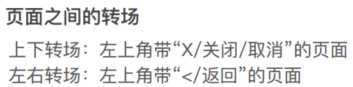
一般情况,APP中页面转场是整体统一的,但有时为了表达页面之间的从属、并列等关系,我们可能会采用不同的转场动画。
说明:
(1)Android的animation由以下四种类型:
alpha,渐变透明度动画效果
scale,渐变尺寸伸缩动画效果
translate,画面转换移动动画效果
rotate,画面转移旋转动画效果
这里我们使用平移动画。
(2)属性解释:
duration,动画持续时间
fromXDelta,开始时x坐标
toXDelta,结束时x坐标
同理准备一下其他动画文件,并放置在res/anim目录下。
**2.新建主题:**
在res/values/styles.xml里新建主题:
BaseAnimation中使用上一步新建的动画,
说明一下这4个item:
当我们从 A1 启动 A2 时,A1 从屏幕上消失,这个动画叫做 android:activityOpenExitAnimation
当我们从 A1 启动 A2 时,A2 出现在屏幕上,这个动画叫做 android:activityOpenEnterAnimation
当我们从 A2 退出回到 A1 时,A2 从屏幕上消失,这个叫做 android:activityCloseExitAnimation
当我们从 A2 退出回到 A1 时,A1 出现在屏幕上,这个叫做 android:activityCloseEnterAnimation
在主题中使用BaseAnimation。
**3.设置主题:**
在AndroidManifest.xml中为相应的Activity设置主题:
这样,一份热气腾腾的转场动画就出锅了~
原创不易,转载请注明出处哈。
权兴权意
产品可以更优雅~
项目源代码,欢迎提建议(star)。
https://github.com/HXQWill/QuanStudy/commit/27b6da49fd22ed869b6c1c7eee87622b1df0b6d8
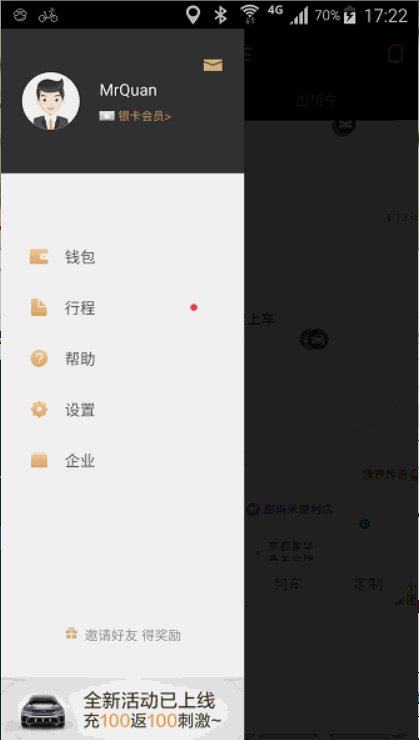
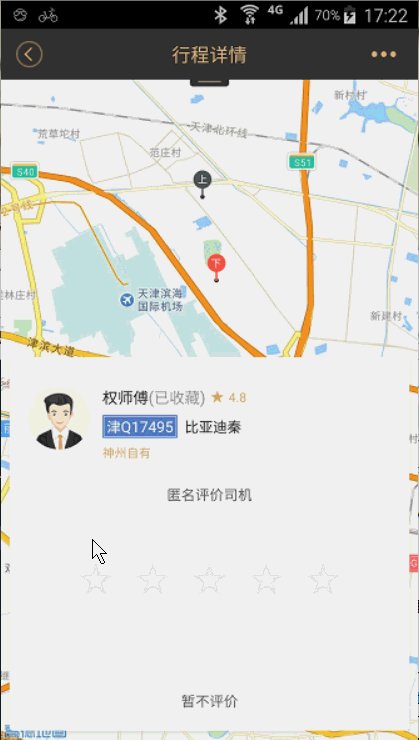
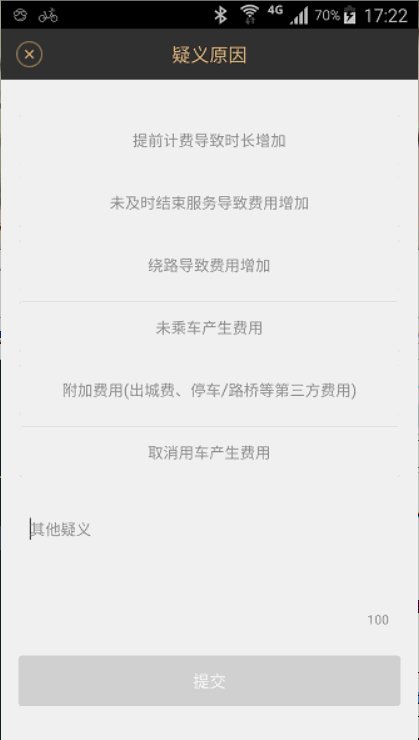
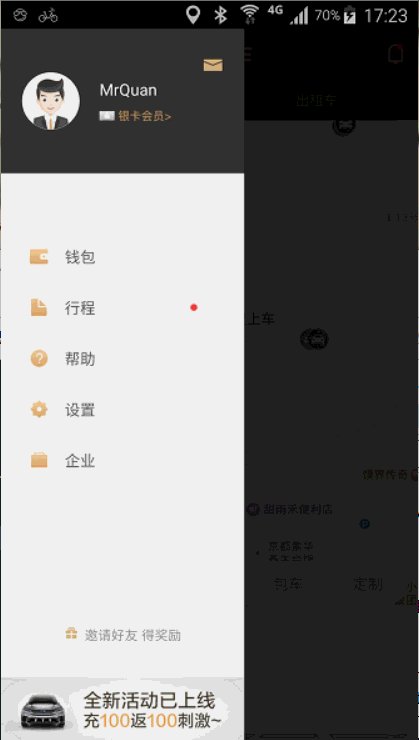
比如,我们专车页面之间的转场采用如下规则,以便更好的表达页面之间的关系,给用户更好的体验。
下面以专车行程模块为例,录制一个简单的gif动画,大家可以看一下效果。
ps:简书不能上传视频,只能传gif展示动效,但我用的这款gif录制软件比较渣,很多地方都失真了,大家只关注转场就好,今天我们新版本APP就发布了,大家可以去官网下载体验,实际操作效果更佳哈。
神州专车-接机,送机,预约用车,企业用车,专人专车,随叫随到! https://www.10101111.com/
下面我们三步搞定它,
**1.新建动画:**
anim/left_in.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="250"
android:fromXDelta="100%p"
android:toXDelta="0" />
</set> 说明:
(1)Android的animation由以下四种类型:
alpha,渐变透明度动画效果
