转自我的个人博客https://blognas.hwb0307.com。欢迎关注!
前言
经过Docker系列 WordPress系列 WordPress的菜单、Docker系列 WordPress系列 WordPress小工具的基本设置,你的页面已经有了基本的框架了,可读性已经不错。
不过,根据我的观察,新近成立的个人博客通常还会有一些特殊页面,比如关于我、留言板、说说、友情链接、归档、隐私政策等。它会让你的博客布局更加丰满、更加成熟一些。它们均可以通过页面来进行配置。
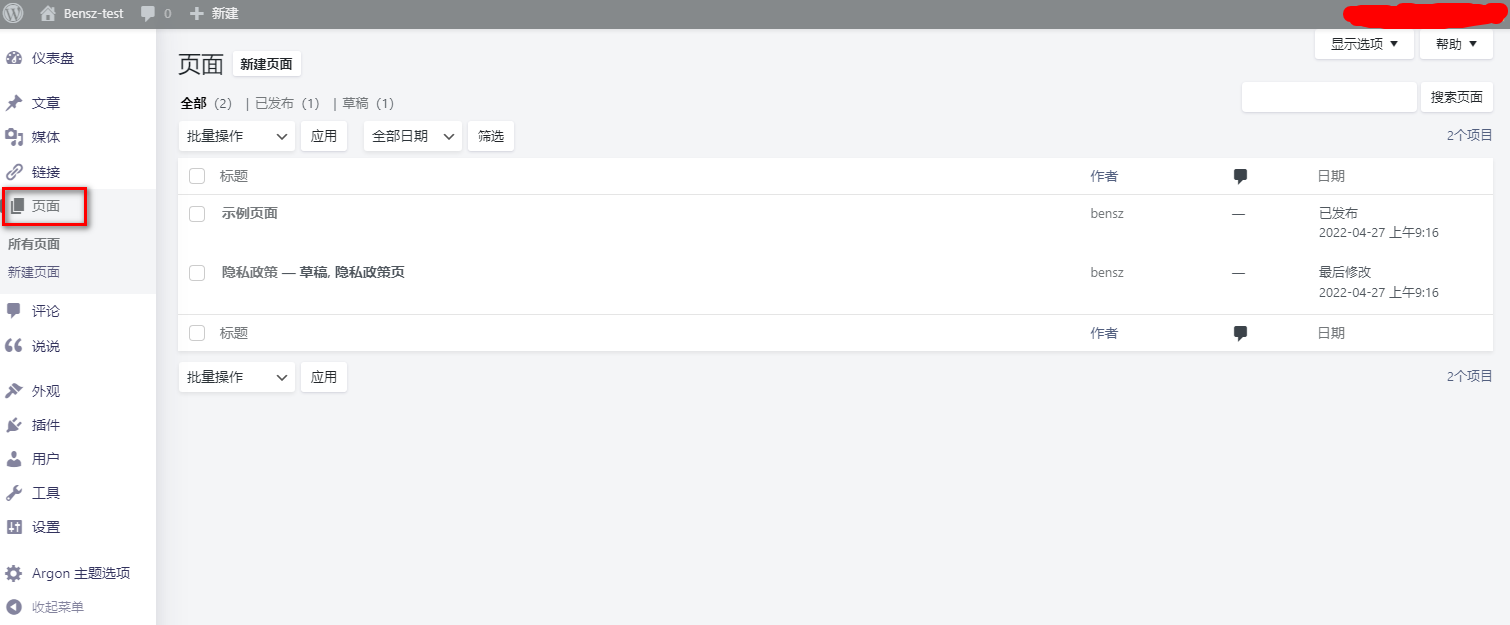
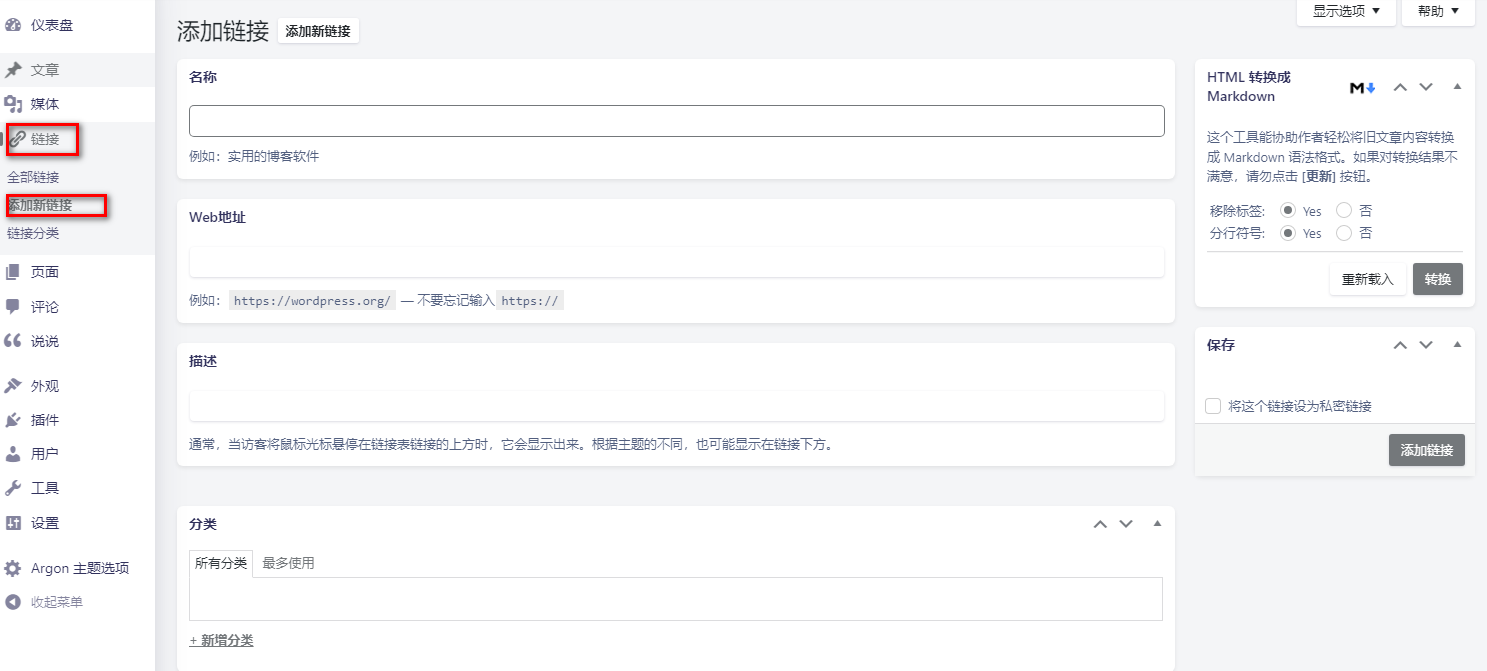
在后台,我们可以通过页面进入并添加和设置新页面:

