Android ShapeDrawable之OvalShape、RectShape、PaintDrawable、ArcShape
Android图形图像基础之OvalShape、RectShape、PaintDrawable、ArcShape。写一个例子说明。
准备一个布局,布局里面竖直方向排列若干TextView:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical">
- <TextView
- android:id="@+id/textView1"
- android:layout_width="wrap_content"
- android:layout_height="100dp"
- android:layout_margin="10dp"
- android:gravity="center"
- android:padding="10dp"
- android:text="OvalShape"
- android:textColor="@android:color/white" />
- <TextView
- android:id="@+id/textView2"
- android:layout_width="wrap_content"
- android:layout_height="100dp"
- android:layout_margin="10dp"
- android:gravity="center"
- android:padding="10dp"
- android:text="RectShape"
- android:textColor="@android:color/white" />
- <TextView
- android:id="@+id/textView3"
- android:layout_width="wrap_content"
- android:layout_height="100dp"
- android:layout_margin="10dp"
- android:gravity="center"
- android:padding="10dp"
- android:text="PaintDrawable"
- android:textColor="@android:color/white" />
- <TextView
- android:id="@+id/textView4"
- android:layout_width="wrap_content"
- android:layout_height="100dp"
- android:layout_margin="10dp"
- android:gravity="center"
- android:padding="10dp"
- android:text="ArcDrawable"
- android:textColor="@android:color/white" />
- </LinearLayout>
上层Java代码把OvalShape、RectShape、PaintDrawable、ArcShape分别作为背景Drawable:
- package zhangphil.app;
- import android.graphics.Color;
- import android.graphics.Paint;
- import android.graphics.drawable.PaintDrawable;
- import android.graphics.drawable.ShapeDrawable;
- import android.graphics.drawable.shapes.ArcShape;
- import android.graphics.drawable.shapes.OvalShape;
- import android.graphics.drawable.shapes.RectShape;
- import android.support.v7.app.AppCompatActivity;
- import android.os.Bundle;
- public class MainActivity extends AppCompatActivity {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- //椭圆形形状
- OvalShape ovalShape = new OvalShape();
- ShapeDrawable drawable1 = new ShapeDrawable(ovalShape);
- drawable1.getPaint().setColor(Color.BLUE);
- drawable1.getPaint().setStyle(Paint.Style.FILL);
- findViewById(R.id.textView1).setBackgroundDrawable(drawable1);
- //矩形形状
- RectShape rectShape = new RectShape();
- ShapeDrawable drawable2 = new ShapeDrawable(rectShape);
- drawable2.getPaint().setColor(Color.RED);
- drawable2.getPaint().setStyle(Paint.Style.FILL);
- findViewById(R.id.textView2).setBackgroundDrawable(drawable2);
- //一个继承自ShapeDrawable更为通用、可以直接使用的形状
- PaintDrawable drawable3 = new PaintDrawable(Color.GREEN);
- drawable3.setCornerRadius(30);
- findViewById(R.id.textView3).setBackgroundDrawable(drawable3);
- //扇形、扇面形状
- //顺时针,开始角度30, 扫描的弧度跨度180
- ArcShape arcShape = new ArcShape(30, 180);
- ShapeDrawable drawable4 = new ShapeDrawable(arcShape);
- drawable4.getPaint().setColor(Color.YELLOW);
- drawable4.getPaint().setStyle(Paint.Style.FILL);
- findViewById(R.id.textView4).setBackgroundDrawable(drawable4);
- }
- }
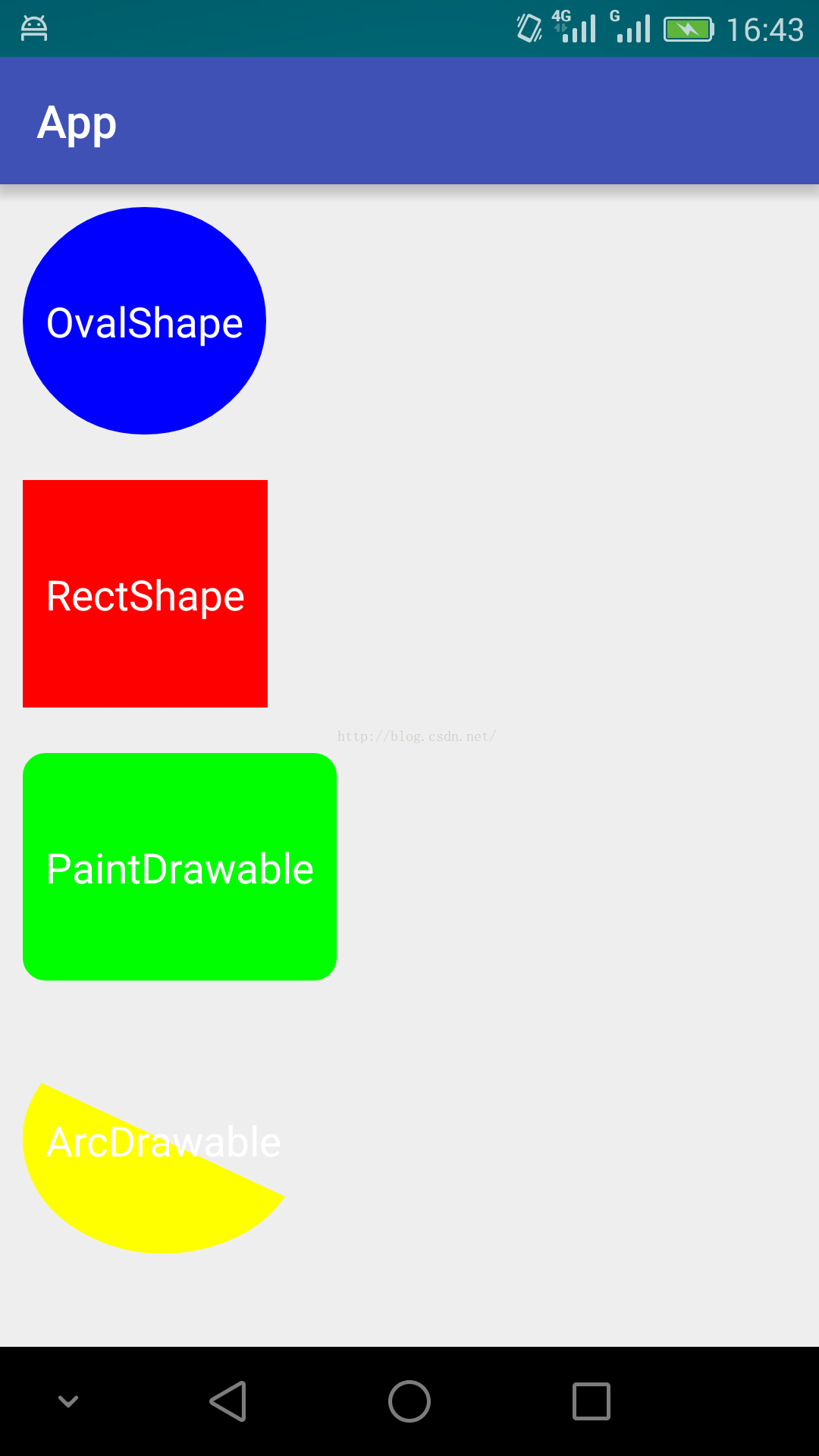
运行结果:























 2325
2325











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