scale,渐变尺寸伸缩动画效果
translate,画面转换移动动画效果
rotate,画面转移旋转动画效果
这里我们使用平移动画。
(2)属性解释:
duration,动画持续时间
fromXDelta,开始时x坐标
toXDelta,结束时x坐标
同理准备一下其他动画文件,并放置在res/anim目录下。
**2.新建主题:**
在res/values/styles.xml里新建主题:
<style name="BaseActivityTheme" parent="android:Theme">
<item name="android:windowAnimationStyle">@style/BaseAnimation</item>
<item name="android:windowNoTitle">true</item>
</style>
<style name="BaseAnimation">
<item name="@android:activityOpenEnterAnimation">@anim/left_in</item>
<item name="@android:activityOpenExitAnimation">@anim/left_out</item>
<item name="@android:activityCloseEnterAnimation">@anim/left_in</item>
<item name="@android:activityCloseExitAnimation">@anim/left_out</item>
</style>BaseAnimation中使用上一步新建的动画,
说明一下这4个item:
当我们从 A1 启动 A2 时,A1 从屏幕上消失,这个动画叫做 android:activityOpenExitAnimation
当我们从 A1 启动 A2 时,A2 出现在屏幕上,这个动画叫做 android:activityOpenEnterAnimation
当我们从 A2 退出回到 A1 时,A2 从屏幕上消失,这个叫做 android:activityCloseExitAnimation
当我们从 A2 退出回到 A1 时,A1 出现在屏幕上,这个叫做 android:activityCloseEnterAnimation
在主题中使用BaseAnimation。
**3.设置主题:**
在AndroidManifest.xml中为相应的Activity设置主题:
<activity
android:name=".ucar.MainUcarActivity"
android:screenOrientation="portrait"
android:theme="@style/BaseActivityTheme"
></activity>这样,一份热气腾腾的转场动画就出锅了~
原创不易,转载请注明出处哈。
权兴权意
产品可以更优雅~
项目源代码,欢迎提建议(star)。
https://github.com/HXQWill/QuanStudy/commit/27b6da49fd22ed869b6c1c7eee87622b1df0b6d8



























 2258
2258

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








