一、JavaScript概要
1. 什么是JavaScript

官方解释:JavaScript 是一种跨平台的脚本语言。
平台:一般指的是运行环境,这里指的是操作系统
跨平台:就是在很多种操作系统中都可以运行
脚本语言:特点是不能独立运行,需要依赖于网页。
ps:JavaScript程序的运行离不开HTML,HTML的运行离不开浏览器。
![[外链图片转存中...(img-b5JmwUDq-1683891098787)][外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-b5JmwUDq-1683891098787)(.\img\19.png)]](https://img-blog.csdnimg.cn/8c0efc95cae34f699b13902904fc0baf.png)
JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。
作为一个Web开发师,如果你想提供漂亮的网页、令用户满意的上网体验,JavaScript是必不可少的工具。
2. 为什么要学习JavaScript?

-
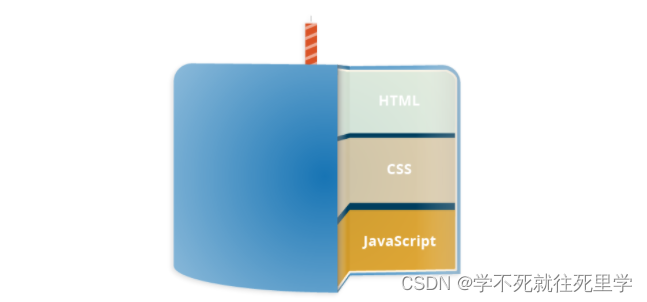
HTML是一种标记语言,用来结构化我们的网页内容并赋予内容含义,例如定义段落、标题,或在页面中嵌入图片和视频。
-
CSS是一种样式规则语言,可将样式应用于 HTML 内容, 例如设置背景颜色和字体,在多个列中布局内容。
-
JavaScript是一种脚本语言,可以用来创建动态更新的内容,控制多媒体,制作图像动画,还有很多。
这三层依次建立,秩序井然。
案例:淘宝网二级菜单
3. JavaScript应用场景
- 表单验证
- 网页动态效果(轮播,漂浮的广告)
- 与用户或服务器的交互
- 游戏开发-经典案例俄罗斯方块
4. JavaScript历史
- 1995 年 2 月,Netscape 公司发布 Netscape Navigator 2 浏览器,并在这个浏览器中免费提供了一个由 布兰登·艾奇(Brendan Eich) 开发的工具——LiveScript。由于当时 Java 比较流行,Netscape 便把 LiveScript 改名为 JavaScript,这也是最初的 JavaScript 1.0 版本。
- 由于 JavaScript 1.0 很受欢迎,Netscape 在 Netscape Navigator 3 中又发布了 JavaScript 1.1 版本。不久,微软在 Internet Explorer 3 中也加入了脚本编程功能。为了避免与 Netscape 的 JavaScript 产生纠纷,微软特意将其命名为 JScript。
- 1997 年,欧洲计算机制造商协会(ECMA)以 JavaScript 1.1 为基础制订了脚本语言标准——ECMA-262,并命名为 ECMAScript。
- 1998 年,国际标准化组织和国际电工委员会(ISO/IEC)采用了 ECMAScript 标准(即 ISO/IEC-16262)。自此,浏览器厂商就以 ECMAScript 作为各自 JavaScript 实现的规范标准。JavaScript 正式从各自为政走向了规范统一。
5. ECMAScript 起源
1997 年,ECMA 发布 262 号标准文件(ECMA-262)的第一版,规定了脚本语言的实现标准,并将这种语言命名为 ECMAScript。这个版本就是 ECMAScript 1.0 版。
之所以不叫 JavaScript,主要有以下两个原因:
- 商标限制。Java 是 Sun 公司的商标,根据授权协议,只有 Netscape 公司可以合法使用 JavaScript 这个名字,而且 JavaScript 己经被 Netscape 公司注册为商标。
- 体现公益性。该标准的制订者是 ECMA 组织,而不是 Netscape 公司,这样有利于确保规范的开放性和中立性。
简单概括,ECMAScript 是 JavaScript 语言的规范标准,JavaScript 是 ECMAScript 的一种实现。注意,这两个词在一般语境中是可以互换的。
6. ECMAScript 版本
- 1998 年 6 月,ECMAScript 2.0 版发布。
- 1999 年 12 月,ECMAScript 3.0 版发布,并成为 JavaScript 的通用标准,获得广泛支持。
- 2007 年 10 月,ECMAScript 4.0 版草案发布,对 3.0 版做了大幅升级。由于 4.0 版的目标过于激进,各方对于是否通过这个标准产生了严重分歧。
- 2008 年 7月,ECMA 中止 ECMAScript 4.0 的开发,将其中涉及现有功能改善的一小部分发布为 ECMAScript 3.1。不久,ECMAScript 3.1 改名为 ECMAScript 5。
- 2009 年 12 月,ECMAScript 5.0 版正式发布。
- 2011 年 6 月,ECMAScript 5.1 版发布,并且成为 ISO 国际标准(ISO/IEC 16262:2011)。
- 2013 年 12 月,ECMAScript 6 版草案发布。
- 2015 年 6 月,ECMAScript 6 发布正式版本,并更名为 ECMAScript 2015 。
- 从此以后,JavaScript 发布变为年更,即每年发布一个新版本,开始以年份命名,新版本将按照 “ECMAScript+年份” 的形式发布。
- ES2015(ES6)、ES2016(ES7)、ES2017(ES8)、ES2018(ES9) … … ES2022(ES13)
7. 浏览器支持
目前 5 大主流浏览器都支持 ECMAScript 5,具体说明如下:
- IE 9+
- Chrome 13+
- Firefox 4+
- Safari 5.1+
- Opera 11.60+
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-HFRdz62m-1681125252850)(.\img\20.png)]
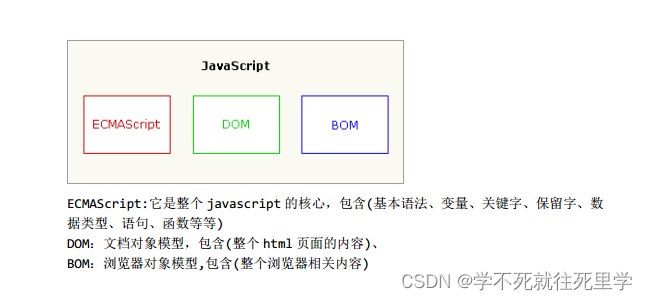
8. JavaScript 构成

ECMAScript 是 JavaScript 的标准,但它并不等同于 JavaScript。
实际上,一个完整的 JavaScript 实现由以下 3 个不同部分组成:
- 核心(ECMAScript):语言核心部分。
- 文档对象模型(Document Object Model,DOM):网页文档操作标准。
- 浏览器对象模型(BOM):客户端和浏览器窗口操作基础。
二、JavaScript基本使用
1. JavaScript初体验
-
在 HTML 中,JavaScript 代码必须位于
<script>与</script>标签之间。<script> alert('这是我们的第一个js代码'); </script>注释:旧的 JavaScript 例子也许会使用 type 属性:
<script type="text/javascript">。注释:type 属性不是必需的。JavaScript 是 HTML 中的默认脚本语言。
-
<body>或者<head>中的JavaScript脚本可被放置与 HTML 页面的
<body>或<head>部分中,或兼而有之。-
<body>中的JavaScript<!DOCTYPE html> <html> <head> <title>body中的JavaScript</title> </head> <body> <script> alert('body中的JavaScript'); </script> </body> </html> -
<head>中的JavaScript<!DOCTYPE html> <html> <head> <script> alert('<head>中的JavaScript'); </script> </head> <body> </body> </html> -
body 和 head 部分可同时有脚本:文件中可以在body和head部分同时存在脚本
<html> <head> <script> alert(111); </script> </head> <body> <script> alert(222); </script> </body> </html>思考:head和body中同时存在script文件会执行哪个?
