在 Android View动画中,缩放动画(scale标签)和旋转动画(rotate标签)均有 android:pivotX 和 android:pivotY 这两个属性,其值可以有多种形式,并不是很好理解。本文就用一个小 Demo 来展示这两个属性的含义,相信看了之后会有较为直观的感受。
android:pivotX 表示缩放/旋转起点 X 轴坐标,可以是整数值、百分数(或者小数)、百分数p 三种样式,比如 50、50% / 0.5、50%p。需要明确的是,这里以进行动画控件的左上角为原点坐标,当属性值为数值,如 50 时,表示原点坐标加上 50px,作为起始点;如果是百分数,比如 50%,表示原点坐标加上自己宽度的 50%(即控件水平中心)作为起始点 ;如果是 50%p(字母 p 是 parent 的意思),取值的基数是父控件,因此 50%p 就是表示在原点坐标加上父控件宽度的 50% 作为起始点 x 轴坐标。
总之就是:三者都是在原点坐标的基础上变化。
android:pivotY 为缩放/旋转起点 Y 轴坐标,其意义与android:pivotX类似。
下面以缩放动画为例,在工程的 res 文件夹下新建 anim 文件夹,然后在该文件夹中新建scale_anim.xml,如下:
<?xml version="1.0" encoding="utf-8"?>
