Fixjs介绍
Fixjs是一款javascript界面基础框架,主要为开发复杂组件提供底层的框架支持。
基于Fixjs构建的滚动条控件
为了能全面验证一下Fixjs的初步成果,基于Fixjs我构建了2个滚动条控件:垂直滚动条VScroller和水平滚动条HScroller。
滚动条控件主要包括:按钮、滑块、背景部分,滑块能够进行鼠标拖放,还有,要支持滚动事件的派发,是一款界面技术应用比较综合的控件。
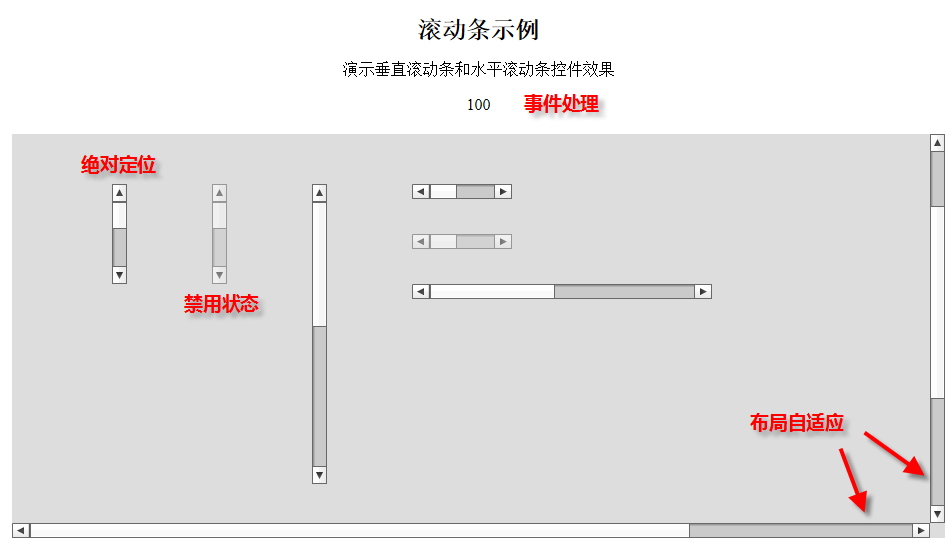
以下是示例的效果图,灰色部分是页面应用Application区域,它设置了属性能够跟随浏览器大小自动调整。

该示例验证了一下几个重要的Fixjs技术点:
l 绝对定位:控件能够设置x,y属性进行精确的布局定位。
l 鼠标拖动:鼠标拖动滚动条的滑块,能够控制滚动值。
l 事件处理:滚动事件的派发,进行滚动后续处理。
l 布局自适应:滚动条控件实现了右边和底边停靠,布局自动适应应用区域大小的改变。
l 容器与子项:滚动条作为显示子项动态添加到应用区域。
l 浏览器兼容:上述的技术点,在不同浏览器下效果保存一致。
效果演示
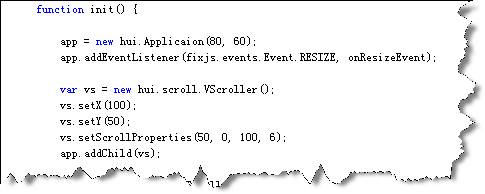
使用时的代码编写效果
Fixjs设计的时候,我尽量参考了flash的框架,代码的效果跟as3代码非常接近,这说明经过良好、合理的封装,javascript其实也能够达到高级面向对象语言的使用效果的。
说说JavaScript
从逻辑上讲,javascript是Web的底层语言。
从Dart,CofficScript,TypeScript等这些技术的出现,可以看出个巨头对web前端技术的未来发展的定位,这些语言的出现其中一个初衷是为了提高web前端开发的生产力,因为javascript语言特性存在不足,而且因为历史原因这些不足比较难得到解决。
TypeScript定位为web大型应用开发,以javascript作为编译结果。Web大型应用其实Flex和Silverlight都可以而且能做得更好,只是要依赖于浏览器插件以及“技术政治”等原因未能得到广泛支持。TypeScript等将是它们的代替品,当然,也要看别人买不买账…
最近开始使用WebStorm,用它来编写复杂的javascript真的非常方便,这里真心的推荐一下。
相关文章
转载请注明来源: http://blog.csdn.net/hunkcai


























 157
157

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








