防xss攻击总结
原则
用户输入什么,数据库就存储什么.
在前端显示时,需要escape.
html标签的title属性也需要escape
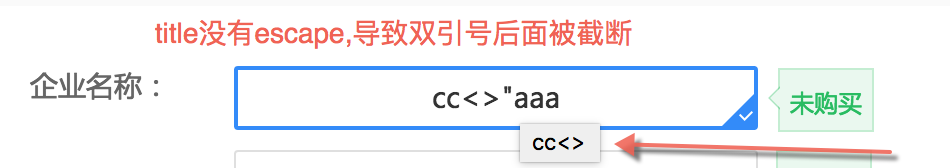
看一个title属性未escape得例子:

html代码:

所以html标签的title属性也需要escape.
但是,如果使用jQuery的attr方法设置title,则不需要escape:
setPreviewOrgFullName:function (orgFullName) {
if(orgFullName){
//去掉空格
orgFullName=Cjt.util.Format.trim(orgFullName);
}
var orgCutOffName = Util.omitTooLongString(orgFullName, this.config.truncationLength);
$('#preview_orgFullName').html(Cjt.escape(orgCutOffName)).attr('title', orgFullName);
}注意:如果使用jQuery设置title,则不需要escape,
否则需要对title进行escape
如果能够保证title没有双引号,则不管哪种情况,都不需要escape.
jstl escape
title="<c:out value="${bbs.answer}" default="" escapeXml="true"/>" 需要引入jstl的标签库:
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>如何实现企业名称超过14字符就截断
步骤:先截断,再escape
为什么呢?
如果先escape,那么字符串的长度就与原来不一致
js版本:
var orgFullNameTmp = Util.omitTooLongString(orgName, me.config.truncationLength);
$('ul.company-name').prepend(me.createOrgDom({
orgId: resp.orgId,
orgFullName: Cjt.escape(orgFullNameTmp),
orgFullNameTitle: Cjt.escape(orgName)
}));freeMark:
<#if item.orgName=="">未命名企业 <#else> <#escape x as x?html>
<#if item.orgName?length lt 15 >
${item.orgName}
<#else>
${item.orgName[0..13]}...
</#if> </#escape>
</#if>title escape:
title="<#escape x as x?html>${item.orgName}</#escape>"jQuery中html,text方法
text 可以自动escape,所以不用手动escape,
text根据字面意思,就是不按照html解析,而是仅仅当做普通文本.
html()需要escape,因为html方法就是按照html来解析的.
$('#agentNameP').html(xssTitle12).attr('title', agentFullName);
$('#preview_agentName').text(truncatTitle).attr('title', agentFullName);//预览的服务商























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