系统已经有了两个默认的页面。我们也不用删除它们。你不展示它就行了!
下面我们来新建一些页面并且设置它们。希望不会太难!
留言板
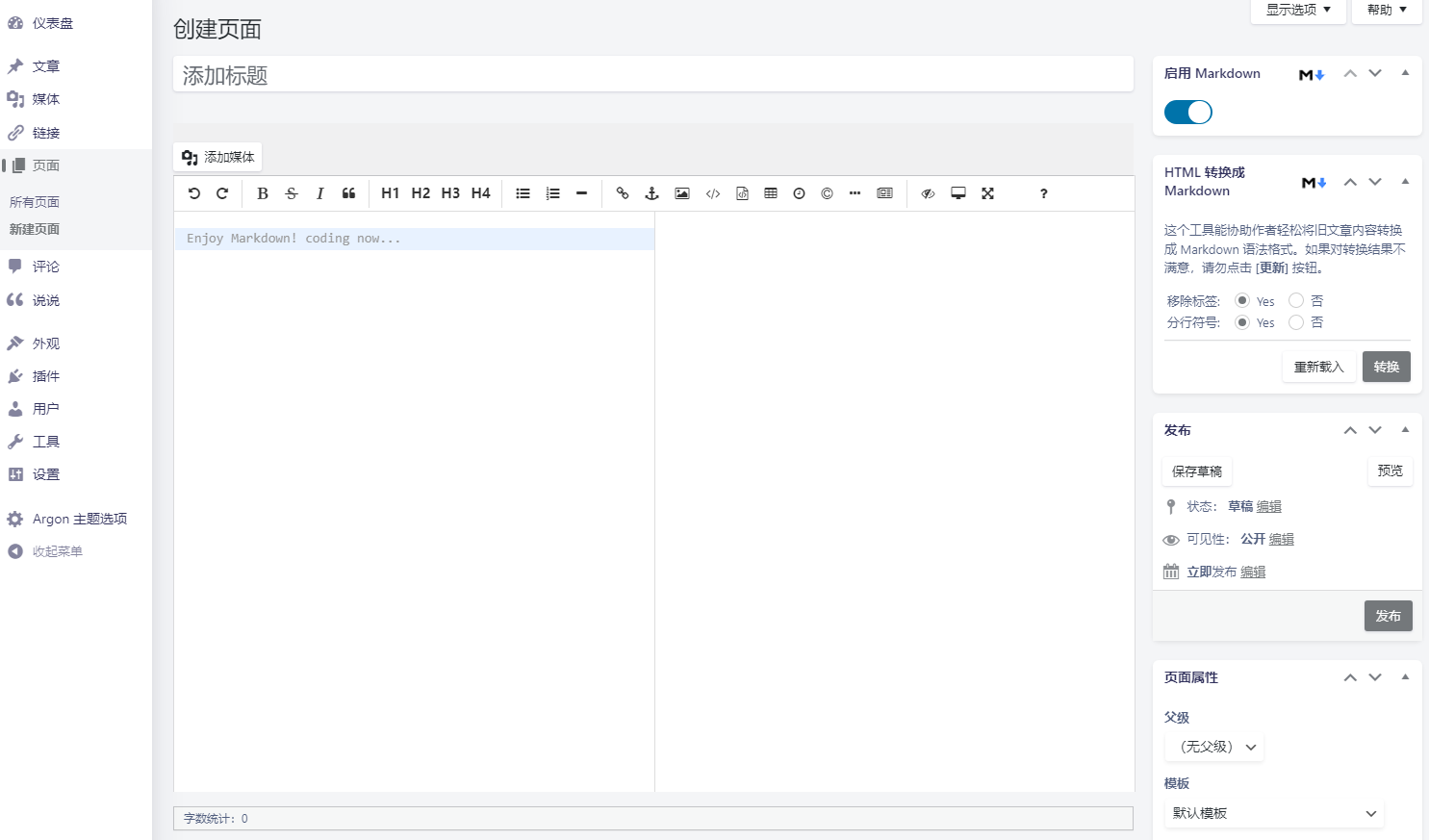
刚刚打开的时候,我这里还是显示的是WP Githuber MD的界面。我不需要用它来编辑留言板等页面。我们去WP Githuber MD的设置里设置一下。

WP Githuber MD默认情况下是所有选项都没有选上,即代表默认全局都使用WP Githuber MD的markdown编辑器。我们这里只选择文章,这样页面和说说就会使用默认的编辑器:

再回去新建页面,这时的界面就变成这样了:

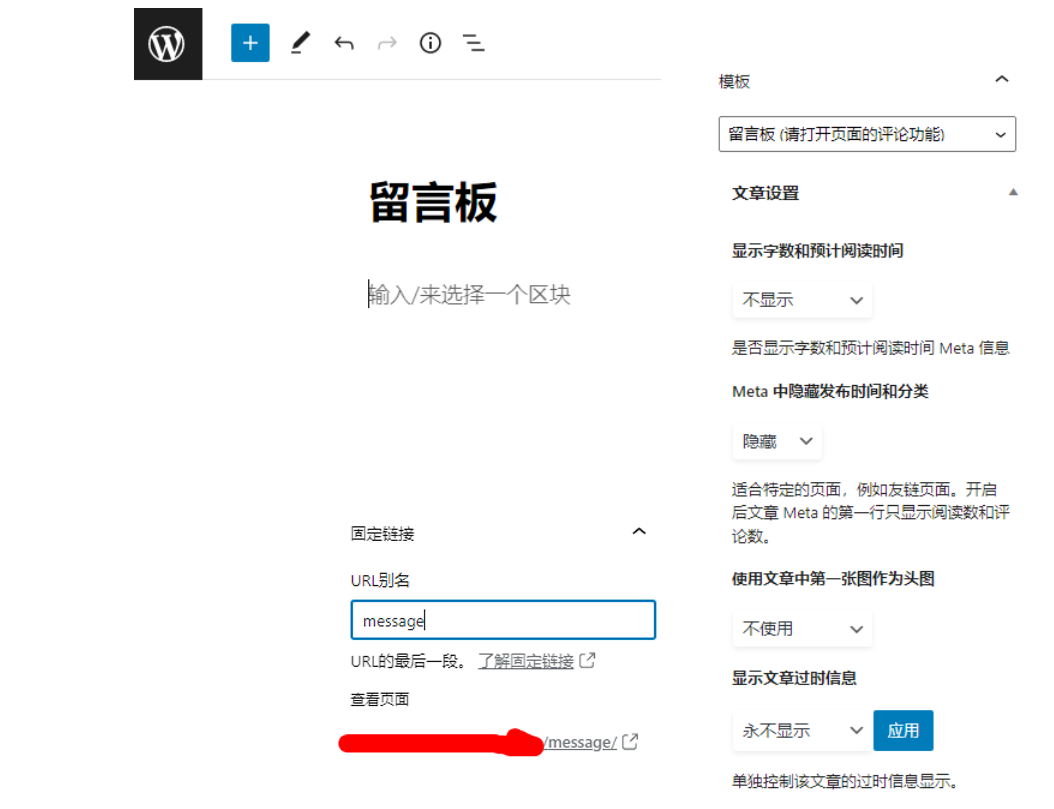
我们可以进行一些设置。写一个留言板的标题。模板是留言板;文章页面全都选不显示。可以设置一个固定链接(链接我们尽量使用英文或者数字,避免使用汉字)。设置完后发布。自己看图喽:

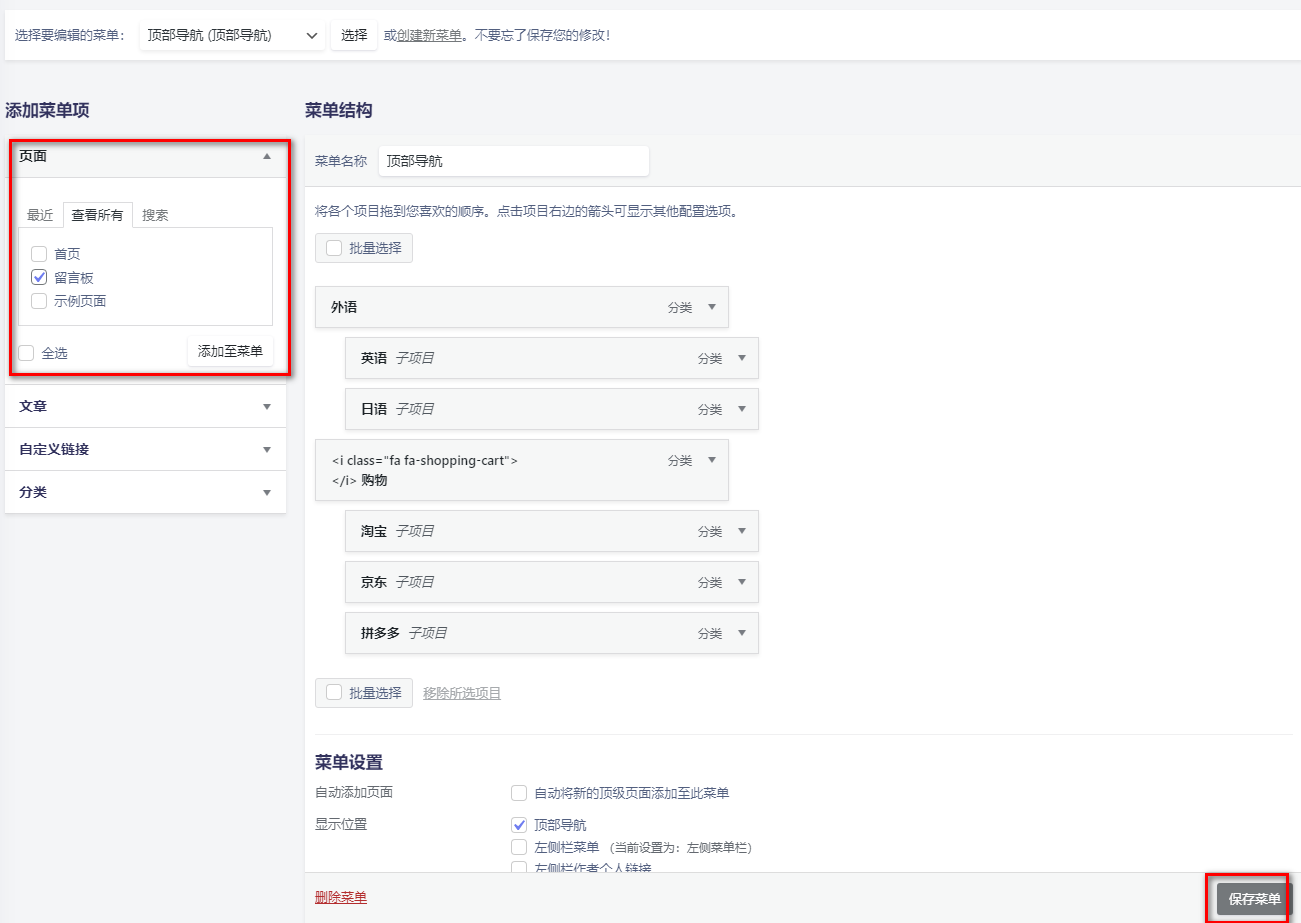
我们去菜单里将留言板添加到顶部导般栏,保存生效:

我们可以给留言板先一个不错的图标并保存:
<i class="fa fa-comments-o"></i> 留言板

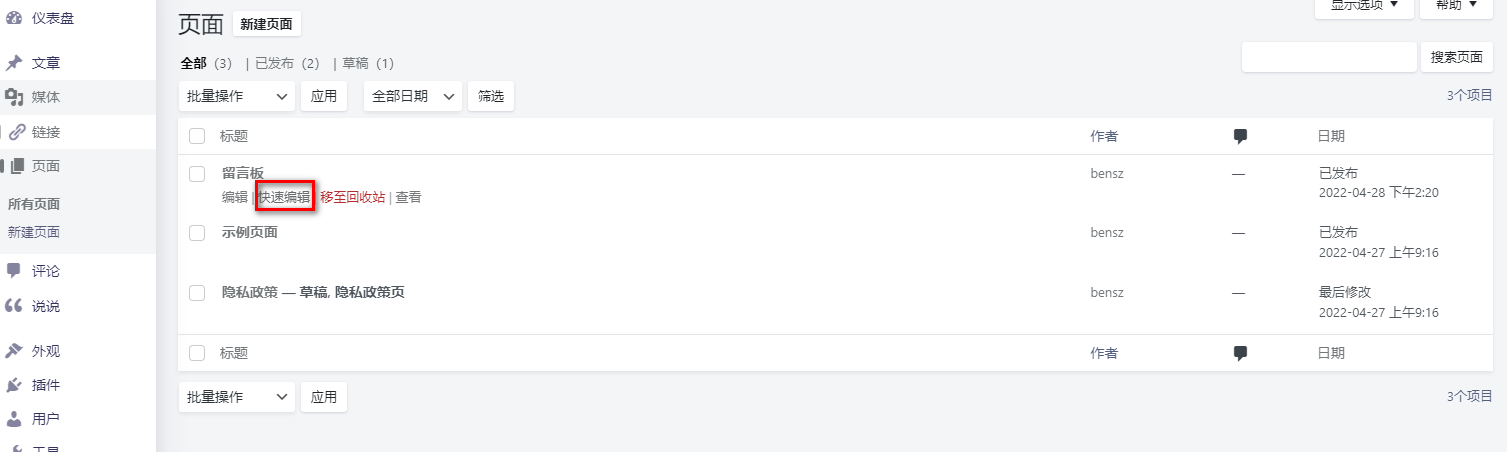
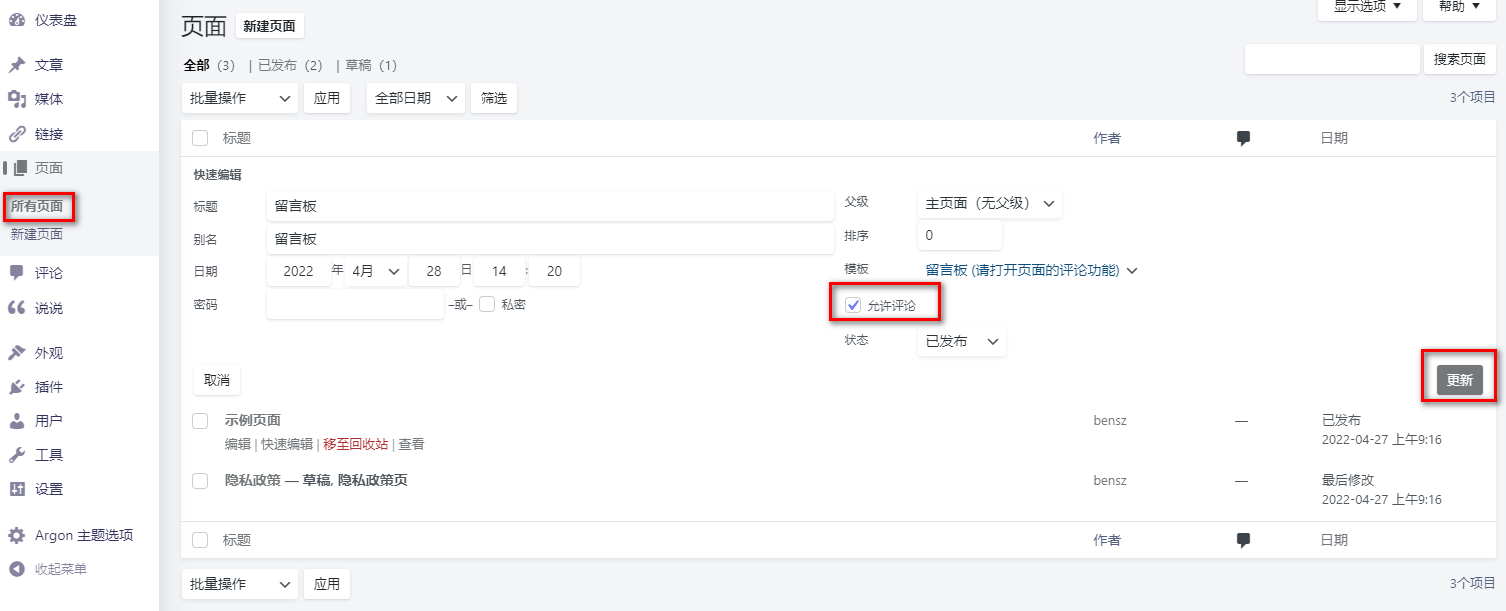
我们再回到页面中。点击快速编辑,让留言板允许评论。更新页面。


