1.Tab卡添加商品

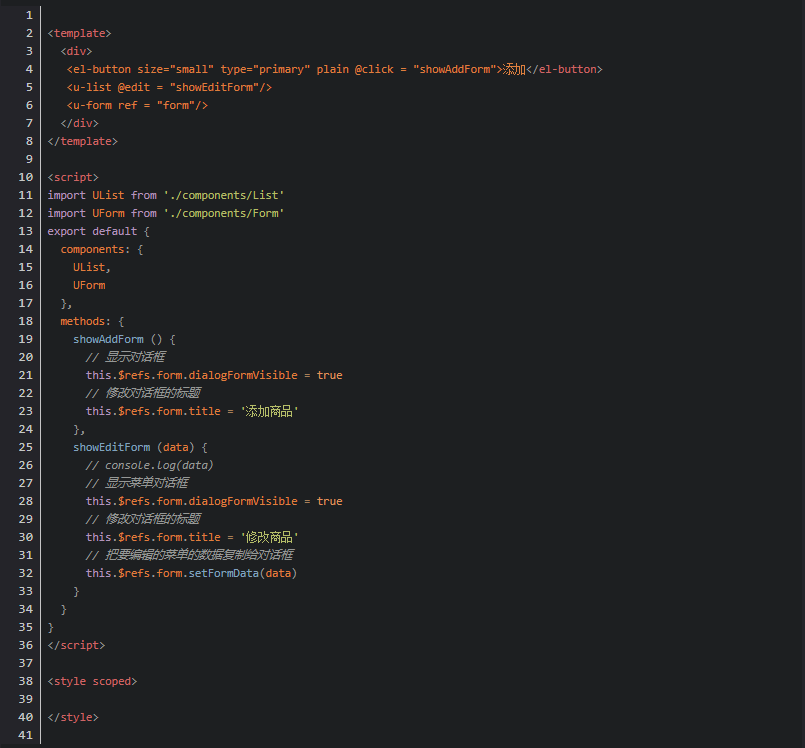
实现整体布局
/src/pages/goods/Index.vue

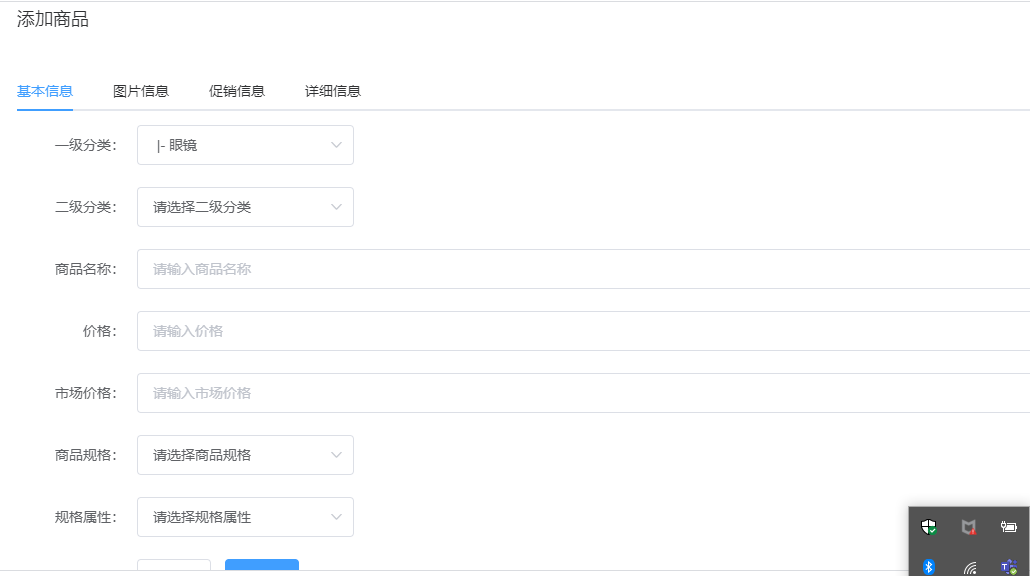
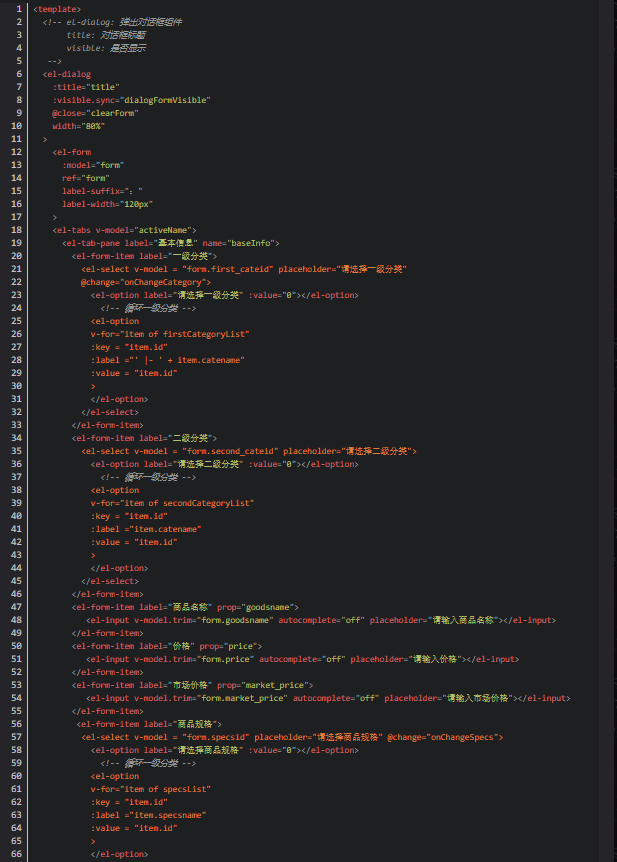
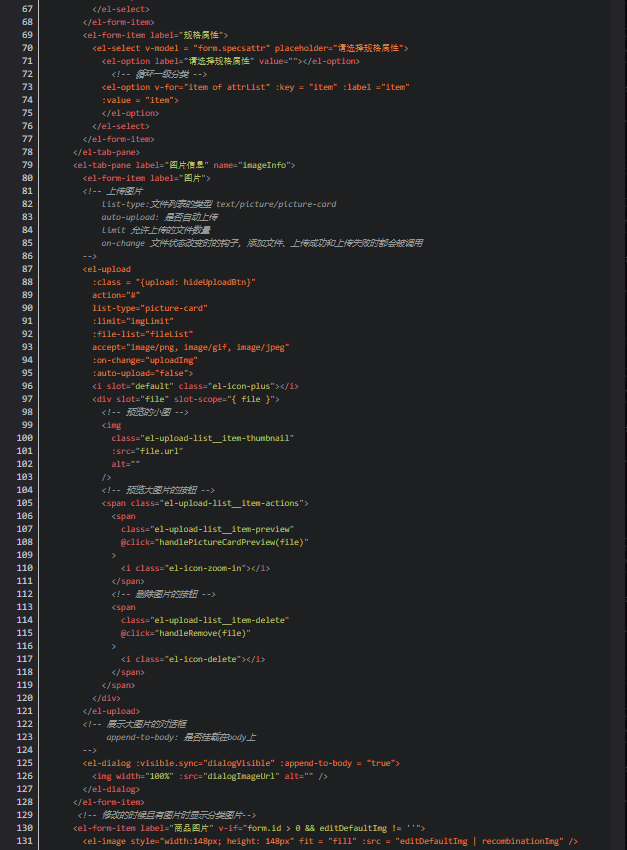
实现Tab卡布局
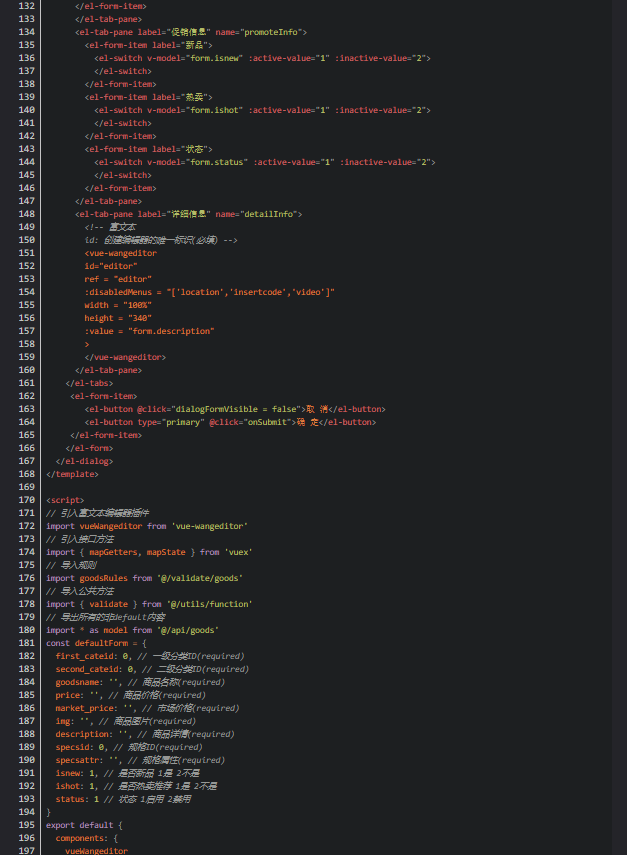
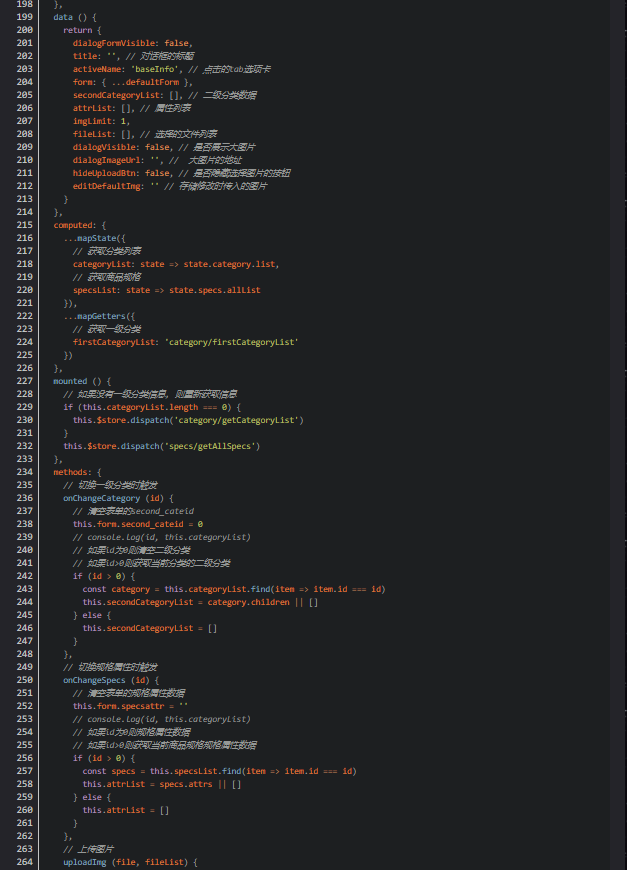
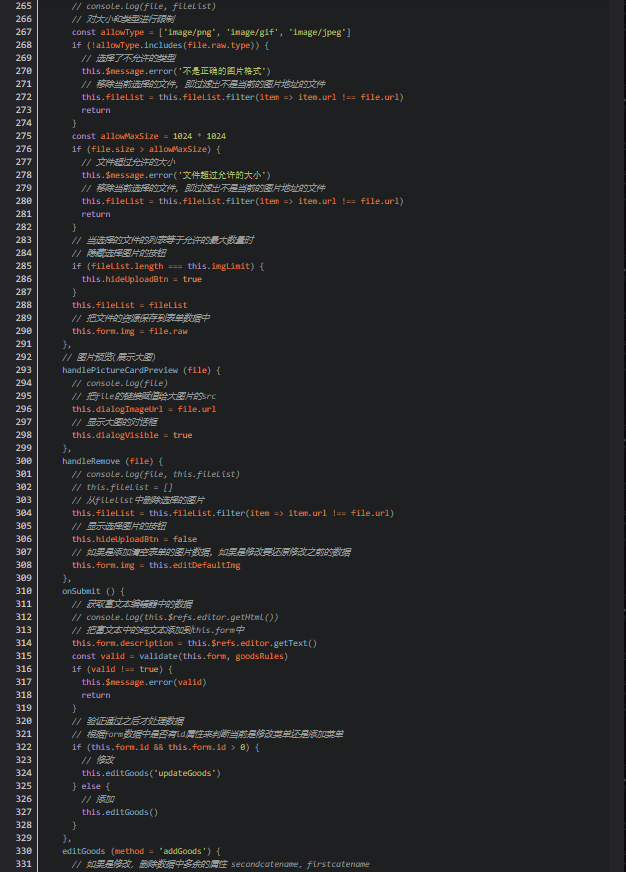
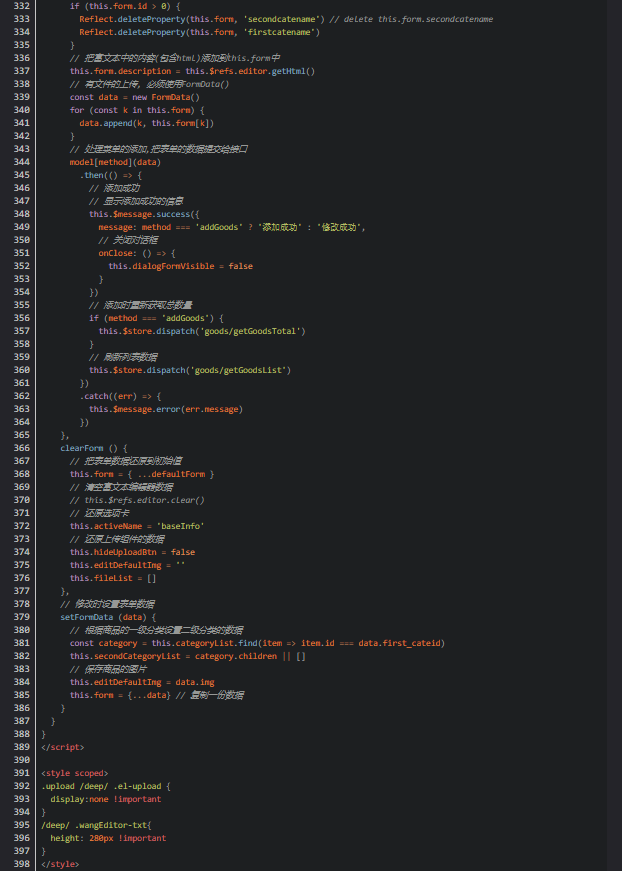
/src/pages/goods/components/Form.vue






验证表单数据
validate/goods.js
export default {
first_cateid (value) {
value = parseInt(value)
if (value === 0) {
return '请选择一级分类'
