
wordpress 表
Have you ever wanted to add an event timeline on your site? Recently, one of our users wanted to display a vertical timeline of events that has an interactive experience. In this article, we will show you how to add beautiful event timeline in WordPress without changing your theme.
您是否曾经想在您的网站上添加事件时间表? 最近,我们的一位用户希望显示具有互动体验的垂直事件时间表。 在本文中,我们将向您展示如何在WordPress中添加漂亮的事件时间轴而不更改主题。

何时何地需要WordPress中的时间轴帖子 (When and Who Needs Timeline Posts in WordPress)
As the name suggests, a timeline is a visual representation of time as a line.
顾名思义,时间轴是时间的视觉表示。
In web design, it is often used to display a timeline of events with images, text, video and other form of content to provide a visually appealing and highly interactive user experience.
在网页设计中,它通常用于显示事件的时间轴,其中包含图像,文本,视频和其他形式的内容,以提供视觉吸引力和高度交互的用户体验。

Companies use timeline to display their historical information. Personal site owners can use it on their about pages or even for their blog page. If you run a travel or photography website, then you can display your photographs in a nice vertical timeline that shows your journey.
公司使用时间线显示其历史信息。 个人网站所有者可以在其“关于”页面甚至博客页面上使用它。 如果您经营旅行或摄影网站 ,则可以在一个很好的垂直时间轴上显示您的照片,以显示您的旅程。
If you run an event website, then you can use the timeline to live blog your event or add posts about past events.
如果您运行活动网站,则可以使用时间轴对活动进行博客发布或添加有关过去活动的帖子。
影片教学 (Video Tutorial)
If you don’t like the video or need more instructions, then continue reading.
如果您不喜欢该视频或需要更多说明,请继续阅读。
如何在WordPress中添加时间轴 (How To Add a Timeline in WordPress)
First thing you need to do is install and activate the Timeline Express plugin. Upon activation, you need to visit Timeline Express » Add New Announcement to add your first announcement or event.
您需要做的第一件事是安装并激活Timeline Express插件。 激活后,您需要访问Timeline Express»添加新公告以添加您的第一个公告或事件。

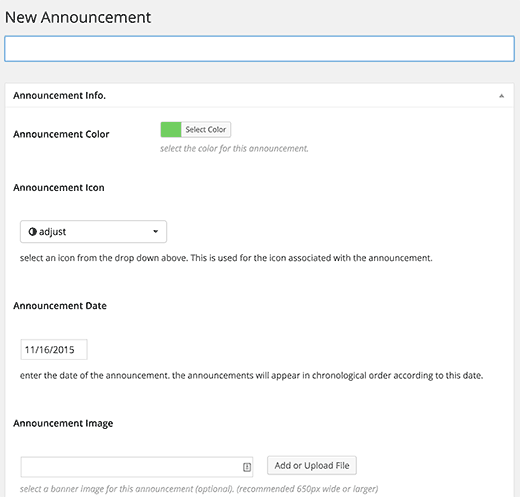
Simply provide a title for the announcement or event, then select color, date and icon. Timeline express comes with beautiful Font Awesome icon font built-in.
只需提供公告或事件的标题,然后选择颜色,日期和图标即可。 时间轴表达带有内置的精美Font Awesome图标字体。
Next, you can provide an announcement image which will be used as the banner. This image should be at least 650px wide or larger. Below that you will find the post editor where you can enter further details about the announcement. You can add images and videos as well.
接下来,您可以提供将用作横幅的公告图像。 该图片的宽度至少应为650px或更大。 在下面,您将找到帖子编辑器,您可以在其中输入有关公告的更多详细信息。 您也可以添加图像和视频。
Once you finish adding your announcement, you can publish it. Repeat the process to add a few more announcements.
完成添加公告后,即可发布公告。 重复此过程以添加更多公告。
在您的网站上显示时间表 (Displaying Timeline on Your Website)
After you have created a few announcements, it is time to display them on your website. Simply create a new page in WordPress and give it a suitable title. Add the shortcode [timeline-express] in the post editor and click on the publish button.
创建一些公告后,是时候在您的网站上显示它们了。 只需在WordPress中创建一个新页面并为其指定合适的标题。 在帖子编辑器中添加简码[timeline-express] ,然后单击“发布”按钮。
That’s all you can now visit the page to see the timeline in action.
这就是您现在可以访问该页面以查看时间表的全部内容。
We hope this article helped you add events timeline in WordPress. You may also want to see our guide on how to add Google calendar in WordPress.
我们希望本文能帮助您在WordPress中添加事件时间表。 您可能还想查看有关如何在WordPress中添加Google日历的指南。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
翻译自: https://www.wpbeginner.com/plugins/how-to-add-beautiful-event-timeline-in-wordpress/
wordpress 表























 1042
1042

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