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:fromXScale="0.0"
android:toXScale="2.0"
android:fromYScale="0.0"
android:toYScale="2.0"
android:pivotX="50"
android:pivotY="50"
android:duration="1500">
</scale>
MainActivity.java 如下:
public class MainActivity extends Activity {
private TextView mTvAnimation;
private Button mBtnStartAnimation;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
mTvAnimation = findViewById(R.id.tv_animation);
mBtnStartAnimation = findViewById(R.id.btn_start_animation);
mBtnStartAnimation.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//通过loadAnimation从XML文件中获取动画
Animation animation = AnimationUtils.loadAnimation(MainActivity.this, R.anim.scale_anim);
//利用startAnimation将动画传递给指定控件
mTvAnimation.startAnimation(animation);
}
});
}
}
MainActivity 的布局文件 activity_main.xml如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/btn_start_animation"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:layout_above="@+id/tv_animation"
android:layout_marginBottom="40dp"
android:text="开始动画"
android:layout_centerHorizontal="true"/>
<TextView
android:id="@+id/tv_animation"
android:layout_width="100dp"
android:layout_height="200dp"
android:text="Hello World!"
android:layout_centerInParent="true"
android:gravity="center"
android:background="@color/colorAccent"/>
</RelativeLayout>
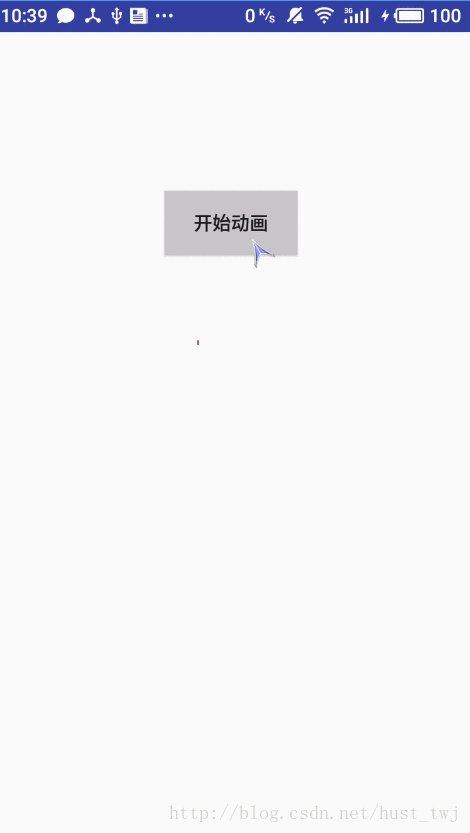
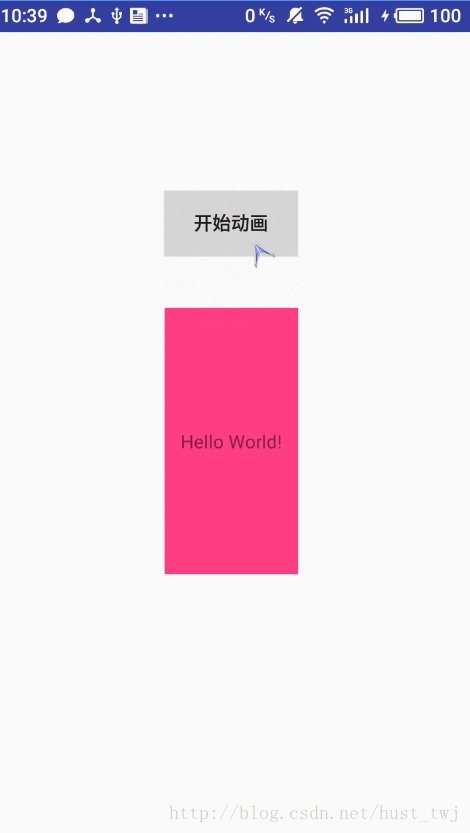
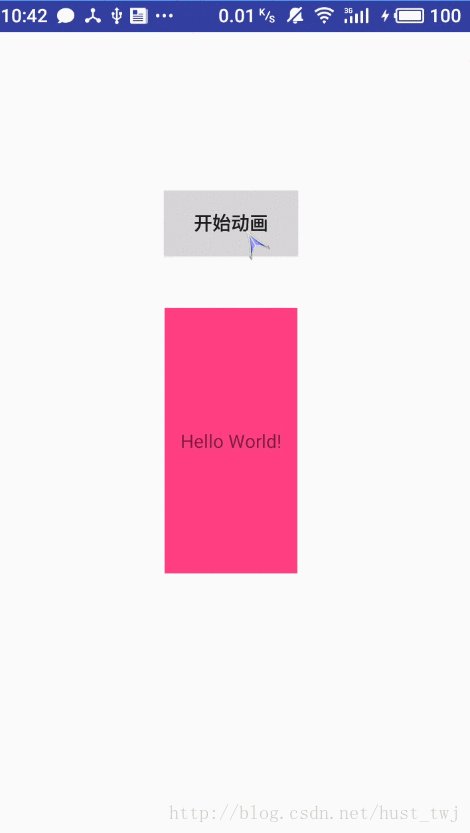
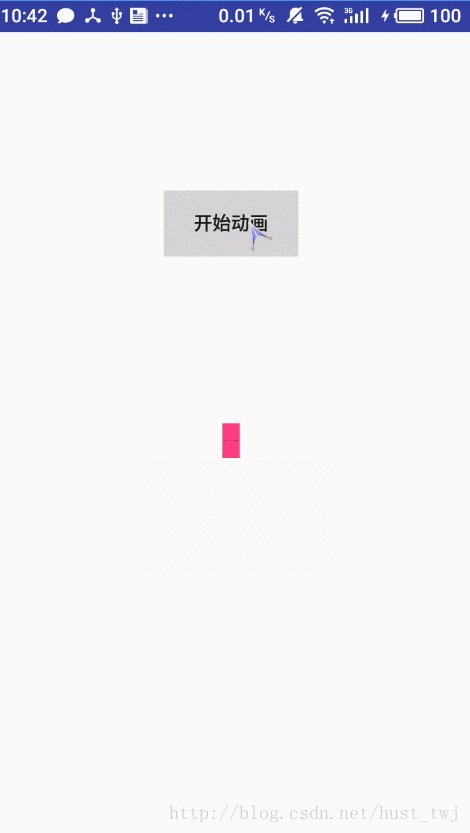
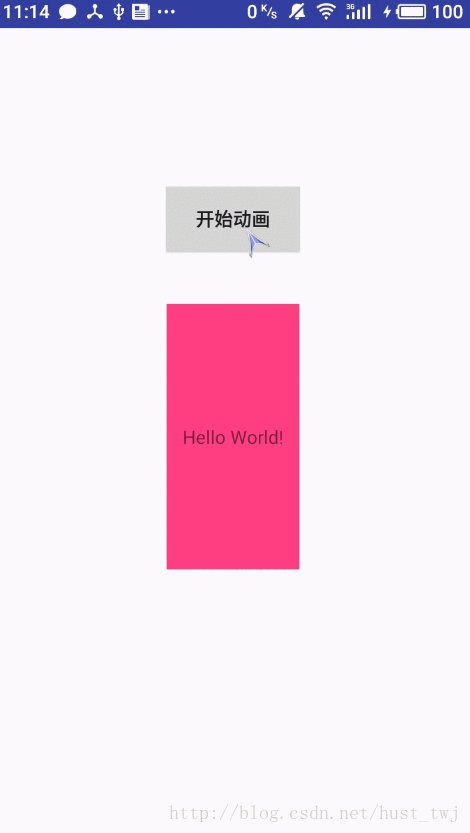
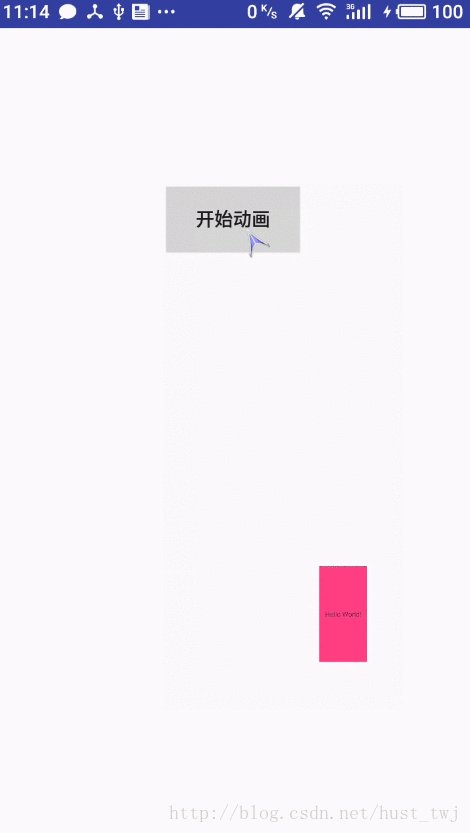
运行 Demo 后效果如下:
将 scale_anim.xml 中的属性改为 百分数/小数 的形式,如下:
android:pivotX="50%"
android:pivotY="50%"
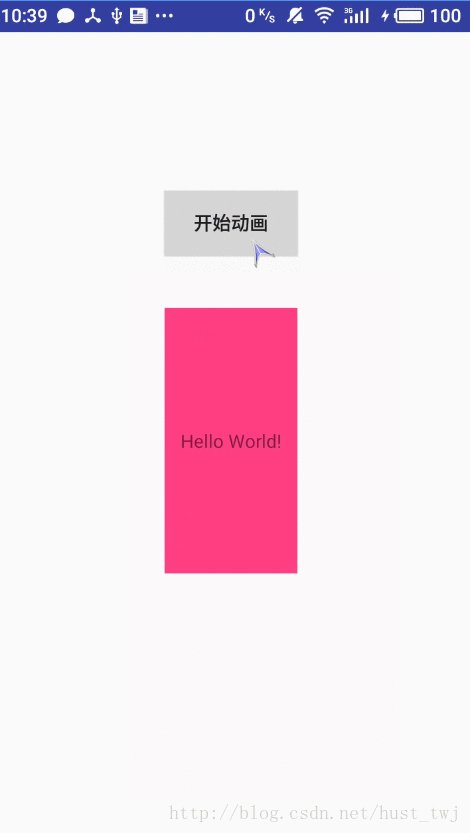
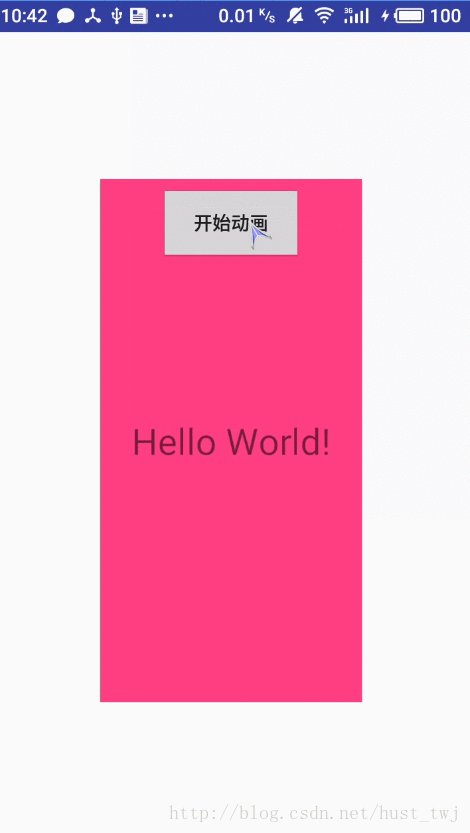
