, Phobos)进行通讯。
jMaki框架分为客户端部件和服务器端
客户端部件
-
jMaki Layouts: -提供了页面布局, 比如是否带标题栏,是否有左侧栏或者右侧栏目. 开发者可以通过修改 layouts的HTML和CSS来定义自己偏好的布局风格.
-
jMaki Client Runtime: - 运行Widgets, 并且向Widgets传递来自服务器端的参数.
-
jMaki Client Services: Services提供了一些API, 包括操作XMLHttpRequest, 实现publish/subscribe 机制的jMaki Glue, 和能够把外部页面导入到
中的 jMaki Injector. -
jMaki Widget Model – 提供了可重用JavaScript部件的模型,结构基于HTML, JavaScript 和CSS。开发者可以用这个结构来创建自己的Widgets或者 包装现有的一些Toolkit。Jmaki提供了缺省的Wrapper, 并提供一些已经包装好的Widgets, 比如Dojo, Yahoo UI等等。
服务器端部件:
-
jMaki Server Runtime - 主要负责连接jMaki JavaScript Client Runtime和服务器端的平台,比如Java, PHP和Phobos.
-
XmlHttpProxy – 提供Widgets访问Web应用程序域外的资源,比如RSS feed, Yahoo服务等等。
二。在NetBeans 5.5.1中安装jMaki插件
Jmaki提供了NetBeans 和eclipse的插件, 下面介绍如何在NetBeans中安装jMaki插件。 下载jMaki插件官方位置
https://ajax.dev.java.net/files/documents/3115/41646/org-netbeans-modules-sun-jmaki.nbm(这个版本较低).
比较新的版本上传到了本地(http://download.csdn.net/source/247698), 之后的Calendar和DataTable例子需要这个版本的plug-in.
1。NetBeans菜单“工具”-〉“更新中心”。选中“手动安装下载的模块(.nbm文件)”
2。在下一个窗口中选择下载的”org-netbeans-modules-sun-jmaki.nbm”文件,点击”下一步”.下个窗口中出现nbm文件中包含的模块名及介绍. 点击下一步.
3。在下一个窗口中接受许可证协议.
4。完成安装后,可以在NetBeans菜单”工具”->”模块管理器”中看到“AJAX”下的“jMaki Ajax Support”。如果想从NetBeans中卸载jMaki,选中“jMaki Ajax Support”,点击“卸载”按钮。
关于jMaki和Greg Murray(http://weblogs.java.net/blog/gmurray71/ )
jMaki开源项目的创立者Greg Murray是Sun Microsystems的AJAX架构老师。他博客上的自我介绍也比较有意思, 他是jMaki项目的创立者,参加了OpenAJAX 联盟, 以及参与开发了Dojo,PetStore2.0 等。 Greg 领导了一群草根(grass root)来致力于把Java技术和客户端脚本技术相结合。看起来, Sun对AJAX技术的投入也是草根推动的结果.
一。jMaki介绍
jMaki是一个开源的AJAX框架,提供轻量级的模块来创建以JavaScript为中心的AJAX的Web应用程序。这个Web应用程序可以使用Java, Ruby, PHP, 以及Phobos来开发。(Phobos是一个运行在Java平台上的Web应用程序环境, 目前支持JavaScript运行在服务器端的Java平台上,也是java.net上的一个开源软件)

Jmaki呈现在开发者面前的是widgets和CSS. 这些AJAX widgets包括Dojo, DHTML, Spry, Yahoo, Google, Flickr 等, 可以很方便地在设置参数。而jMaki框架主要实现了发送JavaScript到客户端, 让客户端的JavaScript和服务器端的各种技术(比如Java,JSP,JSF, PHP, Phobos)进行通讯。
jMaki框架分为客户端部件和服务器端
客户端部件
-
jMaki Layouts: -提供了页面布局, 比如是否带标题栏,是否有左侧栏或者右侧栏目. 开发者可以通过修改 layouts的HTML和CSS来定义自己偏好的布局风格.
-
jMaki Client Runtime: - 运行Widgets, 并且向Widgets传递来自服务器端的参数.
-
jMaki Client Services: Services提供了一些API, 包括操作XMLHttpRequest, 实现publish/subscribe 机制的jMaki Glue, 和能够把外部页面导入到
中的 jMaki Injector. -
jMaki Widget Model – 提供了可重用JavaScript部件的模型,结构基于HTML, JavaScript 和CSS。开发者可以用这个结构来创建自己的Widgets或者 包装现有的一些Toolkit。Jmaki提供了缺省的Wrapper, 并提供一些已经包装好的Widgets, 比如Dojo, Yahoo UI等等。
服务器端部件:
-
jMaki Server Runtime - 主要负责连接jMaki JavaScript Client Runtime和服务器端的平台,比如Java, PHP和Phobos.
-
XmlHttpProxy – 提供Widgets访问Web应用程序域外的资源,比如RSS feed, Yahoo服务等等。
二。在NetBeans 5.5.1中安装jMaki插件
Jmaki提供了NetBeans 和eclipse的插件, 下面介绍如何在NetBeans中安装jMaki插件。 下载jMaki插件官方位置
https://ajax.dev.java.net/files/documents/3115/41646/org-netbeans-modules-sun-jmaki.nbm(这个版本较低).
比较新的版本上传到了本地(http://download.csdn.net/source/247698), 之后的Calendar和DataTable例子需要这个版本的plug-in.
1。NetBeans菜单“工具”-〉“更新中心”。选中“手动安装下载的模块(.nbm文件)”
2。在下一个窗口中选择下载的”org-netbeans-modules-sun-jmaki.nbm”文件,点击”下一步”.下个窗口中出现nbm文件中包含的模块名及介绍. 点击下一步.
3。在下一个窗口中接受许可证协议.
4。完成安装后,可以在NetBeans菜单”工具”->”模块管理器”中看到“AJAX”下的“jMaki Ajax Support”。如果想从NetBeans中卸载jMaki,选中“jMaki Ajax Support”,点击“卸载”按钮。
关于jMaki和Greg Murray(http://weblogs.java.net/blog/gmurray71/ )
jMaki开源项目的创立者Greg Murray是Sun Microsystems的AJAX架构老师。他博客上的自我介绍也比较有意思, 他是jMaki项目的创立者,参加了OpenAJAX 联盟, 以及参与开发了Dojo,PetStore2.0 等。 Greg 领导了一群草根(grass root)来致力于把Java技术和客户端脚本技术相结合。看起来, Sun对AJAX技术的投入也是草根推动的结果.
























 6410
6410

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