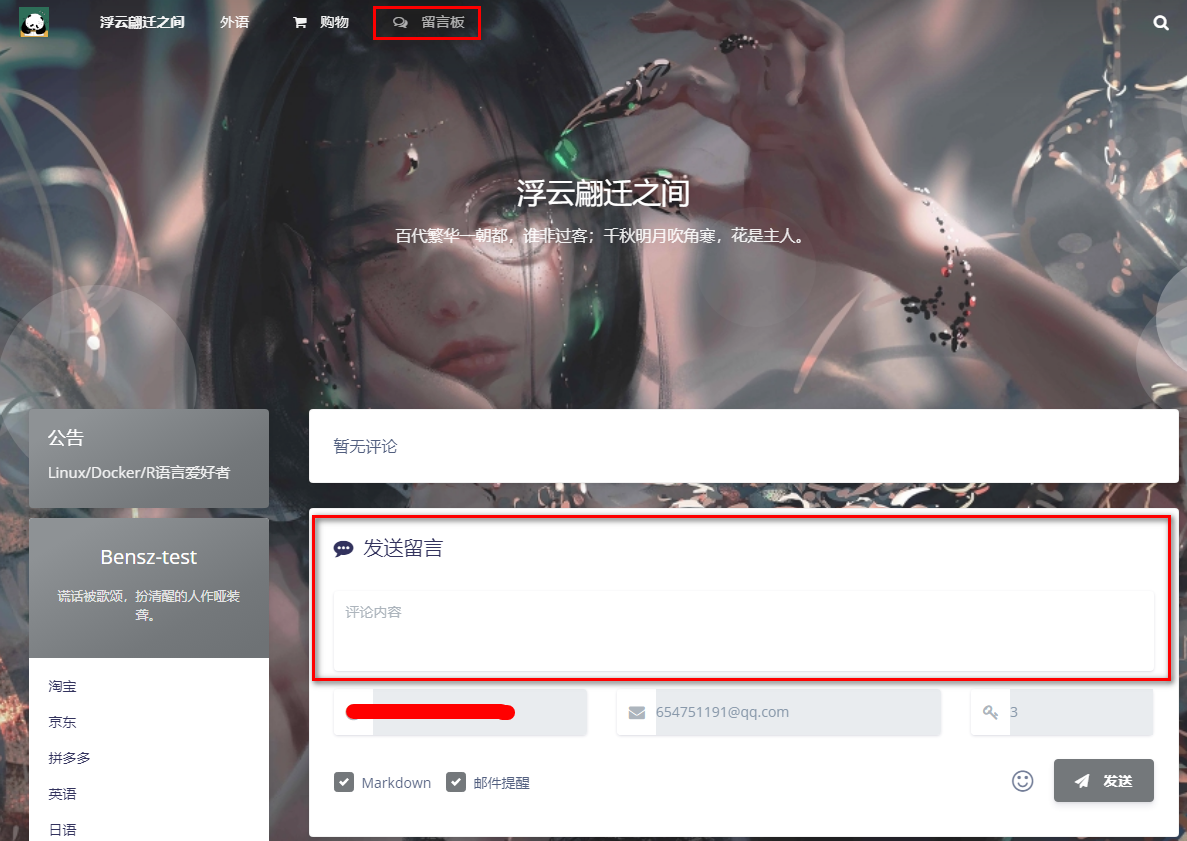
最后在站点看效果。这个留言板就可以正常使用了:

不知这个操作难不难?有问题请评论区留言!
关于我
我们新建一个关于我的页面用于自我介绍。我觉得这个页面是比较重要的,它可以让访客快速了解你。
作为展示,我随便写些内容进去:

模板用默认的就行。文章设置可以自己自定义,这个看自己喜好。
大家记得定义个固定链接。可以像我这样:

