首先,我们先来分析一下源码:
frameworks/base/cmds/bootanimation/BootAnimation.cpp
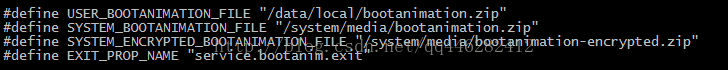
首先看一下定义的常量:
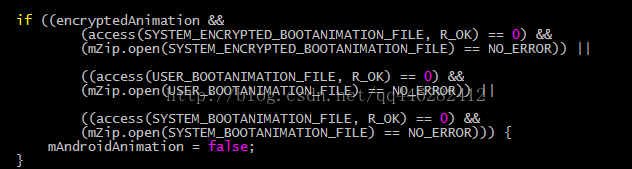
BootAnimation::readyToRun()
进入一个if判断语句
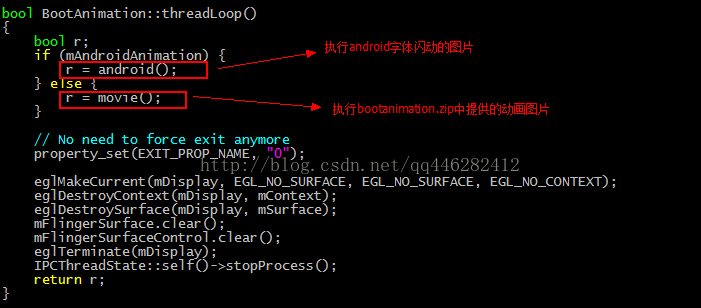
BootAnimation::threadLoop()
==> BootAnimation::Android()会加载"images/android-logo-mask.png"和"images/android-logo-shine.png"
==> BootAnimation::movie()会加载bootanimation.zip中的内容
我们下载的源码里默认是没有那些个.zip动画的,所以总会跳到android字体闪动的画面
所以如果你系那个用.zip的动画那么把你做好的动画拷贝到编译好对应的目录下即可,然后执行make snod整合进img包就可以看到效果了
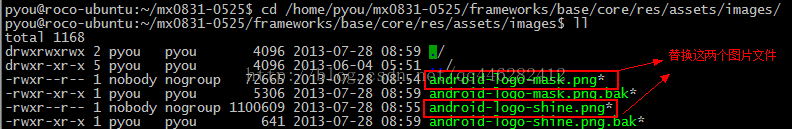
如果你想修改android闪动的那两张图片的话,最简单的方法是直接替换图片,如果你懂openGL的话也可以自己做酷炫的动画
那两张图片放在./frameworks/base/core/res/assets/images 目录下,一张镂空的android图,一张发光效果,动画效果就是下面那张发光的效果图不断左右移动。
方法1:
直接修改/frameworks/base/core/res/assets/images目录下的图片即可(这个动画是由android-logo-mask.png和android-logo-shine.png合成的)。
方法2:
Android开机动画有两种修改方法,android 2.0及之后,使用bootanimation程序显示开机画面,如需修改开机画面,不用修改代码,只需按格式要求做bootanimation.zip包,放在系统的/system/media目录中,或/data/local目录中即可,两个目录下都存在时,优先使用/data/local下的。android 2.0之前,则需要修改源码。
开机画面主要是由一个zip格式的压缩包bootanimation.zip组成,压缩包里面包含数张png格式的图片,还有一个desc.txt的文本文档,开机时按desc.txt里面的指令,屏幕上会按文件名称顺序连续的播放一张张的图片,就像播放原始的胶带影片一样,形成动画。
(1)动画图片制作。将自己的png或者jpg图片按照数字编号后统一放在一个文件夹下,文件夹只能用英文加数字,例:part0。
(2)动画属性描述文件。desc.txt是一个保存形式为ANSI格式的文件,用于设置这个动画像素(大小),帧数,闪烁次数,文件夹名称等。内容如下: 480 427 30 (图片像素宽、图片像素高、每秒播放图片数)
p 1 0 part0 (标志、只播放一次、播放完part0文件夹的文件后暂停0张图片的时间、保存图片的文件夹)
p 0 0 part1 (标志、循环播放、播放完part1文件夹的文件后暂停0张图片的时间、保存图片的文件夹)
480 427 30 ---这里的480代表图片的像素(大小)宽度,427代表图片的像素(大小)高度,30代表帧数; p 1 0 part0 ---这里的p代表标志符,1代表循环次数为1次,0代表阶段间隔时间为0,part0代表对应的文件夹名,为第一阶段动画图片目录; p 0 0 part1---这里的p代表标志符,0代表本阶段无限循环,0代表阶段间隔时间为0,part1代表对应的文件夹名,为第二阶段动画图片目录;
阶段切换间隔时间:单位是一个帧的持续时间,比如帧数是30,那么帧的持续时间就是1秒/30 = 33.3毫秒。阶段切换间隔时间期间开机动画进程进入休眠,把CPU时间让给初始化系统使用。也就是间隔长启动会快,但会影响动画效果。 part0和part1文件夹内包含的是两个动画的系列图片,图片为PNG格式。系列图片文件的加载刷新按文件名的名称排序。必须注意的是,在属性描述完成后要有换行符(回车跳入下一行),已确保指令都已完成。 (3)图片和desc.txt文档都准备好后,开始打包为bootanimation.zip。选中图片文件夹part0和desc.txt(提醒一下:打包前将图片文件夹中的Thumbs.db删除),然后右键选择WINRAR的"添加到压缩文件"进入自定义压缩文件设置:压缩文件格式选择:ZIP,压缩方式选择:存储,然后点击确定即可。
注意:/system/media是在/out/target/product/TBDG1073/system/media/下



























 968
968

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








