腾讯云博客搭建续篇
可能已经有人阅读过腾讯云博客搭建了。
不错,我昨天一开始就是照着这个步骤折腾了半天把博客搭起来了,但是,我发现从cent OS的yum仓库下的WordPress版本是5.1,版本太低,而且还存在没有汉化,插件和主题不能接入wordpress的社区,而且还没有安装按钮等等一系列问题。
简单的来说,就是这个博客并不能正常使用,仅仅能用来练手。
在又折腾到晚上十一点后,我总算是把博客弄的差不多了,今天趁着热乎,记一下步骤,算是给某些会照着我之前的步骤来的人排雷吧。
更新WordPress
既然yum仓库版本过老,那当然是去官网下载了。
下载
前往WordPress中文官网下载最新版的WordPress压缩包。

需要注意的是官网标注了WordPress最新版的运行环境要求:

这里是官网的安装指南,不过是英文的,安装中遇到问题可以在这个页面对比官方指南来排查。
安装
下载好以后需要使用FTP/SFTP工具上传到我们的Linux服务器。
这里我使用的工具是Xmanager带的工具,需要的可以前往这里查看下载。
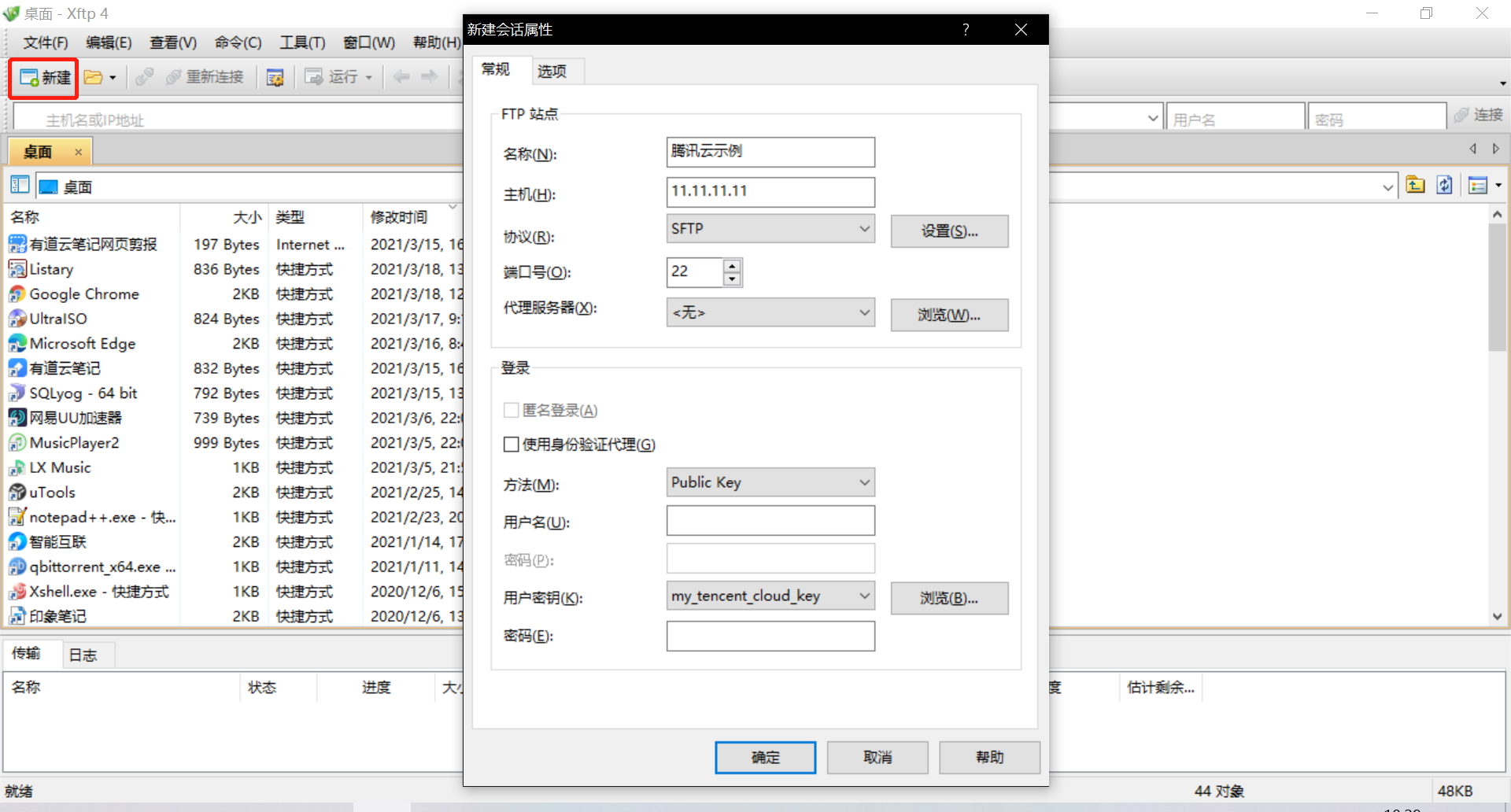
打开Xshell,点击右上角的绿色角标,打开自带的FTP工具。

在FTP工具中新建一个连接,设置如图中所示,需要注意的有:
- 协议选择SFTP,这更安全,现在FTP协议普遍已经不被服务器许可了。
- 登陆方法选择Public Key,如前文提到的那样,我的腾讯云服务器使用了密钥远程连接,所以腾讯云是不会接受密码访问的,这里只能是通过服务器的公钥去验证。
