前言
在创建一个业务表单后,经常有这样的需求,在新建的表单中系统预先填写部分的信息,然后用户再填写后续的信息。
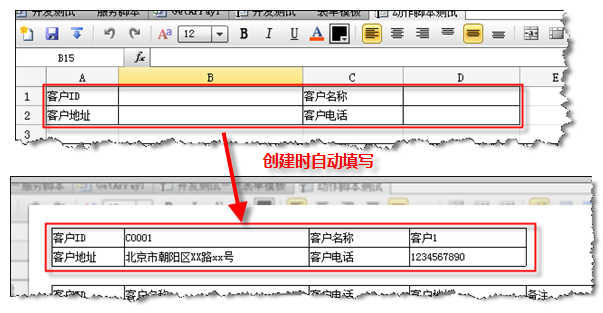
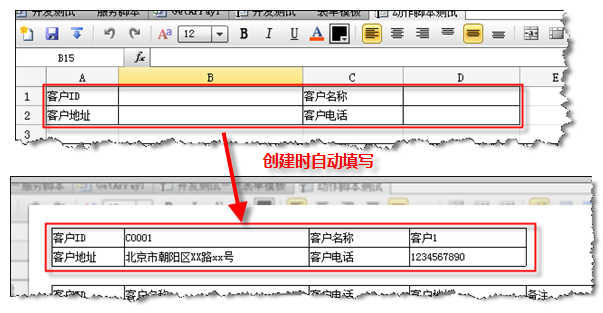
如图:

Fixcel是如何实现的
完成上述这一类的需求,需要使用页面级别的动作脚本,页面在加载时触发调用动作脚本,向后台请求,返回时填充到表单。
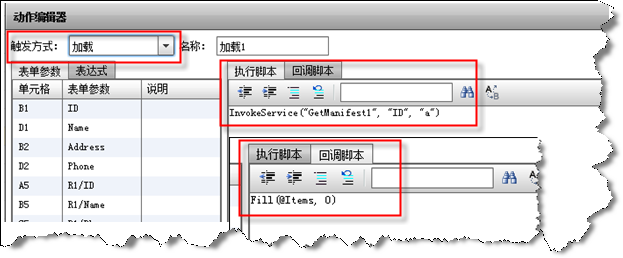
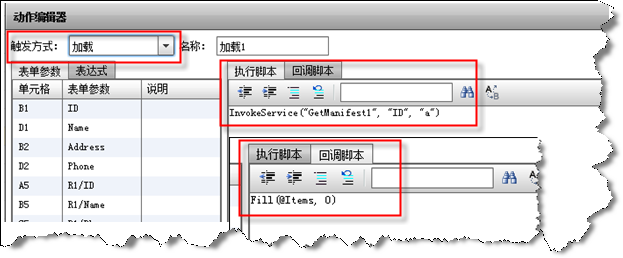
如下图,为页面添加动作脚本,触发条件是“加载”,然后编写调用的服务脚本,已经服务返回后的填充脚本。

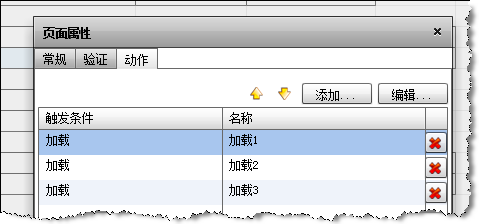
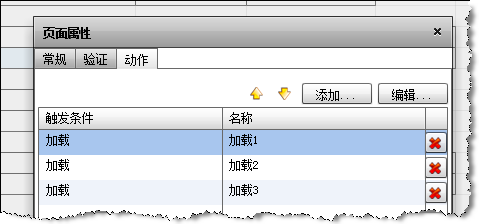
页面允许触发多个加载动作,加载多份数据。

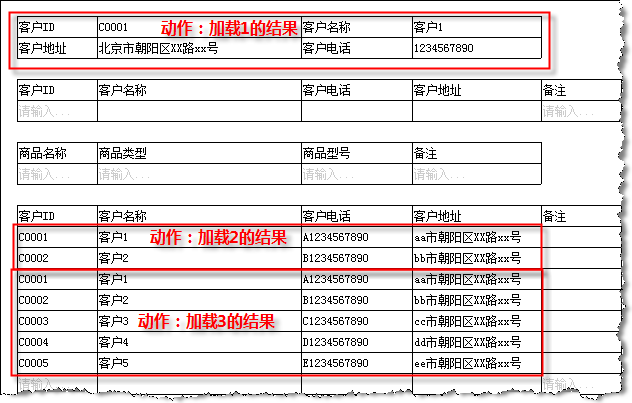
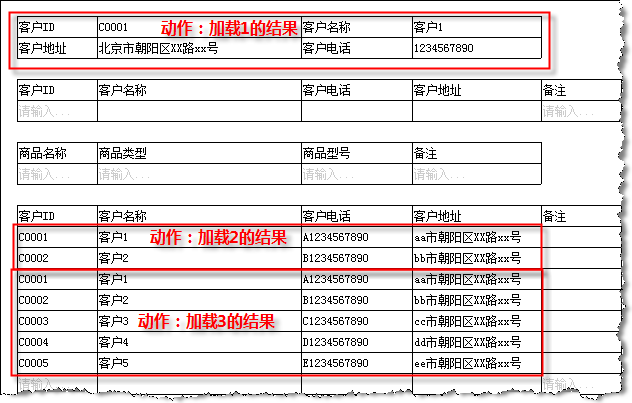
如下图,分别是页面加载执行3个动作脚本后的显示结果

相关文章
前言
在创建一个业务表单后,经常有这样的需求,在新建的表单中系统预先填写部分的信息,然后用户再填写后续的信息。
如图:

Fixcel是如何实现的
完成上述这一类的需求,需要使用页面级别的动作脚本,页面在加载时触发调用动作脚本,向后台请求,返回时填充到表单。
如下图,为页面添加动作脚本,触发条件是“加载”,然后编写调用的服务脚本,已经服务返回后的填充脚本。

页面允许触发多个加载动作,加载多份数据。

如下图,分别是页面加载执行3个动作脚本后的显示结果

相关文章

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