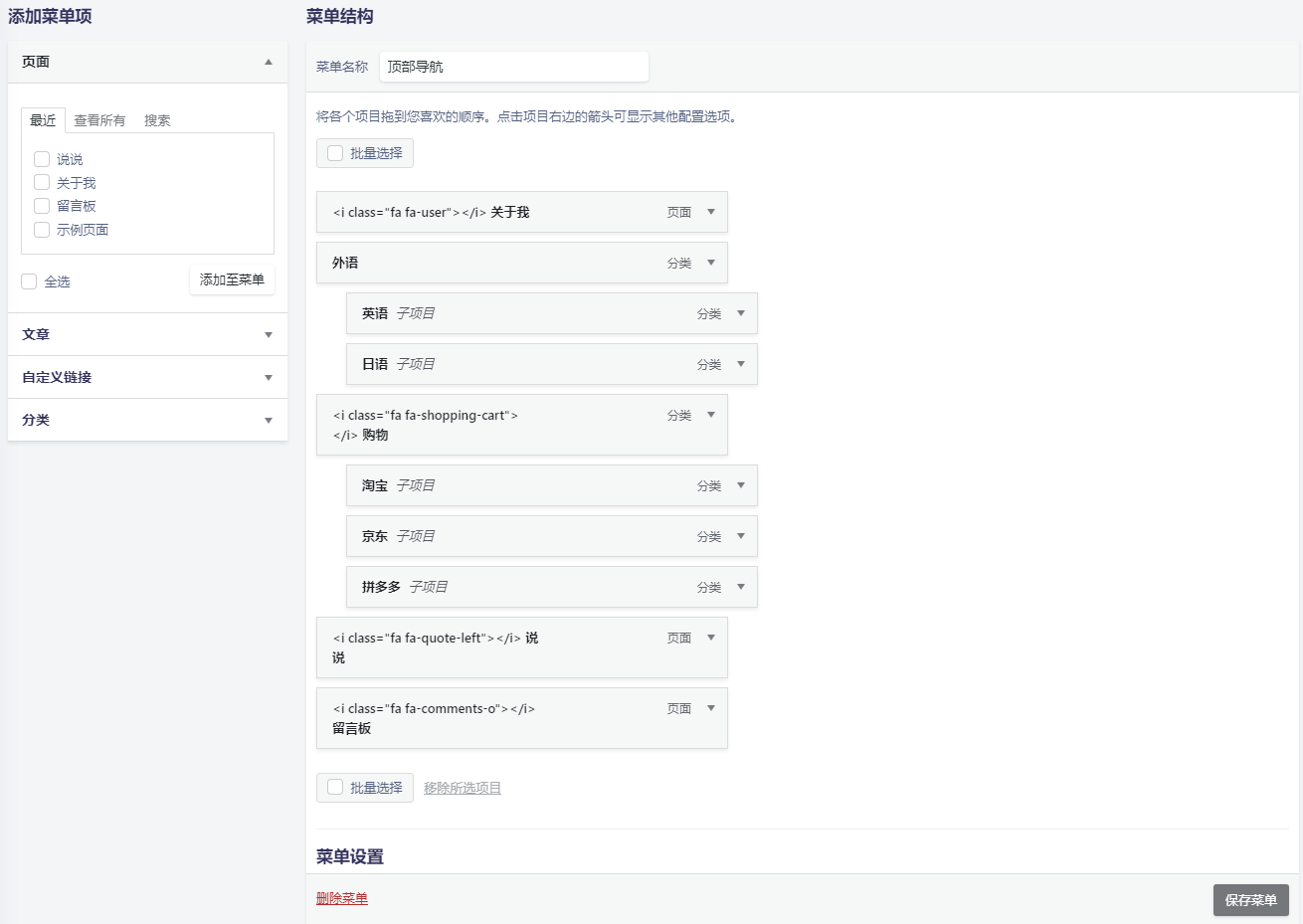
最后在菜单里添加到顶栏。你也可以调整这个页面和其它分类/页面的相对位置。图标可以用:
<i class="fa fa-user"></i> 关于我
最后效果如下:

不知这个操作难不难?有问题请评论区留言!
说说
我其实很早就知道这个说说界面,但我一直不知道这个页面有什么用。
后来我发现,你可以在上面发表一些零散的、不正式的言论,比如“今天天气很好”之类的。很适合喜欢碎碎念的人!
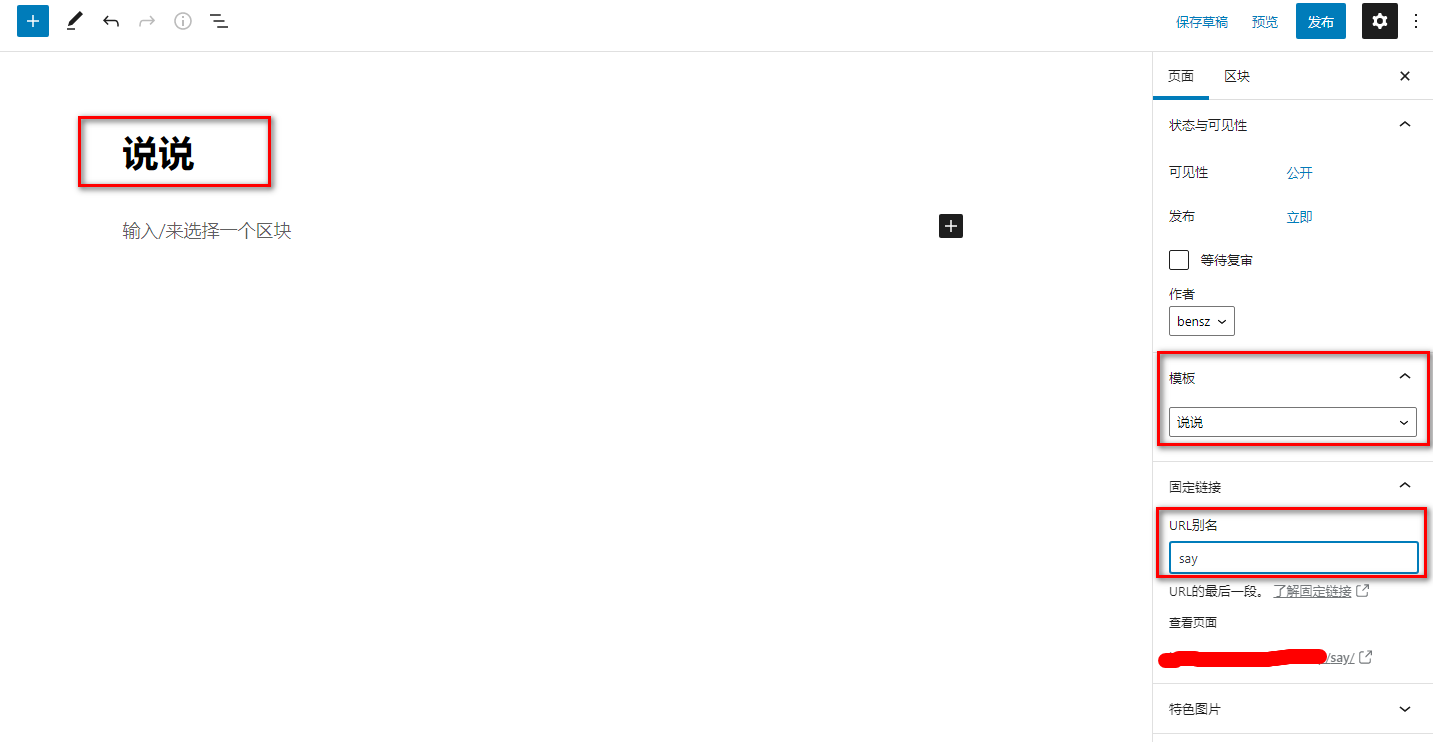
虽然我了解说说比较晚,但说说页面和留言板是十分相似的。这里是有一个说说模板的。不过要像留言板一样,在快速编辑那里设置允许评论。别人才可以评论你的说说。