- 因为是公钥验证方式,密钥这里自然是选择公钥对应的你本地保存的私钥,这里要额外说明的是,私钥是可以再设一道密码的,如果你有设置过,这里还要在下面填上密码。
关于Private Key的两种格式pem/ppk互相转换和设置额外密码,可以阅读这里。
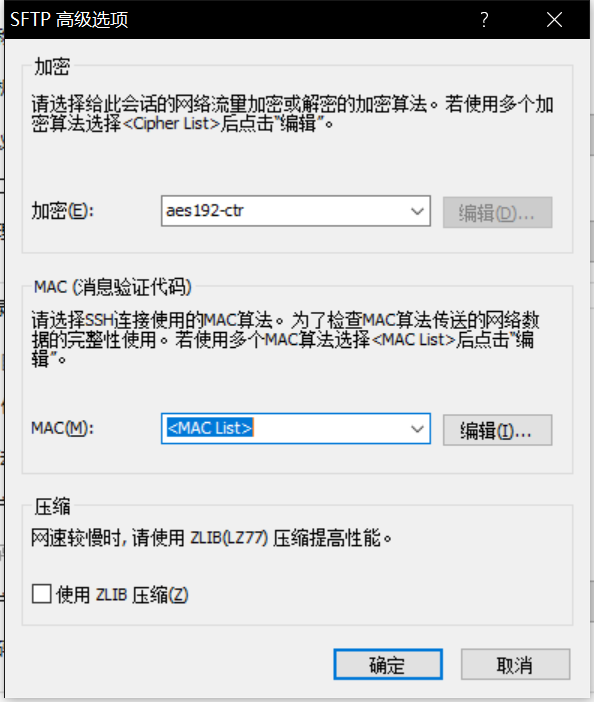
设置好后先不要关闭,还要点击会话属性的设置选项,做额外设置。如果你已经点击了确定关闭窗口,请通过设置会话的操作回到这里。
我们需要给SFTP设置加密方式,否则在连接时服务器可能会拒绝,这里选择aes192-ctr。

设置好后依次选择确定、确定保存设置。
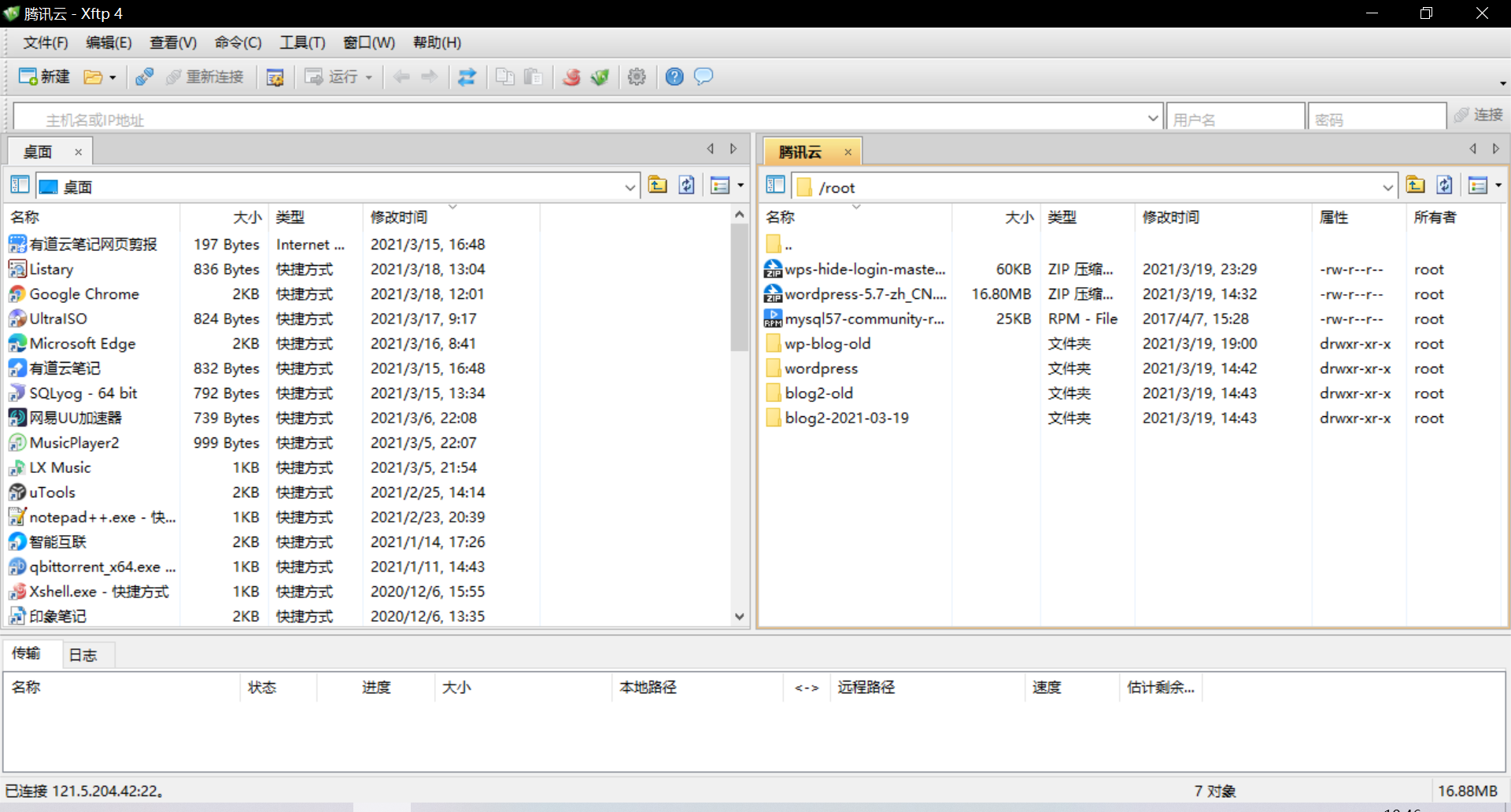
选择左上角的打开角标,选择刚才设置好的会话,就能连接到服务器了。

左侧是本地电脑的目录,右侧是服务器上的目录。
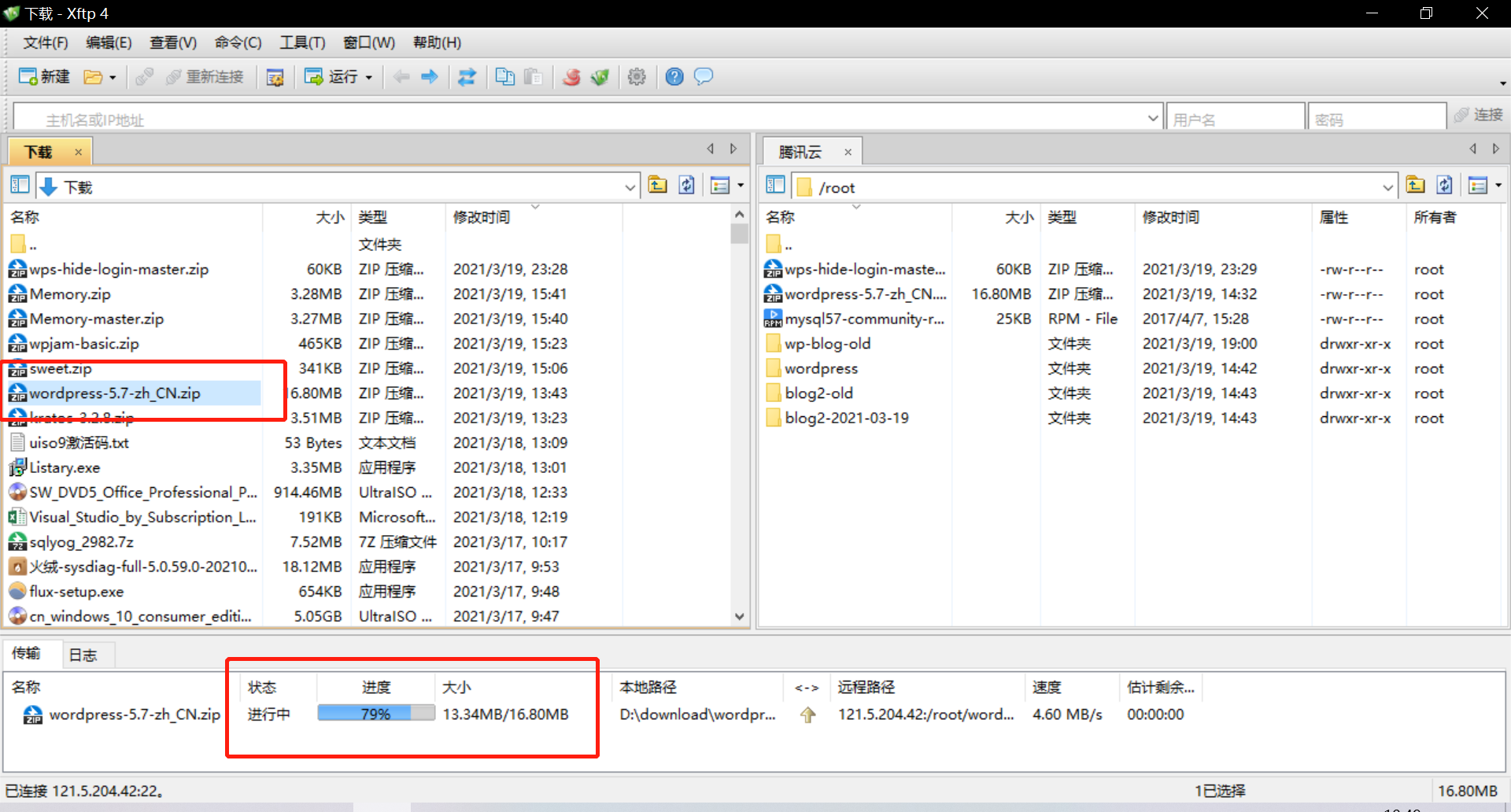
我们在左面板定位到WordPress的中文安装包,右键传输,就能上传到服务器了。

上传好后我们需要把安装包移动到Apache默认的网站根目录/var/www下面。
先将工作目录切换到网站根目录方便操作:
cd /var/www
建立一个WordPress博客主目录:
mkdir blog
查看一下新建目录的权限:
ls -al
和Apache建立的html目录权限一致,都是755,没有问题。
进入新建的目录:
cd blog
移动安装包到该目录下:
mv /root/wordpress-5.7-zh_CN.zip .
解压压缩包:
unzip wordpress-5.7-zh_CN.zip
删除压缩包:
rm wordpress-5.7-zh_CN.zip
好了,现在我们在服务器上已经放好了最新版的WordPress。
最后还要完成创建对应的数据库,以及在配置文件中设置数据库连接,这些在前文中有详细说明,步骤完全一致,这里不再赘述。
如果安装配置过老版本WordPress,最好给新版建一个新的数据库,以免数据冲突。
但是先不要急着访问,因为www目录默认是不能随便访问的,我们需要配置一个虚拟主机,而虚拟主机就牵扯到域名匹配的问题,所以我们要先去注册一个域名。
域名服务
申请
这里是腾讯云的域名申请代理服务,可以提供域名注册和免费的DNS服务。我顺带还申请了一个免费的HTTPS证书,不过还没有研究怎么使用。
按喜好选择一个顶级域名,我选的是.xyz,好记、便宜。
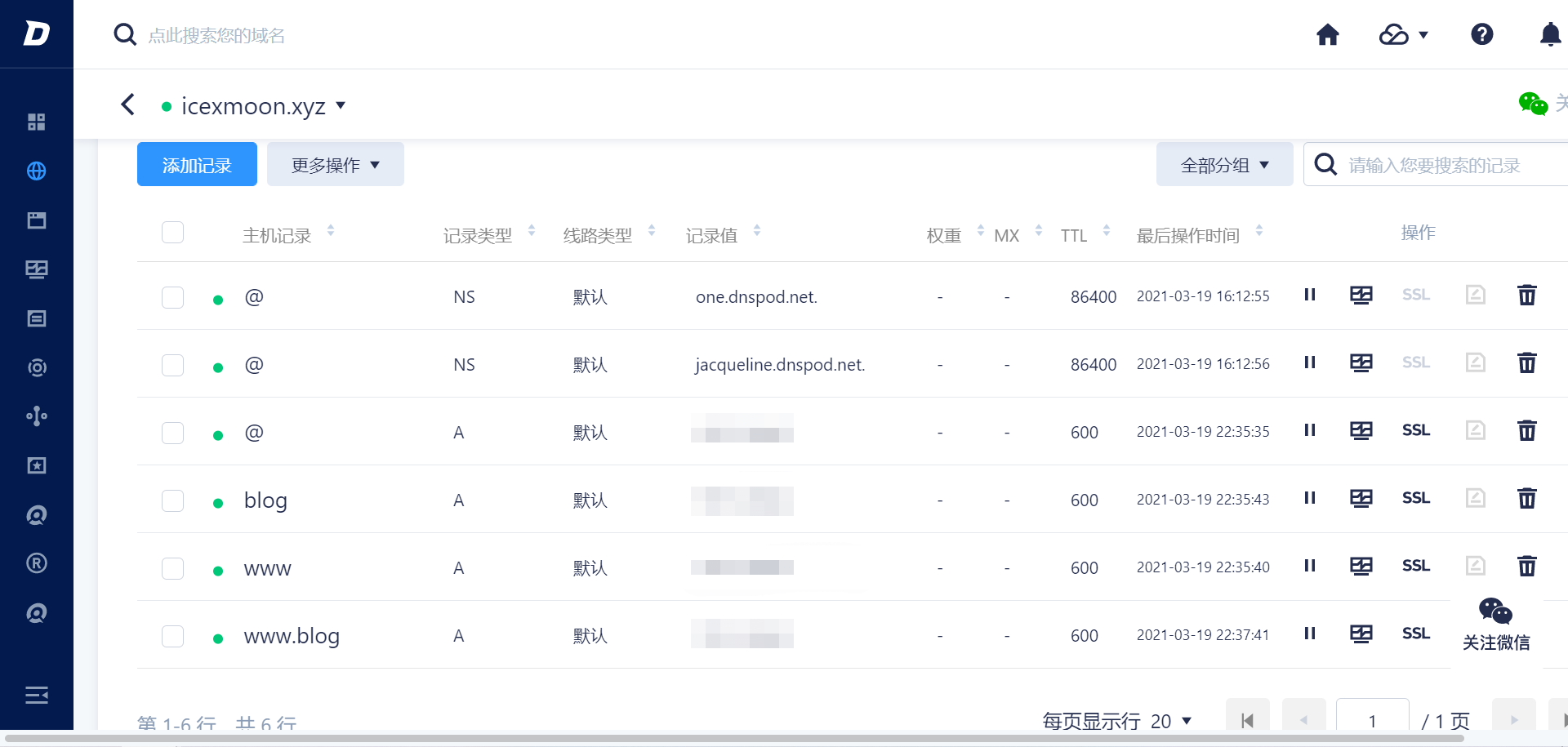
申请好后就能进入域名管理后台,查看自己的域名:

设置域名解析
域名解析设置相当重要,如果你没设置对,那你就和没有域名没啥两样。
点击域名连接后就能进入DNS解析设置页面:

可以参考我的进行设置,最上边的两条NS类型的记录不用管,那是腾讯的域名解析服务器。
下边的四条分别是:
-
@:这个说是通配符,但实际上不能精确匹配到的请求并不会解析到你的主机,我没有细究。
-
blog:这个是用于二级域名解析的,比如