-
总结:js代码放到哪里更好?
- 浏览器对html页面内容的加载是从上到下顺序加载,也就是在html页面中前面先加载。当浏览器加载html文件并解析到
<head>时,<body>并没有被解析,浏览器会等到<head>中的js部分执行完再加载页面。 - 如果把javascript放在head里的话,则先被解析,但这时候body还没有解析。(常规html结构都是head在前,body在后)如果head的js代码是需要操作body中的某个标签时,会报错,因为这时候body中的标签还没有解析出来。
- 从JavaScript对页面下载性能方向考虑:由于脚本会阻塞其他资源的下载(如图片等)和页面渲染,直到脚本全部下载并执行完成后,页面的渲染才会继续,因此推荐将所有的
<script>标签尽可能放到<body>标签的底部,以尽量减少对整个页面下载的影响。
- 浏览器对html页面内容的加载是从上到下顺序加载,也就是在html页面中前面先加载。当浏览器加载html文件并解析到
-
-
引入外部脚本文件
- JS程序不仅可以直接写在HTML文档中,也可以放在JavaScript文件中。后缀名是.js。使用任何文本编辑器都可以编辑。
- JS文件不能够单独运行,需要使用
<script>标签导入到网页中。 - 定义src属性的
<script>标签不应该再含有JavaScript代码,否则只会下载并执行外部JavaScript文件,嵌入代码被忽略。
1)创建一个js文件,名称为first.js 2) 引入js文件 <html> <head> <title></title> </head> <body> <script src='first.js'></script> </body> </html>注意:在外部文件中放置脚本有如下优势:
- 分离了 HTML 和js代码
- 使 HTML 和 JavaScript 更易于阅读和维护
- 已缓存的 JavaScript 文件可加速页面加载
思考:内部js代码和外部引用哪个优先级更高?
-
异步加载,立即执行-async
-
在默认情况下,网页都是同步加载外部 JavaScript文件的,在引入外部js文件时会阻塞DOM(html标签)的解析,为此在html4.01为script标签引入了async属性
-
可以为
<script>标签设置 async属性,让浏览器异步加载 Javascript文件,加载完毕立即执行。 -
只对script标签用于引入外部js文件时有效。
-
因为是下载完立即执行,不能保证多个加载时的先后顺序,因此确保异步脚本之间互不依赖
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>async异步下载,立即执行</title> <!-- async:异步下载,立即执行 1. 如果b.js比a.js先回来,则会先执行 2. 所以,如果文件之间有依赖关系,则不能使用async --> <script src="./js/a.js" async></script> <script src="./js/b.js" async></script> </head> <body> <script> console.log(2222222222); </script> </body> </html>
-
-
异步加载,延迟执行-defer
<script>标签有一个布尔型属性defer,这个属性的用途是表明脚本在执行时不会影响页面的构造,也就是说,脚本会被延迟到整个页面都解析完成后再运行。- 因此在script元素中设置defer属性,浏览器会异步下载,但是延迟执行
- 如果页面中有多个延迟脚本,那么第一个延迟脚本会先于第二个延迟脚本执行
- 适用于外部JS文件,不适用于script标签包含的脚本
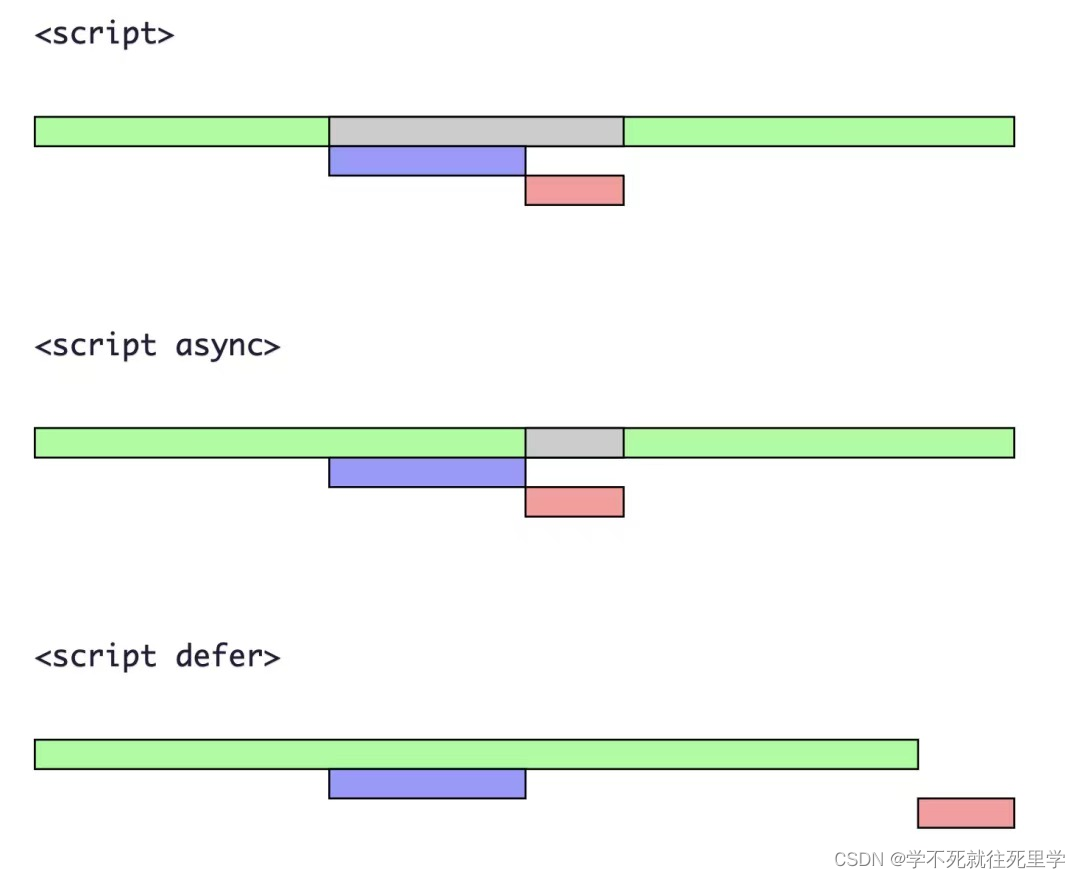
1)创建一个js文件,名称为first.js 2) 引入js延迟文件 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="./first.js" defer></script> <script> alert("head引入js") </script> </head> <body> <script> alert("body末尾引入js") </script> </body> </html>三者的执行流程:其中蓝色代表脚本下载,红色代表脚本执行,绿色代表HTML解析,灰色表示HTML解析暂停。

2. JavaScript 输出/调试方式
JavaScript 能够以不同方式“显示”数据:
- 使用 alert() 写入警告框
- 使用 console.log() 写入浏览器控制台
- 使用 document.write() 写入 HTML 输出
- 使用 innerHTML 写入 HTML 元素
-
alert
您能够使用警告框来显示数据:
<!DOCTYPE html> <html> <body> <script> //和alert是一样的,后续window对象时候讲解 window.alert('故事里的小黄花'); </script> </body> </html> -
console.log
在浏览器中,您可使用 console.log() 方法来显示数据。
请通过 F12 来激活浏览器控制台,并在菜单中选择“控制台”。
<!DOCTYPE html> <html> <body> <p id="demo"></p> <script> console.log('苍茫的天涯是的爱'); </script> </body> </html>
3. document.write
1) 可以向HTML输出流中插入你传入的内容,浏览器会按着HTML元素依次顺序依次解析它们,并显示出来。
```html
<!DOCTYPE html>
<html>
<body>
<script>
document.write('从出生那年就飘着');
</script>
</body>
</html>
- 需要注意的是,如果在文档加载完成后(即HTML输出已完成),再使用document.write()方法来要求浏览器来解析你的内容,则浏览器就会重写整个document,导致最后的这个document.write()方法输出的内容会覆盖之前所有的内容
<!DOCTYPE html>
<html>
<body>
<h6>淡黄的长裙</h6>
<h6>蓬松的头发</h6>
<button onclick="document.write('<h1>什么玩意儿</h1>')">试一试</button>
</body>
</html>
-
innerHTML
id 属性定义 HTML 元素。innerHTML 属性定义 HTML 内容:
<!DOCTYPE html> <html> <body> <p id="demo"></p> <script> document.getElementById("demo").innerHTML = '我们的开始,是漫长的电影'; </script> </body> </html>
3. JavaScript语句格式
-
JavaScript 语句
JavaScript 语句由以下构成:值、运算符、表达式、关键词和注释。
//我是一个注释,我属于js语句的一部分,我也是狠重要的 var age = 1 + 17; -
分号;
a = 1; b = 2; c = a + b;如果有分号分隔,允许在同一行写多条语句:
a = 1; b = 2; c = a + b; -
js的代码的行长度和折行
为了达到最佳的可读性,程序员们常常喜欢把代码行控制在 80 个字符以内。
可以在文本字符串中使用反斜杠对代码行进行换行
<!DOCTYPE html> <html> <body> <script> document.write('我一路向北 \ 离开有你的季节'); </script> </body> </html>不能像这样折行
<!DOCTYPE html> <html> <body> <script> document.write \ ("你好世界!"); </script> </body> </html> -
js空白字符
js会忽略多个空格。您可以向脚本添加空格,以增强可读性
这两行是相等的:
var name = "emo"; var name="emo";在运算符旁边( = + - * / )添加空格是个好习惯:
var x = y + z;
4. JavaScript注释
-
单行注释
单行注释以 // 开头。
任何位于 // 与行末之间的文本都会被 JavaScript 忽略(不会执行)。
<!DOCTYPE html> <html> <body> <script> // 我是一个注释 document.write("乘着风游荡在蓝天边"); </script> </body> </html> -
多行注释
多行注释以 /* 开始,以 */ 结尾。
<!DOCTYPE html> <html> <head> <meta charset='utf-8'> </head> <body> <script> /* 祭司神殿征战弓箭是谁的从前, 喜欢在人潮中你只属於我的那画面, 经过苏美女神身边,我以女神之名许愿, 思念像底格里斯河般的漫延,当古文明只剩下难解的语言, 传说就成了永垂不朽的诗篇 */ document.write("乘着风游荡在蓝天边"); </script> </body> </html> -
在行末使用注释
<!DOCTYPE html> <html> <head> <meta charset='utf-8'> </head> <body> <script> document.write("乘着风游荡在蓝天边"); //繁华如三千东流水,我只取一瓢爱了解 </script> </body> </html>
5. JavaScript变量
思考:下列代码有什么问题?