}
return true
},
second_cateid (value) {
value = parseInt(value)
if (value === 0) {
return '请选择二级分类'
}
return true
},
goodsname (value) {
return value === '' ? '请输入商品名称' : true
},
price (value) {
if (!value) return '请输入价格'
if (isNaN(value)) return '价格必须为数字'
if (value < 0) return '价格必须为正数'
return true
},
market_price (value) {
if (!value) return '请输入市场价格'
if (isNaN(value)) return '市场价格必须为数字'
if (value < 0) return '市场价格必须为正数'
return true
},
specsid (value) {
value = parseInt(value)
if (value === 0) {
return '请选择商品规格'
}
return true
},
specsattr (value) {
return value === '' ? '请选择规格属性' : true
},
img (value) {
if (!value) return '请上传商品图片'
return true
},
description (value) {
return value === '' ? '请输入商品详情' : true
}
}
Copy
添加接口文件
/src/api/goods.js
import http from './http'
// 添加商品
export const addGoods = (data) => {
// 有数据上传, 需要设置headers
return http.post('/goodsadd', data, {
headers: {
'Content-type': 'multipart/form-data'
}
})
}
// 修改规格
export const updateGoods = (data) => {
// 判断data中是否包含id属性且大于0
if (!data.get('id')) {
return Promise.reject(new Error('缺少ID参数或id参数错误'))
}
// 有数据上传, 需要设置headers