blog.icexmoon.xyz就会解析到我的主机,如果没有这条,就不会。我会告诉你就是这个坑让我在虚拟主机设置debug中花了好几个小时吗。
-
www:这个用于带www的一级域名解析,比如
www.icexmoon.xyz。 -
www.blog:这个用于解析
www.blog.icexmoon.xyz。
- 权重用于有负载时解析优先级,我们这小破站,不用管。
- 记录值,当然就是你的服务器公网IP了。
VHost设置
现在我们要回头设置Apache的虚拟主机了。
这是一个大坑,以我以前做PHP开发的经验来说,我是早有心理准备,结果没想到开发环境和公网是两码事,还是在域名解析上栽了。
这里需要说明的是,不同版本的Apache在设置虚拟主机中是很不一样的,总的来说是越来越容易了。
网上搜到的各种配置方式五花八门,均没有指明对应版本,所以请先明确你的Apache版本,并找到对应你版本的设置方式。
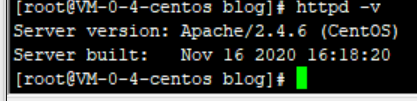
我们先查看服务器上的Apache版本:
httpd -v

yum仓库里的居然是最新版。
在Apache的帮助文档页面选择对应的版本查看相应的设置说明。
以下为2.4版的Apache配置过程。
先打开VSCode进入远程开发模式并连接到服务器。
这一步前文有详细说明。
打开/etc/httpd目录。
在conf.d目录下新建一个配置文件httpd-vhosts.conf用于存放虚拟主机配置。
当然可以直接把虚拟主机配置放在主配置文件
httpd.conf中,但我觉得还是这样更方便。