在菜单添加说说:

说说的图标可以用这个:
<i class="fa fa-quote-left"></i> 说说
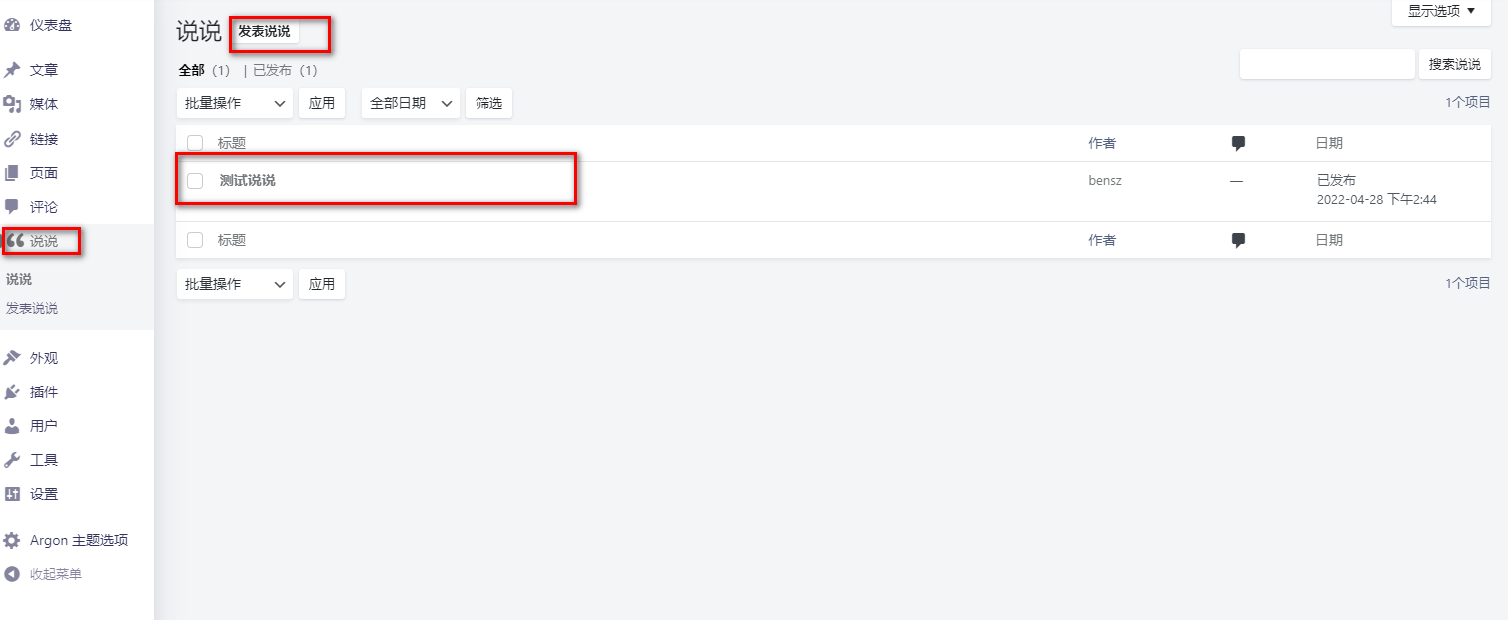
不过说说要在后台发表,外面的界面只可以评论。可能是因为说说是针对个人的吧。我这里为了示范,发表了一个测试说说。

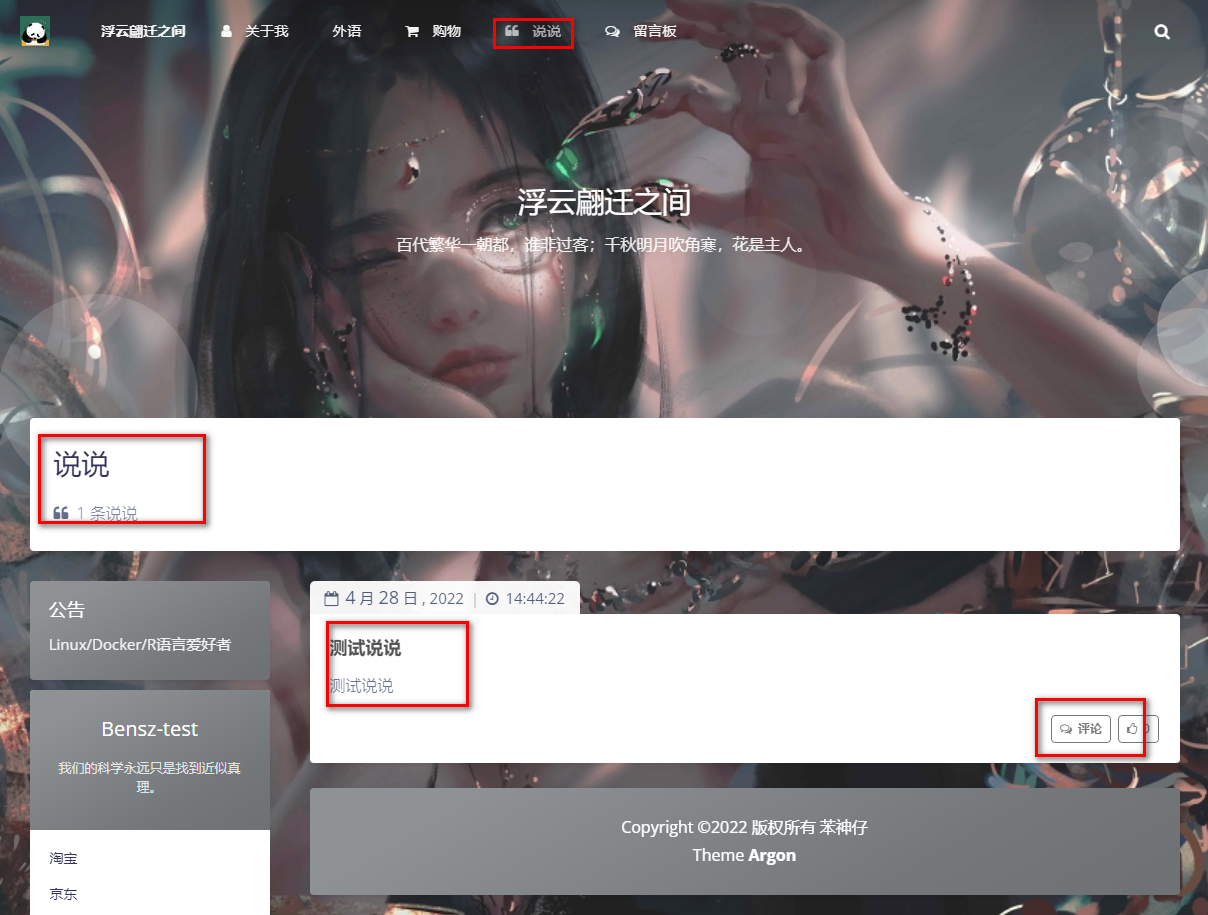
最终效果图(可评论的说说):