<script>
console.log(12345678901234567890);
console.log(12345678901234567890);
console.log(12345678901234567890);
console.log(12345678901234567890);
console.log(12345678901234567890);
console.log(12345678901234567890);
console.log(12345678901234567890);
</script>
-
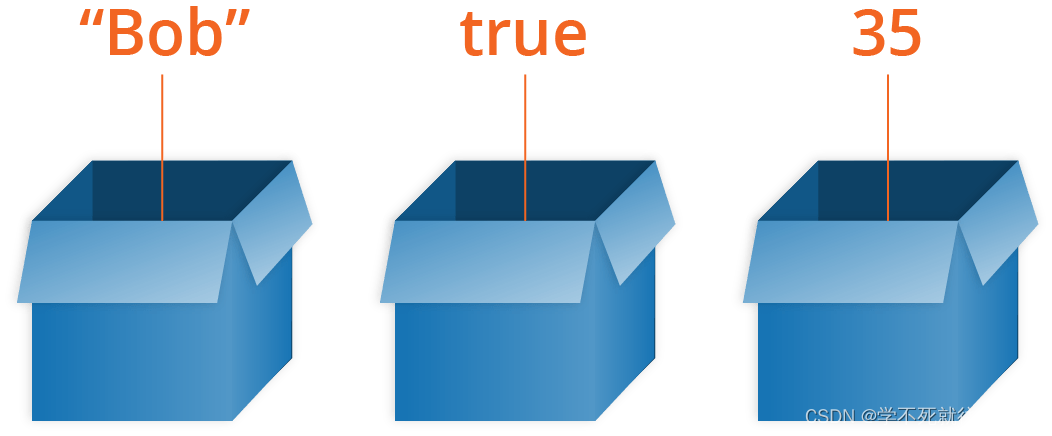
什么是变量?
定义:用于存储值的容器
格式:定义一个变量:
var a = 35;a叫做变量名,35叫做值/字面量。
说明:
- 变量相当于容器,值相当于容器内装的东西,而变量名就是容器上贴着的标签,通过标签可以找到变量,以便读、写它存储的值

- ECMAScript 的变量是松散类型(弱类型,动态类型)的,所谓松散类型就是可以用来保存任何类型的数据
- 变量相当于容器,值相当于容器内装的东西,而变量名就是容器上贴着的标签,通过标签可以找到变量,以便读、写它存储的值
-
声明变量
在 ES5中,声明变量使用 var 语句。
案例1:在一个 var 语句中,可以声明一个或多个变量,也可以为变量赋值,未赋值的变量初始化为 undefined(未定义)值。当声明多个变量时,应使用逗号运算符分隔。
<!DOCTYPE html> <html> <head> <meta charset='utf-8'> </head> <body> <script> var a; //声明一个变量 var a,b,c; //声明多个变量 var b = 1; //声明并赋值 console.log(a); //返回 undefined console.log(b); //返回 1 </script> </body> </html>案例2:在 js中,重复声明同一个变量,会被忽略。
<!DOCTYPE html> <html> <head> <meta charset='utf-8'> </head> <body> <script> var a = 1; var a = 2; var a = 3; console.log(a); </script> </body> </html>友情提示:
在非严格模式下,JavaScript 允许不声明变量就直接为其赋值,这是因为 JavaScript 解释器能够自动隐式声明变量。隐式声明的变量总是作为全局变量使用。
在严格模式下,变量必须先声明,然后才能使用。
“use strict”;
x = 3.14; // 报错 (x 未定义) -
变量的命名规则
-
构造变量名称(唯一标识符)的通用规则是:
- 名称可包含字母、数字、下划线和美元符号
- 名称必须以字母开头
- 名称也可以 $ 和 _ 开头
- 后面可以跟字母 _ $和数字
- 名称对大小写敏感(Animal和 animal 是不同的变量)
- 保留字(比如 JavaScript 的关键词)无法用作变量名称
提示:JavaScript 标识符对大小写敏感。
-
js标识符
系统征用的有特殊功能的单词.

-
标识符指的是变量、函数、属性的名字,或者函数的参数。
-
标识符命名规范
-
第一个字符必须是一个字母、下划线(_)或一个美元符号($),其他字符可以是字母、下划线、美元符号或数字
-
不能含有空格 不能以关键字或保留字命名
-
保留关键字
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-PwIyLoOh-1681125252857)(.\img\06.png)]
*标记的关键字是 ECMAScript5 中新添加的。
-
应该避免使用 JavaScript 内置的对象、属性和方法的名称作为 Javascript 的变量或函数名:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-tKlADYLP-1681125252858)(.\img\07.png)]
-
-
-
命名规范
标识符命名要做到顾名思义。
起一个有意义的名字,尽量做到看一眼就知道是什么意思(提高代码可 读性) 比如: 名字 就定义为 name , 定义学生 用 student
a = "zhangsan" # bad username = "zhangsan" # good b = 23 # bad age = 23 # good遵守一定的命名规范。
-
驼峰命名法,又分为大驼峰命名法和小驼峰命名法

-
小驼峰式命名法(lower camel case): 第一个单词以小写字母开始;第二个单词的首字母大写,例如:myName、aDog
-
大驼峰式命名法(upper camel case): 每一个单词的首字母都采用大写字母,例如:FirstName、LastName.
-
下划线 user_name
-
-
-
赋值变量
- 使用等号
=运算符可以为变量赋值,等号左侧为变量,右侧为被赋的值。
<!DOCTYPE html> <html> <head> 这是一个赋值变量的一个案例 </head> <body> <script> var name = 'Barry'; console.log(name); </script> </body> </html>-
变量提升
JavaScript 在预编译期会先预处理声明的变量
<!DOCTYPE html> <html> <head> <meta charset='utf-8'> </head> <body> <script> console.log(a_name); a_name = 'Barry' console.log(a_name); var a_name; </script> </body> </html>注意:声明变量放在最后,赋值操作放在前面。由于 JavaScript 在预编译期已经对变量声明语句进行了预解析,所以第一行代码读取变量值时不会抛出异常,而是返回未初始化的值 undefined。第三行代码是在赋值操作之后读取,故显示为Barry。JavaScript 引擎的解析方式是:先解析代码,获取所有被声明的变量,然后再一行一行地运行。 这样,所有声明的变量都会被提升到代码的头部,这就叫作变量提升。
-
练习1:看看结果是什么?