在新建的配置文件中写入:
<VirtualHost *:80>
# This first-listed virtual host is also the default for *:80
ServerName www.icexmoon.xyz
ServerAlias icexmoon.xyz
DocumentRoot "/var/www/html"
</VirtualHost>
<VirtualHost *:80>
ServerAdmin icexmoon@qq.com
DocumentRoot "/var/www/blog"
ServerName www.blog.icexmoon.xyz
ServerAlias blog.icexmoon.xyz
ErrorLog "logs/blog.icexmoon.xyz-error.log"
CustomLog "logs/blog.icexmoon.xyz-access.log" common
<Directory "/var/www/blog">
# Options Indexes FollowSymLinks
# AllowOverride None
Require all granted
</Directory>
</VirtualHost>
其中第一个是作为主机名和别名都匹配不到情况下的默认虚拟主机。第二个就是我们的博客了。其中ErrorLog和CustomLog是日志,用于debug,如果没问题了可以注释掉。
对于单网卡的服务器,请不要在
<VirtualHost *:80>中指明IP,那样没有意义,官方建议使用通配符*。
然后重启Apache。
systemctl restart httpd
个人觉得新版本配置虚拟主机超级简单,主配置根本不用做任何修改。
最后还要确保Apache是否能开机自启动。
systemctl is-enabled httpd
如果没有的话,设置为开机自启动:
systemctl enable httpd
好了Apache设置完毕了,如果都没问题的话现在就能通过域名看到我们的博客了。
Apache有个很方便的命令
httpd -S可以查看ServerName匹配过程,再加上日志文件,基本可以排查大部分问题,如果依然差不到问题所在,请确保域名解析是否有问题。
不要以为这里就可以结束了,记得我前边说的,最新版WordPress是有最低配置要求的,如果是按前文配置的,那PHP版本过低,需要更新。
更新PHP
更新过程很简单,我是按照CentOS 7升级php5.4到php7.2操作的,这里就不重复演示了。
如果你做好了上边所有的工作,恭喜你,可以享受最新版WordPress带来的快乐了。
但如果你和我一样,忍受不了WordPress的默认主题,可以进行一些额外工作来改善你的体验。
安装主题
实际上WordPress是直接接入了官方的主题和插件社区的,你可以自行选择安装,但怎么说呢,审美这东西,我并不自信,还不如直接找大神推荐的。
我这里直接知乎找到一个不错的推荐列表9款 WordPress 最美极简主题推荐。
我安装的是第一个。
下面说一下安装过程。