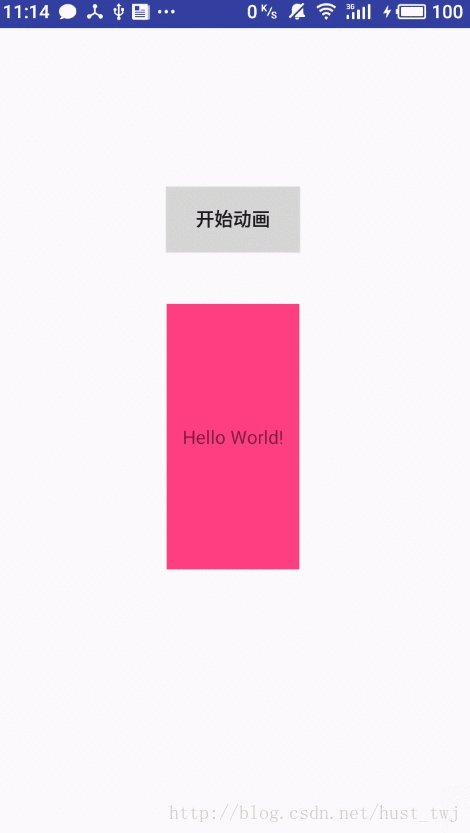
运行后效果如下:
再将 scale_anim.xml 中的属性改为 百分数p 的形式,如下:
android:pivotX="50%p"
android:pivotY="50%p"
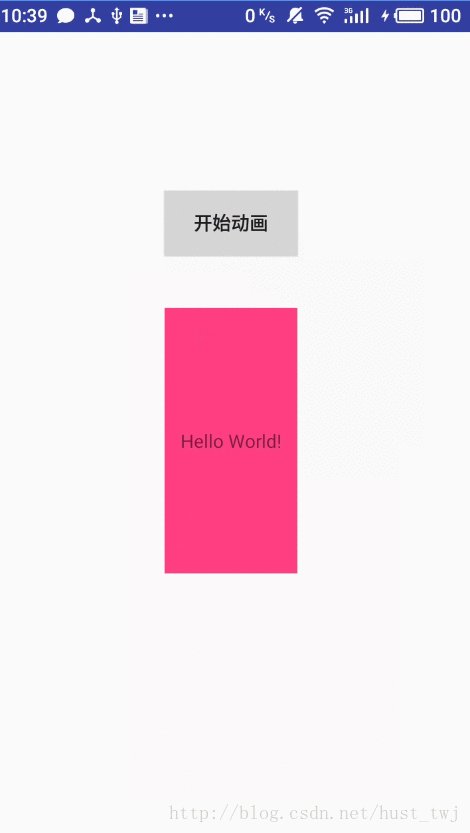
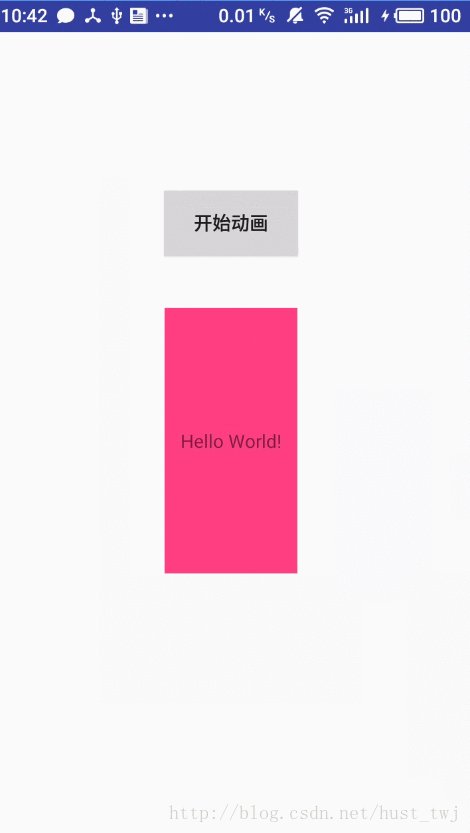
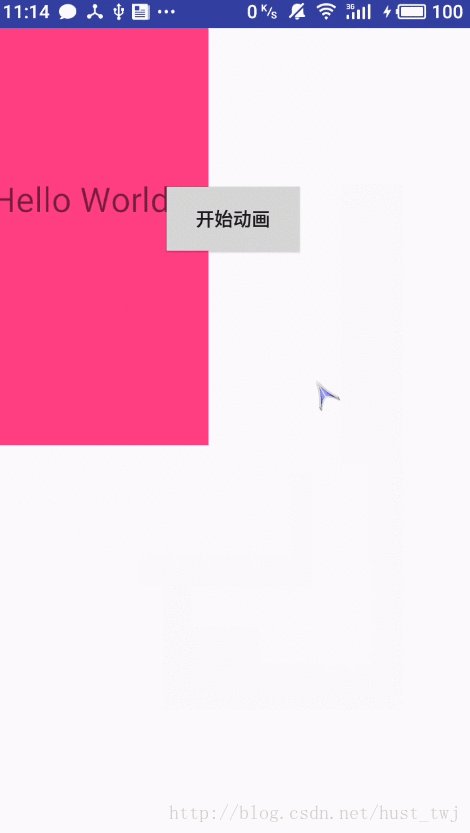
其运行后效果如下:
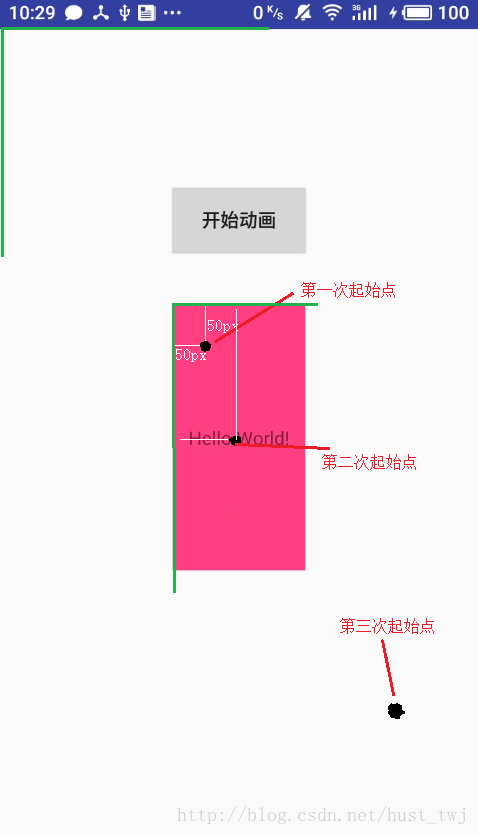
上面三种取值的大致起始点如下图所示:
特别地,当 android:pivotX 和 android:pivotY 为百分数/小数时:
若均为 0% 或 0.0 ,起始点为 View 左上角;
均为 50% 或 0.5 ,起始点为控件中心点;
均为100% 或 1.0 ,起始点是 View 右下角。


























 3692
3692











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