<!DOCTYPE html> <html> <head> <meta charset='utf-8'> </head> <body> <script> console.log(a); var a = 100; console.log(a); </script> </body> </html> -
练习2:将两个变量a,b的值交换,var a = 1; var b = 2;
方案1:
<!DOCTYPE html> <html> <head> <meta charset='utf-8'> </head> <body> <script> var a = 1, b = 2, tmp; tmp = a; a = b; b = tmp; console.log(a); console.log(b); </script> </body> </html>方案2:
<!DOCTYPE html> <html> <head> <meta charset='utf-8'> </head> <body> <script> var a = 1, b = 2; a = a + b; b = a - b; a = a - b; console.log(a); console.log(b); </script> </body> </html>
- 使用等号
6. JavaScript的数据类型
JavaScript的数据类型分为两种:
-
基本数据类型(值类型):字符串(String)、数字(Number)、布尔(Boolean)、未定义(Undefined)、空(Null)、Symbol、BigInt。
注:
- Symbol 是 ES2015 引入了一种新的基础数据类型,表示独一无二的值。
- bigint 是 ES2020 引入的一种新的基础数据类型,表示大整数,数字后面加n定义
-
引用数据类型:对象(Object)、数组(Array)、函数(Function)
-
字符串
字符串可以是引号中的任意文本。您可以使用单引号或双引号:
var name = "张三"var name = '李四'
特殊书写方式
var name = '王二"麻子"'var name = "你是'小淘气'"- 不允许
var name = '田七" - 不允许
var name = "田七' - 不允许
var name = ""田"七" - 不允许
var name = ''田'七' - 如果非要自我嵌套,可以使用转义字符
var name = "\"田\"七"
思考:两次结果一致吗?
var name = "谢广坤"; alert(name); alert('name'); -
数字
JavaScript 只有一种数字类型。数字可以带小数点,也可以不带:
- 整数:
var a = 1;var a = 1.0var a = 1.//小数点后面的0可以省略,可读性不强,不推荐
- 浮点数:
var a = 1.2;var a = 0.12var a = .12//小数点前面的0可以省略,可读性不强,不推荐
科学计数法
var a = 123e5; var b = Number.MAX_VALUEvar a = 123e-5; var b = Number.MIN_VALUE
- 整数:
-
布尔
布尔(逻辑)只能有两个值:true 或 false。
var b = truevar b = false
-
Undefined
var u;
-
null
var n = null- 类型是object,用来表示一个空的对象
7. JavaScript的数据类型高级
-
字符串
JavaScript字符串(String)就是由零个或多个Unicode字符组成的字符序列。零个字符表示空字符串。
ascii码中:a 97 A 65 0 48
-
字符串字面量
- 字符串必须包含在单引号或双引号中
- 如果字符串包含在双引号中,则字符串内可以包含单引号;反之,也可以在单引号中包含双引号
- 如果要在控制台中换行显示字符串,可以在字符串中添加换行符(\n)
- 在ECMAScript 5中,字符串允许多行表示,实现方法:在行末添加反斜杠(\)。输出时反斜杠不作为字符串的内容
- 在字符串中插入特殊字符,需要使用转义字符反斜线\,如单引号、双引号、反斜线等
-
<!DOCTYPE html>
<html>
<head>
</head>
</head>
<body>
<script>
var str = '사랑해요 사랑해요 愛してるchit pa deMain tumse pyar karta hoon';
console.log(str);
// 可以直接定义一个空的字符串
var str1 = '';
console.log(str1);
// 字符串换行---打印时候换行
var str2 = '一人我饮酒醉\n醉把那佳人成双对';
console.log(str2);
// 字符串换行---在编写的时候 允许换行
// 使用的是\ 但是\不会跟随输出
var str3 = '两眼是独相随\
只求他日能双归';
console.log(str3);
</script>
</body>
</html>
-
转义字符
-
转义字符是字符的一种间接表示方式。在特殊语境中,无法直接使用字符自身
var str = "请看\"这个是一个双引号"; console.log(str); -
如果在一个正常字符前添加反斜杠,JavaScript会忽略该反斜杠
<!DOCTYPE html> <html> <head> <meta charset='utf-8'> </head> <body> <script> // 在某些特殊的语境中 无法使用的字符 我们就需要转义来将 // 进行输出 var str = '\'哈哈哈'; console.log(str); // 在正常的字符串里面数据的前面添加一个转义字符 则会被忽略 var str1 = '今天\你过的好吗?'; console.log(str1); // 如果我要想一个反斜线 怎么做? var str2 = '今天\\你过的好吗?'; console.log(str2); </script> </body> </html>
-
-
字符串操作
-
使用字符串的length属性获取字符串的字符个数(长度)
-
在ES5中,字符串可以作为只读数组使用,可以通过中括号运算符添加下标访问某一个值。下标从0开始,最大位置的下标是length-1
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script> var str = 'hello'; //获取字符串的长度 console.log(str.length); //通过在[]里面添加相应的位置,获取相应的字符 //位置是从0开始的 //超出长度时,获取到的是undefined console.log(str[0]); console.log(str[1]); console.log(str[2]); console.log(str[3]); console.log(str[4]); console.log(str[5]); //超出了长度,undefined </script> </body> </html>
-
-
在JavaScript中,可以使用加号(+)运算符拼接两个字符串
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>高级-数据类型-string字符串的操作</title> </head> <body> <script> var str1 = 'hello'; var str2 = 'world'; //可以使用+拼接字符串。想要在字符串中使用变量,就要用到拼接 var str3 = str1 + str2 + '你好呀'; console.log(str3); var age = 18; console.log('我今年age岁了'); console.log('我今年' + age + '岁了');//常用的方式 //拼接其他类型试试看? var res = str1 + true; console.log(res); //'hellotrue',将布尔型的true转成了字符串的'true' console.log(typeof res); //'string' console.log(str1 + 110); //'hello110',将number类型的110转成了字符串的'110' console.log(str1 + null); //'hello110',将null转成了字符串的'null' console.log(str1 + undefined); //'hello110',将undefined转成了字符串的'undefined' //总结:只要+号有任何一边是字符串,结果一定是字符串 </script> </body> </html> -
借助String()和toSting()方法,可以将其他类型的数据转换为字符串类型
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>高级-String()和toString()方法转换其他类型的数据</title> </head> <body> <script> /* 类型转换 显式转换 自己写代码去转换,代码的可读性更强,比如:String(1) + '1' 隐式转换 js引擎自己给你转的,比如:1 + '1' 字符串的隐式转换是调用了.toString()方法,除了null和undefined,其他类型都有.toString()方法 */ //各种类型转换的结果 var data = true; //'true' data = false; //'false' data = null; //'null' data = undefined; //'undefined' data = 3.14; //'3.14' data = 0; //'0' //以下了解即可,后面会学到 data = Symbol(); //'Symbol()' data = 10n; //'10' data = []; //'' data = [1,2,3]; //'1,2,3' data = {}; //'[object Object]' //使用String()方法可以将数据转换为String类型 var res = String(data); console.log(data); console.log(data.toString()); console.log(res); console.log(typeof res); </script> </body> </html>