return http.post('/goodsedit', data, {
headers: {
'Content-type': 'multipart/form-data'
}
})
}
// 分页获取商品数据
export const getPageGoods = (page = 1, size = 4) => {
return http.get('/goodslist', {
params: {
page,
size
}
})
}
// 获取商品总数量
export const getGoodsTotal = () => {
return http.get('/goodscount')
}
// 删除商品
export const deleteGoods = (id) => {
return http.post('/goodsdelete', { id })
}Copy
vuex中处理商品数据
// 导入接口文件
import { getPageGoods, getGoodsTotal } from '@/api/goods'
export default {
namespaced: true,
state: {
allList: [], // 所有的规格
list: [],
page: 1, // 当前的页码
size: 4, // 每页显示的条数
total: 0 // 管理员用户总数
},
mutations: {
SET_LIST (state, list) {
state.list = list
},
SET_TOTAL (state, total) {
state.total = total
},
SET_PAGE (state, page) {
state.page = page
},
SET_ALLLIST (state, list) {
state.allList = list
}
},
actions: {
getGoodsList ({commit, state}) {
getPageGoods(state.page, state.size).then(res => {
// console.log(res)
commit('SET_LIST', res)
})
},
getGoodsTotal ({commit}) {
getGoodsTotal().then(res => {
// console.log(res)
commit('SET_TOTAL', res[0].total || 0)
})
},