其实本来WordPress后台主题页面是提供上传主题包并自动安装的功能的,但是如果你没忘记的话,我们目前的腾讯云服务器只接受Public Key验证的SSL接入,而WordPress后台主题上传使用的是密码验证的SSL接入,所以你上传会失败。
这里就只能手动上传并解压了。
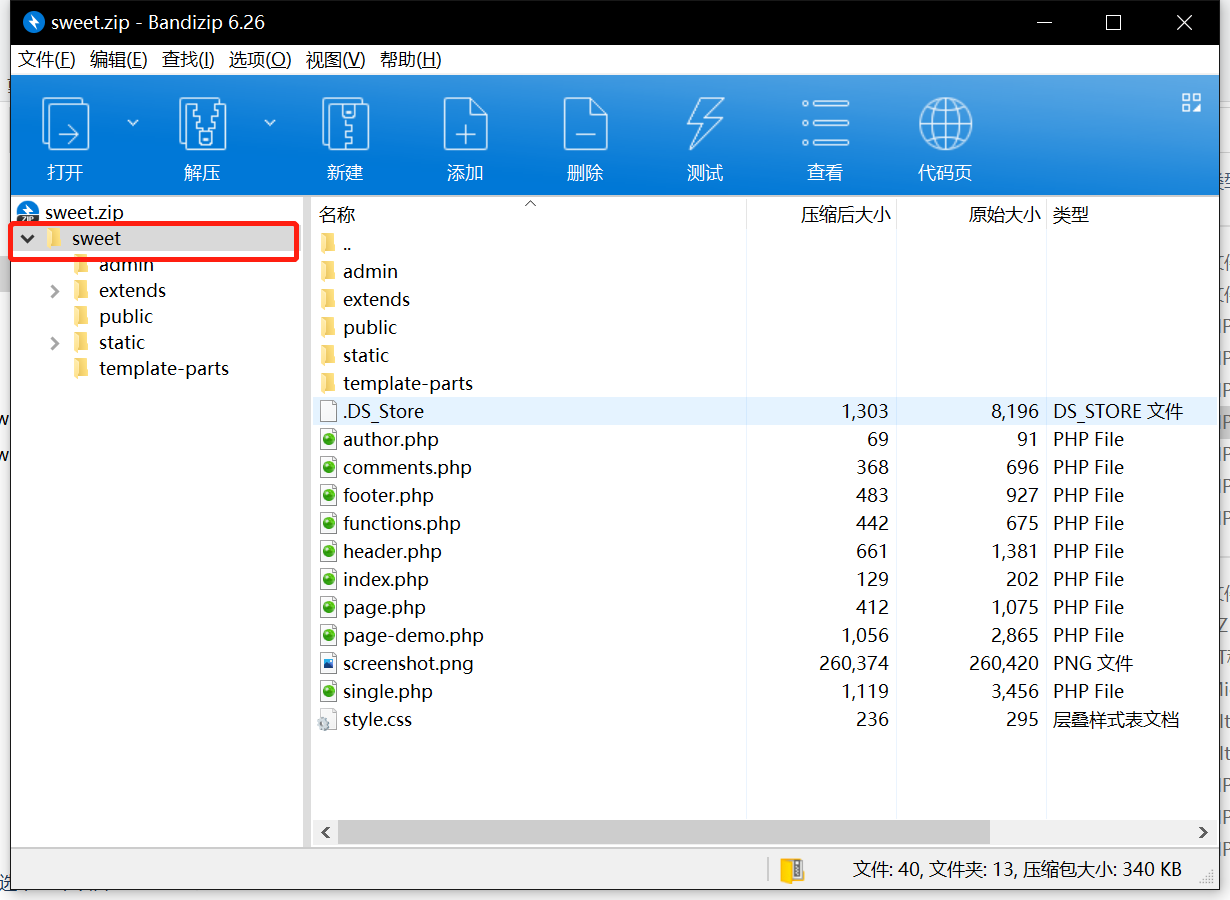
先获取一个主题包,并确保其中所有文件已经包含在一个文件夹里,如果没有,解压后重新打包一份。
- 一般来说主题开发者都会包在一个文件夹里,但是依然有人没有那么做,如果那样你解压后会污染主题目录,清理起来很麻烦。
- 一些windows压缩工具会忽略顶层目录,压缩后是没有顶层目录的,这时候我们可以套娃一下顶层目录再压缩。

然后使用SFTP工具上传到服务器,并转移压缩包到主题目录/var/www/blog/wp-content/themes目录下,然后解压。
具体方式和之前安装WordPress时相同,这里不做赘述。
如果安装好了,就可以在WordPress的主题页面看到已安装主题,现在直接点应用即可。
应用好主题后还需要添加一些设置,因为目前我的网站还在备案中,没法图文描述,所以暂时不做介绍。
好了,基本上WordPress的大致搭建过程都介绍完毕了,希望大家都有不错的自建博客体验和乐趣。






















 1781
1781











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