-
数字
数字(Number)也称为数值或者数
当数字直接出现在程序中时,被称为数值直接量。在 JavaScript程序中,直接输入的任何数字都被视为数值直接量。
JavaScript 中的所有数字都是以 64 位浮点数形式存储,包括整数。例如,2 与 2.0 是同一个数。
-
浮点数溢出
执行数值计算时,要防止浮点数溢出。例如,0.1+0.2 并不等于 0.3。
num = 0.1+0.2; //0.30000000000000004这是因为 JavaScript 遵循二进制浮点数算术标准(IEEE 754)而导致的问题。IEEE754标准发布于1985年. 包括 javascript, Java, C在内的许多编程语言在实现浮点数时, 都遵循IEEE754标准.。这个标准适合很多应用,但它违背了数字基本常识。
解决方法:浮点数中的整数运算是精确的,所以小数表现出来的问题可以通过指定精度来避免。例如,针对上面的相加可以这样进行处理。
a = (10+20)/100; //0.3这种处理经常在货币计算中用到。例如,元可以通过乘以 100 而转成分,然后就可以准确地将每项相加,求和后的结果可以除以 100 再转换回元
-
特殊数值
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3G4XaWi7-1681125252861)(.\img\08.png)]
-
Infinity
-
计算超出范围会得到无穷大(infinity)或者无穷小(-infinity)
-
除数为0会构成无穷大Infinity 或负无穷大-Infinity
-
关于Infinity的运算,加减乘除一个数字,结果都是Infinity;Infinity和Infinity计算,加法乘法为Infinity,其他为NaN
-
-
-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
// 分母为0会构成无穷大Infinity 或负无穷大-Infinity
var num6 = 5/0;
console.log(num6);//Infinity
var num7 = -5/0;
console.log(num7);//-Infinity
console.log(typeof (Infinity));//无穷大和无穷小都是属于number类型
// 关于Infinity的运算, 无法计算 加减乘除一个数字都是Infinity,Infinity和Infinity计算,加法乘法为Infinity,其他为NaN
console.log(Infinity + 1);//Infinity
console.log(Infinity - 1);//Infinity
console.log(Infinity / 1000000000000000000000);//Infinity
console.log(Infinity - Infinity);//NaN
console.log(Infinity * Infinity);//Infinity
console.log(Infinity + Infinity);//Infinity
console.log(Infinity / Infinity);//NaN
</script>
</body>
</html>
-
NaN
-
NaN,即非数值(Not a Number)是一个特殊的数值
-
可以理解NaN是
执行数学运算没有成功,这是失败后返回的结果 -
NaN特点:无论和谁比较都是fasle 无论和谁计算都是NaN
-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
// NaN not a number 不是一个数值
// 一个字符串是不可以减一 理论行不通
// js怕报错 所以返回了一个NaN
var n = 'hello' - 1; //NaN
// console.log(n);
// 计算
// 数值和NaN计算 除了+字符串之外 其余的全是NaN
// +
// console.log(n + 'abc');
// console.log(n + 1);
// console.log(n + true);
// console.log(n + undefined);
// console.log(n + null);
// -
// console.log(n - 'abc');
// console.log(n - 1);
// console.log(n - true);
// console.log(n - undefined);
// console.log(n - null);
// *
// console.log(n * 'abc');
// console.log(n * 1);
// console.log(n * true);
// console.log(n * undefined);
// console.log(n * null);
// /
// console.log(n / 'abc');
// console.log(n / 1);
// console.log(n / true);
// console.log(n / undefined);
// console.log(n / null);
// 比较
// 任何和NAN的比较的结果都是false
// string
console.log(n > 'abc');
console.log(n < 'abc');
// number
console.log(n > 1);
console.log(n < 1);
// boolean
console.log(n > true);
console.log(n < true);
console.log(n < false);
console.log(n > false);
// undefined
console.log(n > undefined);
console.log(n < undefined);
// null
console.log(n > null);
console.log(n < null);
// 总结:
// 任何和NaN的计算结果都是NaN(字符串加法除外)
// 任何和NaN的比较结果都是false(包括它自身)
</script>
</body>
</html>
-
isNaN
-
isNaN方法检测一个值是不是非纯数字 , 如果非纯数字就返回true 如果是纯数字就返回false
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>isNaN</title> </head> <body> <script> // isNaN()专门用来判断‘是不是NaN’ console.log(isNaN(123)); //false console.log(isNaN(-1.23)); //false console.log(isNaN(5-2)); //false console.log(isNaN(0)); //false console.log(isNaN('hello' - 1)); //true console.log(isNaN('2012-01-01' * 2)); //true //当遇到 - * / 等数学运算符的时候,如果两边不是数值类型,会先隐式转换为Number之后再进行运算 console.log(Number('hello')); //NaN // 'hello' - 1 ,先将'hello'转换为Number类型,得到NaN,NaN参与数学运算,结果一定是NaN </script> </body> </html> -
借助Number()方法,将其他类型的数据转换为number类型
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>高级-Number()方法可以将数据转换为Number类型</title> <style> .a {width:100px} </style> </head> <body> <script> /* 数值的类型转换 显式转换用Number()方法 隐式转换用的ToNumber(),不提供给程序员用! */ //布尔型 var data = true; //1 data = false; //0 //字符串:只有纯数字才能转换为正常的数值,否则转换结果为NaN data = '1'; //1 data = '1.13'; //1.13 data = '100px'; //NaN data = ''; //0 data = 'hello'; //NaN //undefined data = undefined; //NaN //null data = null; //0 //测试 // console.log(true - 1); //除了+号之外的数学运算,会发生数值类型的隐式转换 // console.log('100px' - 1); //NaN // console.log('' - 5); //-5 console.log(Number(data)); // console.log(data.ToNumber()); </script> </body> </html>
-
-
布尔
布尔类型仅包含两个固定的值:
true和false。其中true代表真,false代表假。- 布尔类型的转换:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>高级-Boolean类型的转换</title> </head> <body> <script> /* 布尔类型的转换: 显式转换用的是Boolean()方法 隐式转换用的是ToBoolean(),不提供给程序员用 什么情况下会发生布尔型的隐式转换? 1. ||、&&逻辑运算符两边 2. ?:三元运算符中的条件判断 3. if()语句中的条件判断 4. for()循环中的条件判断 5. while()/do-while循环语句中的条件判断 */ //字符串转换为布尔型:只有空字符串会得到false var data = 'hello'; data = '1'; data = '0'; //true data = ''; //false!!!! data = ' '; //true data = '\n'; //true //Number类型转换为布尔:只有0、-0、0.0和NaN才会得到false data = 1; data = 0; //false data = 2.1; data = 0.0; //false 0.0 和 0 是同一个东西 data = -0; //false data = Infinity; data = -Infinity; data = NaN; //false //null data = null; //false (空值 empty value) //undefined data = undefined; //false (没有值 missing value) console.log(Boolean(data)); // console.log(data.ToBoolean()); //报错,不给程序员使用 /* 其他类型转换为布尔得到false的情况: 1. 空字符串'' 2. 0/0.0/-0 3. NaN 4. null 5. undefined */ </script> </body> </html> -
Undefined
变量被声明了,但没有赋值时,就等于undefined
//打印a的时候,找到a了 但是找不到a的值,所以返回一个undefined var a; console.log(a); console.log(a+1);//undefined+1 计算不了返回NaN //不声明b,直接使用b,js直接报错 ReferenceError(引用错误): b is not defined //说明完全没有找到b这个变量 代码报错停止运行 console.log(b) -
null
- null 类型是第二个只有一个值的数据类型,这个特殊的值是 null。
- 设置一个变量、参数为空的时候,建议使用null而不是undefined
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>高级-undefined和null的数学运算</title> </head> <body> <script> var a; //只声明,未赋值 //undefined参与运算 console.log(a + 1); //笔试题:请写出下面2行代码的结果,并说明原因! console.log(undefined + 1); //NaN console.log(null + 1); //1 console.log(a); console.log(b); //未声明直接使用,报错: Uncaught ReferenceError: b is not defined </script> </body> </html>
8. JavaScript判断数据类型
友情提示:
基本数据类型:String、Number、Boolean、Undefined、Null、Symbol、BigInt
引用数据类型 :Object 数组 函数
-
typeof
typeof可以识别出基本类型String、Number、Boolean、Undefined、Symbol、BigInt,但是不能识别null。不能识别引用数据类型,会把null、array、object统一归为object类型,但是可以识别出function。
所以typeof可以用来识别一些基本数据类型
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>typeof检测基本数据类型</title> </head> <body> <script> var bool = true; var num = 1; var str = 'abc'; var und = undefined; var nul = null; var s1 = Symbol(); var big = 10n; //typeof返回的结果一定是字符串类型 console.log(typeof bool);//'boolean' console.log(typeof num); //'number' console.log(typeof str); //'string' console.log(typeof und); //'undefined' console.log(typeof nul); //'object' console.log(typeof s1); //'symbol' console.log(typeof big); //'bigint' console.log(typeof(bool)); //这种方式也可以 </script> </body> </html> -
instanceof
instanceof不能识别出基本的数据类型 String、Number、Boolean、Undefined、Null、Symbol
但是可以检测出引用类型,如Array、Object、Function,同时对于是使用new声明的类型,它还可以检测出多层继承关系。
判断某对象是否是某类
其实也很好理解,js的继承都是采用原型链来继承的。比如Dog instanceof Animal ,其实就是看Dog的原型链上是否有Animal 的原型。
所以instanceof一般用来检测对象类型,以及继承关系。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> var bool = true; var num = 1; var str = 'abc'; var und = undefined; var nul = null; var s1 = Symbol(); var obj = {}; //对象 var arr = []; //数组 var fn1 = function(){}; //函数 console.log(bool instanceof Boolean);// false console.log(num instanceof Number);// false console.log(str instanceof String);// false console.log(und instanceof Object);// false console.log(nul instanceof Object);// false console.log(s1 instanceof Symbol);// false console.log(obj instanceof Object); //true console.log(arr instanceof Array); //true console.log(fn1 instanceof Function); //true </script> </body> </html> -
constructor
null、undefined没有construstor方法,因此constructor不能判断undefined和null。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> var bool = true; var num = 1; var str = 'abc'; var und= undefined; var nul = null; var s1 = Symbol(); console.log(bool.constructor === Boolean);// true console.log(num.constructor === Number);// true console.log(str.constructor === String);// true console.log(s1.constructor === Symbol);//true </script> </body> </html> -
toString
此方法可以相对较全的判断js的数据类型。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> var bool = true; var num = 1; var str = 'abc'; var und= undefined; var nul = null; var s1 = Symbol(); console.log(Object.prototype.toString.call(bool));//[object Boolean] console.log(Object.prototype.toString.call(num));//[object Number] console.log(Object.prototype.toString.call(str));//[object String] console.log(Object.prototype.toString.call(und));//[object Undefined] console.log(Object.prototype.toString.call(nul));//[object Null] console.log(Object.prototype.toString.call(s1)); //[object Symbol] </script> </body> </html> -
总结:至于在项目中使用哪个判断,还是要看使用场景,具体的选择,一般基本的类型可以选择typeof,引用类型可以使用instanceof。
9. JavaScript数据类型转换总结与补充
-
Number()方法
-
parseInt()
parseInt()是一个全局函数,它可以把值转换为整数
- 第1步,先解析位置0处的字符,如果不是有效数字,则直接返回 NaN.