// 获取所有商品
async getAllGoods ({commit}) {
const total = await getGoodsTotal().then(res => res[0].total || 0)
// console.log(total)
if (total > 0) {
const list = await getPageGoods(1, total)
// console.log(list)
commit('SET_ALLLIST', list)
}
}
}
}Copy
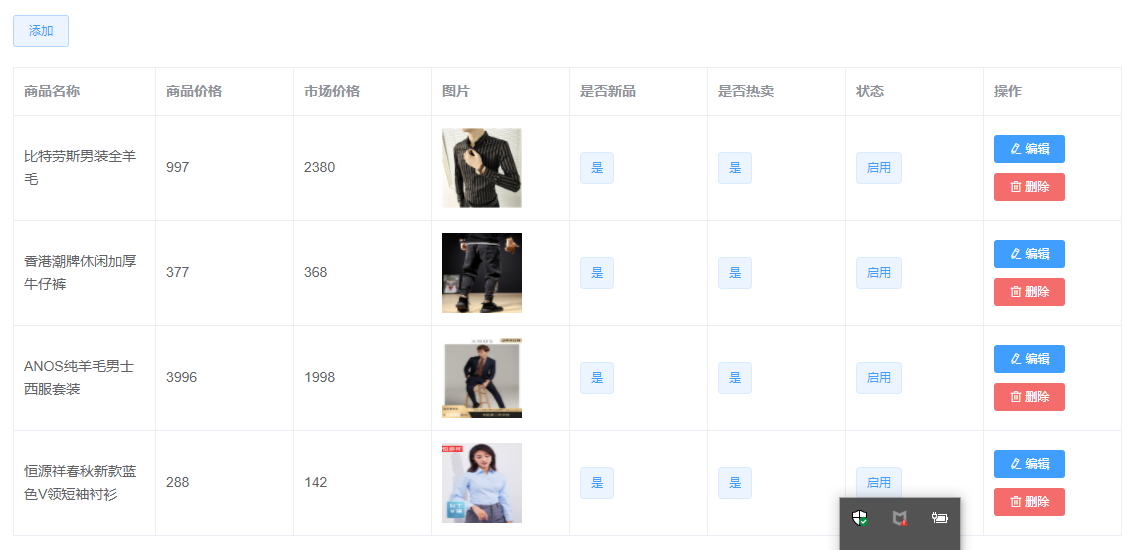
展示数据

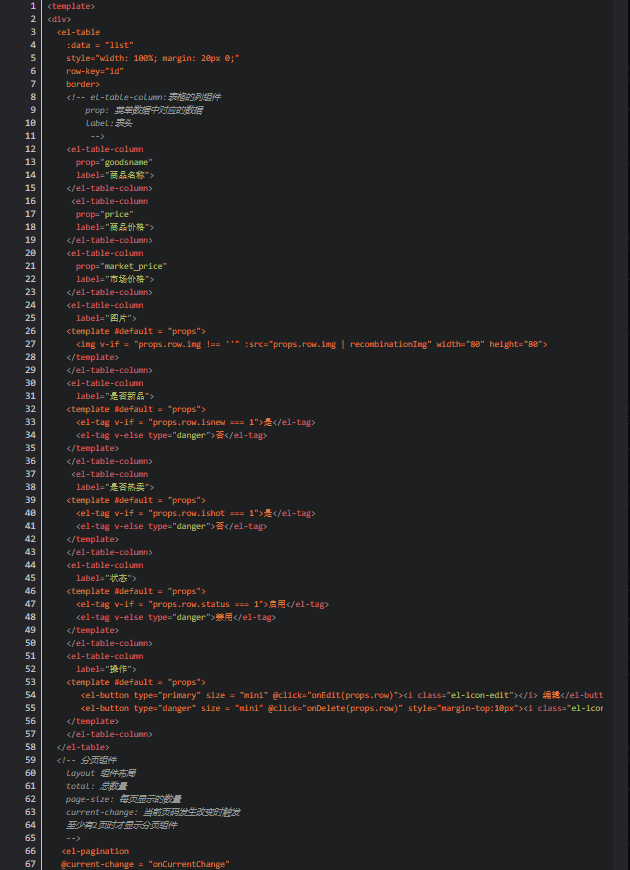
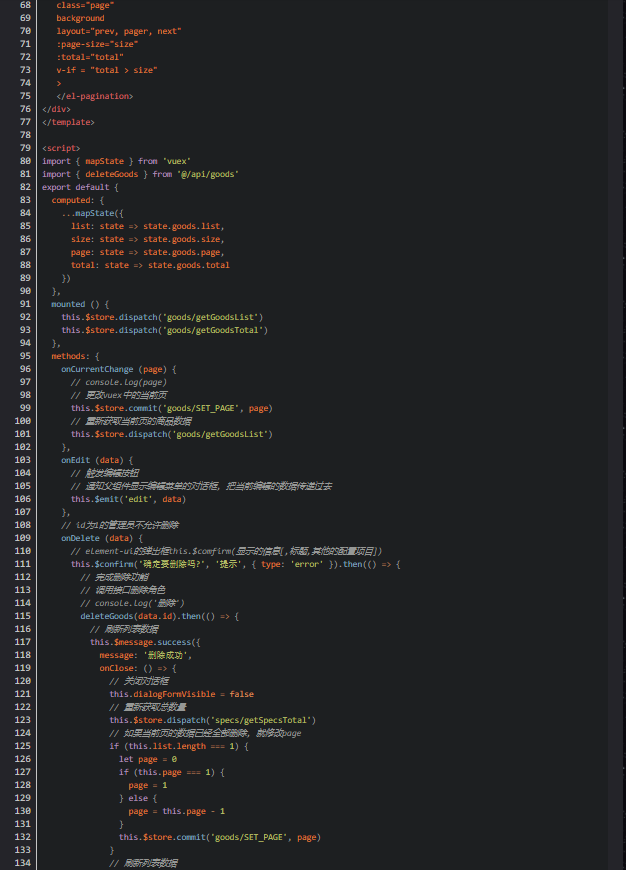
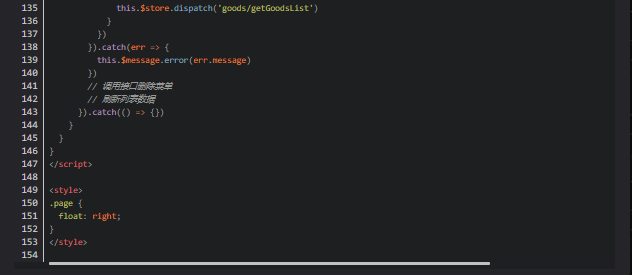
/src/pages/goods/components/list.vue
























 1808
1808

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