友情链接
友情链接其实是非常重要的!这或许是一个最简单的SEO了!简单来说,就是互加一些志同道合的朋友,在一定程度上可以增加自己网站的曝光度。知乎上也有相关的问题及回答,比如:友情链接有什么用?详解友链的四大作用?。自己去了解吧!
在Argon里,友情链接的实现非常简洁。不知道其它主题是不是也是类似!
我们要先安装一个插件,叫iframe。这个插件是用于进行shortcode的插入:

下载完成后记得启用。
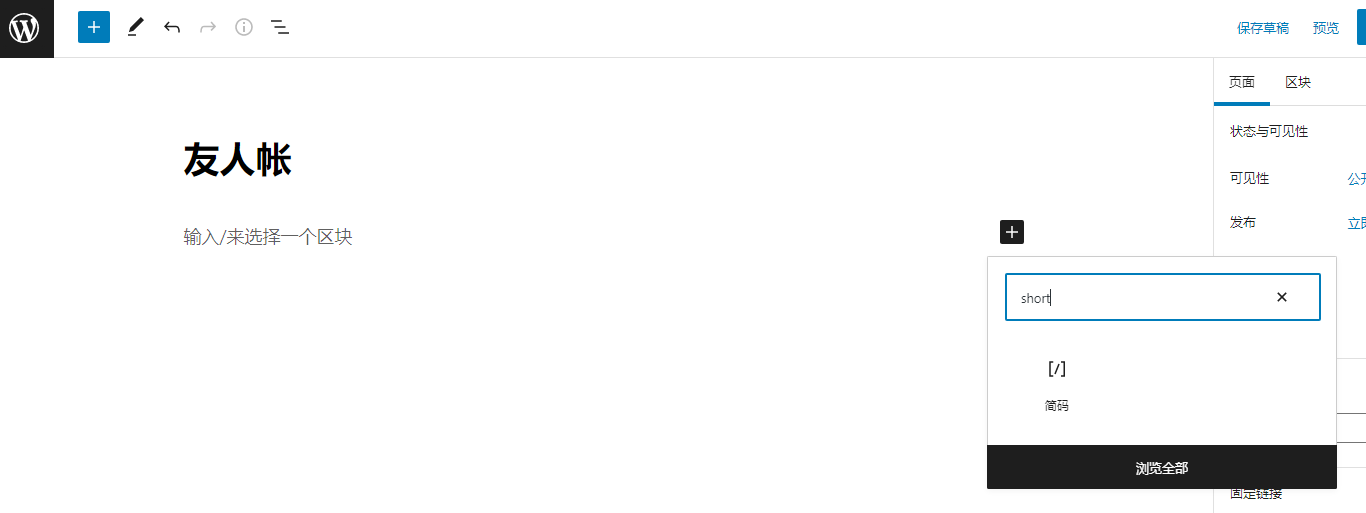
我们用默认模板新建一个页面,并且添加一个简码。类似于:

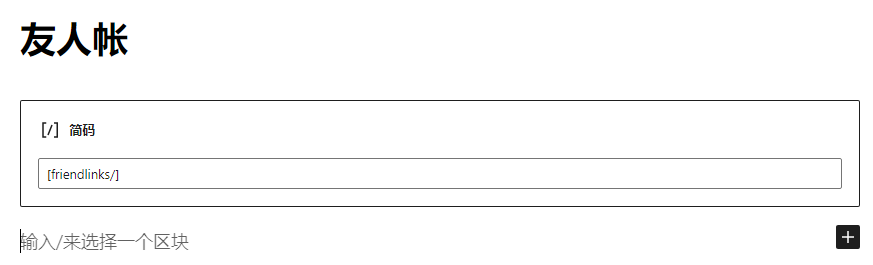
我们在里面加入[friendlinks/]:

改一下固定链接(URL别名可以是friendlinks)后直接发布。
这里,可以在链接里添加内容:

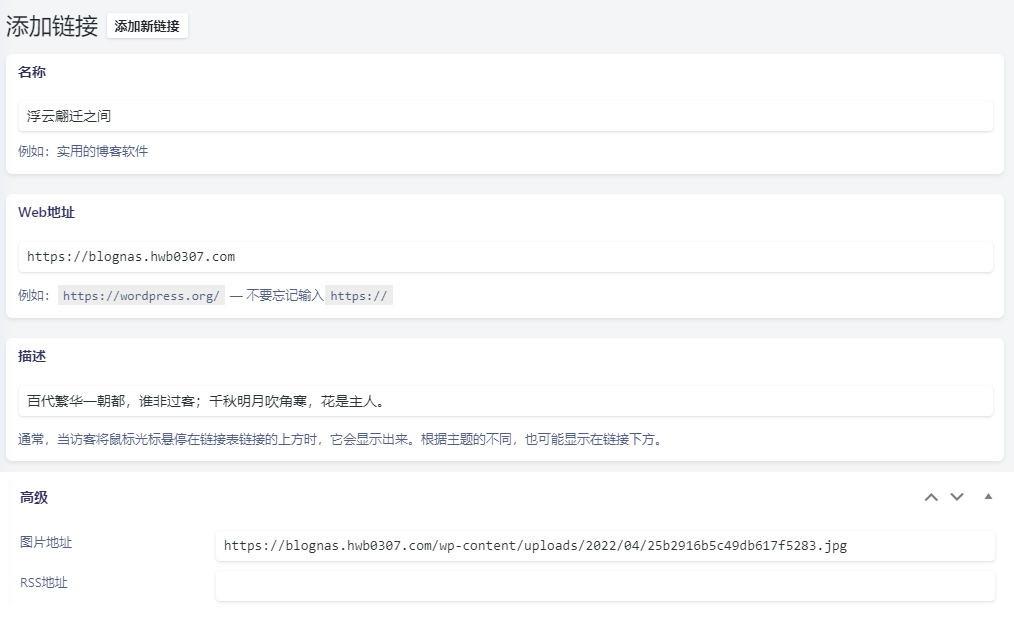
比如,你可以试试添加我的友链:
站点名称:浮云翩迁之间
站点地址:https://blognas.hwb0307.com
站点描述:百代繁华一朝都,谁非过客;千秋明月吹角寒,花是主人。
站点图标:https://blognas.hwb0307.com/wp-content/uploads/2022/04/25b2916b5c49db617f5283.jpg
如图所示:

记得按添加链接保存。
最后,我们在顶部导航栏菜单里加入友情链接这个页面。这个就不演示了。你可以像我一样使用这个图标:
<i class="fa fa-link"></i> 友人帐
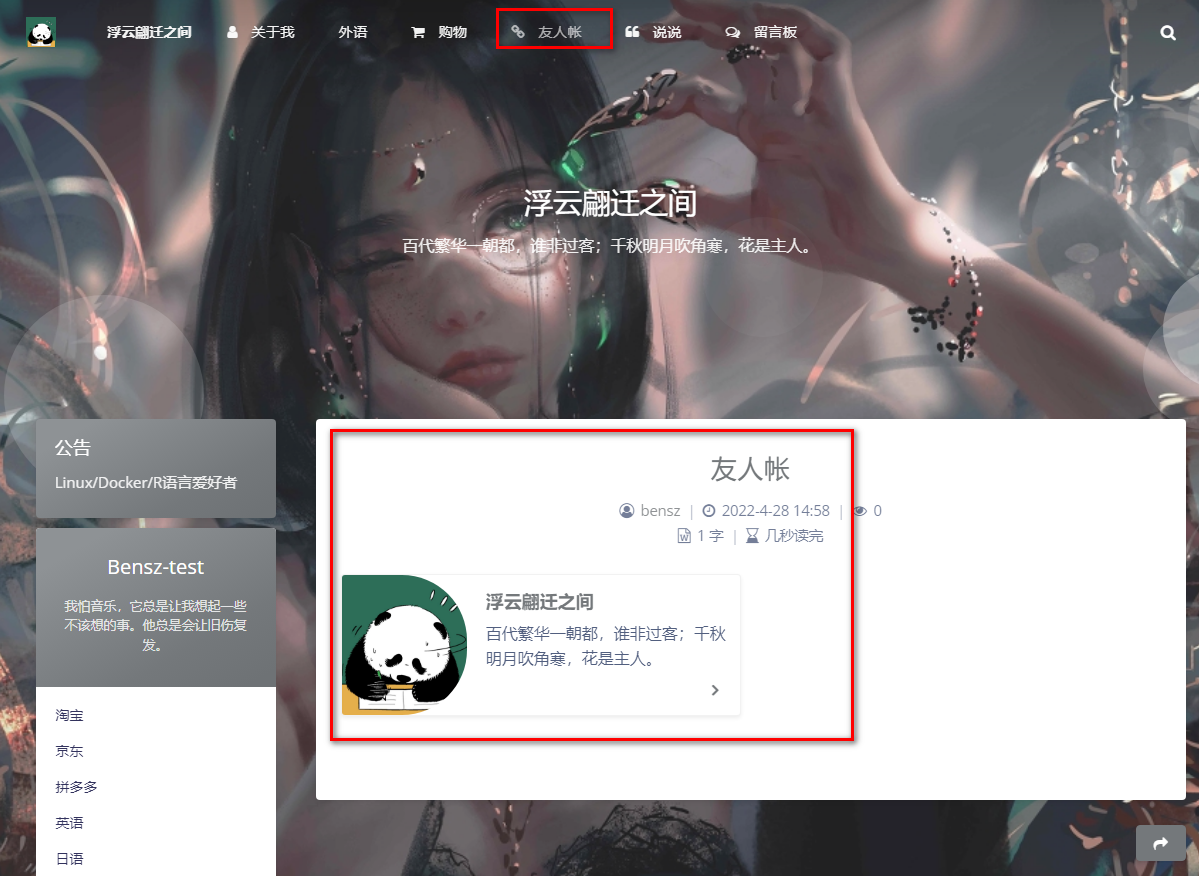
最终展示的效果如下:

当然,这个页面你可以加一些内容进去。比如加上你的友链信息、加你友链的限制条件等等。这个你模仿一下别人吧!没有什么固定的规则,全凭个人喜好。
小结
这个章节的操作都比较绕,不过如果有人指导还是比较容易的。自己多尝试一下就好了!
我记得刚刚开始设置的时候,对于页面的概念不是很理解,不太清楚它和文章的区别。现在我知道,WordPress页面适合用来适合一些数量和内容均比较有限的信息。其实和文章没有太大的区别!
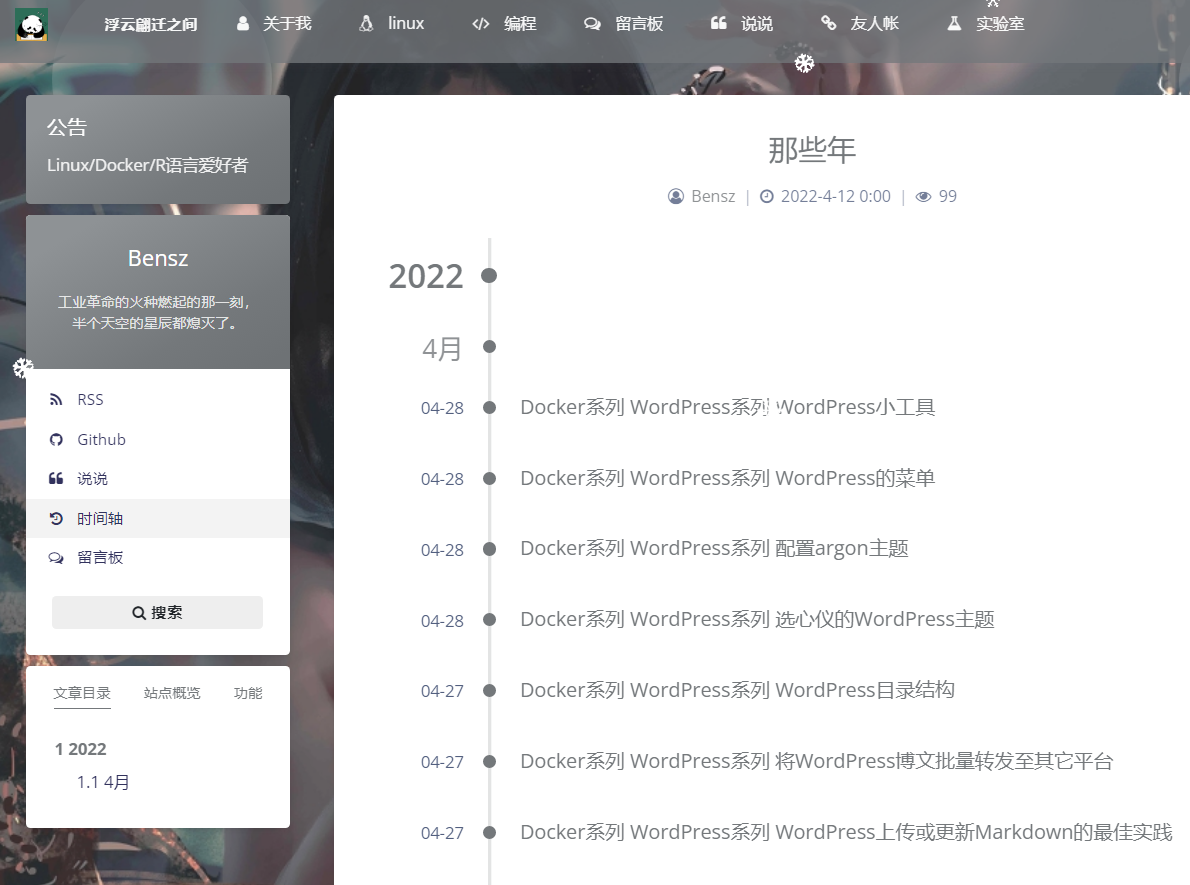
另外,还有一个归档页面我并未展示,它的效果大致是这样的:

这就当给大家一个作业吧!设置一个归档页面,并且将它的标签命名为时光轴。大家看看能否重现我的归档效果!
有问题评论区留言!























 4664
4664











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