- 第2步,如果位置0处的字符是数字,或者可以转换为有效数字,则继续解析位置1处的字符,如果不是有效数字,则直接返回位置0处的有效数字。
- 第3步,以此类推,按从左到右的顺序,逐个分析每个字符,直到发现非数字字符为止。
- 第4步,parseInt()将把前面分析合法的数字字符全部转换为数值并返回。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>js的数据类型转换与补充</title> </head> <body> <script> /* Number类型转换的补充: 1. 显式转换Number() 2. 将字符串解析成整型 parseInt(); */ var data = '123'; //从第一位开始判断是否是数字,直到非数字,停止解析 data = '100px'; //100 data = 'abc'; //NaN data = 'a100'; //NaN data = '3.14px'; //3 //会先将非字符串类型的数据转换成字符串,再解析成Number类型 data = null; data = undefined; data = true; data = false; data = 3.99994; //3 console.log(parseInt(data)); </script>
-
parseFloat()
-
和parseInt()类似,也是一个全局函数,它可以把值转换成浮点数(小数)
-
即它能够识别第一个出现的小数点,而第二个小数点视为非法。
-
解析过程和parseInt相同。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> // string console.log(parseFloat('1')); console.log(parseFloat('-1')); console.log(parseFloat('1.2')); console.log(parseFloat('-1.2')); console.log(parseFloat('0')); console.log(parseFloat('1.2.3.4')); console.log(parseFloat('1.2a.3')); console.log(parseFloat('a1.2')); // number console.log(parseFloat(1)); console.log(parseFloat(-1)); console.log(parseFloat(1.3)); console.log(parseFloat(-1.3)); console.log(parseFloat(0)); console.log(parseFloat(0.0)); console.log(parseFloat(NaN)); console.log(parseFloat(Infinity)); //Infinity // boolean console.log(parseFloat(true)); console.log(parseFloat(false)); // undefined console.log(parseFloat(undefined)); // null console.log(parseFloat(null)); </script> </body> </html> -
-
数学运算符转换
进行数学运算的结果,一定是Number类型,+ - * / 除了+号有特殊的(字符串拼接)作用,其他都会进行数学运算
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> /*如果说变量乘以1 变量就会被自动隐式转换为数字类型,如果转不了就变成NaN*/ var a = "1"; console.log(a * 1);//number类型的 1 var b = "1a"; console.log(b * 1);//NaN /*减法也可以*/ var c = "1"; console.log(c - 0);//number类型的 1 var d = "1a"; console.log(d - 0);//NaN /*除1也可以*/ var e = "1"; console.log(e / 1);//number类型的 1 var f = "1a"; console.log(f / 1);//NaN var b = '520'; //加号放在前面,也可以转换为Number类型; //这里的+是一元运算符,类似于数字前面的-号 console.log(+b); console.log(-b); </script> </body> </html>
10. JavaScript运算符
JS中为我们定义了一套对数据进行运算的运算符,共定义了47个运算符。
1. 算数运算符

说明:
-
+号有数学运算和字符串拼接的作用
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>算数运算符-加号的作用</title> </head> <body> <script> // + - * / % ++ -- //算数运算符,会将非Number类型的数据隐式转换为Number类型(+除外) //+任意一边是字符串,则进行拼接操作,否则为数学的加法运算 var a = 1; var b = '2'; console.log(a + b); console.log(1 + 2 + 3); //笔试题: console.log(10 + 10 + 10); console.log('10' + 10 + 10); console.log(10 + '10' + 10); console.log(10 + 10 + '10'); console.log(null + undefined); console.log(null + null + true + false); </script> </body> </html> -
递增(++)和递减(–)运算就是通过不断地加1或减1,然后把结果赋值给左侧,以实现改变自身结果的一种简洁方法
-
递增和递减在运算之前都会试图转换值为数值类型,如果失败则返回 NaN。
-
根据位置不同,可以分为4种运算方式
- 前置递增(++n):先加一,再赋值
- 后置递增(n++):先赋值,再加一
- 前置递减(–n):先减一,再赋值
- 后置递减(n–):先赋值,再减一
-
一元运算符:一个操作数 ++ –
前++(–)或者后++(–)都是自身+1(-1)再给自身赋值
对于a,前++(–)和后++(–)都是自身+1(-1)再赋值给自己
对于b,前++(–),a先+1(-1)赋值给自己后再参与后面的计算。后++(–),要看后面的算式是否再次用到a,如果用到,才把之前的后++(–)算上。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
// 无论是 ++a; 还是 a++; 都是让 a每次加1,如果两个代码都是独立运行,那么两个代码没有区别
var a = 1;
a ++;//a++是让a 每次加1
a ++;//a++是让a 每次加1
a ++;//a++是让a 每次加1
console.log(a);
var b = 1;
++ b;//让b每次加1
++ b;//让b每次加1
++ b;//让b每次加1
++ b;//让b每次加1
console.log(b);
//c++不是单独运行的时候,也就是有赋值操作的时候,那么是先执行赋值,然后再去加1
//c++ 就是先赋值 后加1
var c = 2;
var d = c ++;
console.log(c);
console.log(d);
//++c 先加一 后赋值
var c = 2;
var d = ++ c;
console.log(c);
console.log(d);
</script>
</body>
</html>
练习:
-
var a = 1; var b = ++a; console.log(a); console.log(b); -
var a = 1; var b = a++; console.log(a); console.log(b); -
var a = 1; var b = ++a + a; console.log(a); console.log(b); -
var a = 1; var b = ++a + ++a + a; console.log(a); console.log(b); -
var a = 1; var b = a + ++a + 1 + a + ++a; console.log(a); console.log(b); -
var a = 1; var b = a + a + ++a + 1 + a + ++a console.log(a); console.log(b); -
var a = 1; var b = a++ + 1 + a++; console.log(a); console.log(b); -
var a = 1; var b = a++ + a++ + a + 1 + a++ + 1; console.log(a); console.log(b); -
var a = 1; var b = a++ + ++a + a + a++; console.log(a); console.log(b); -
var a = 1; var b = ++a + a++ + a++ + a + ++a + a++ + a; console.log(a); console.log(b); -
var a = 1; var b = a++ - (++a + 1); console.log(a); console.log(b); -
var a = 1; b = a++ + (a++) + 1 + (++a) + (a++) + (++a) + a + (++a); console.log(a); console.log(b); -
var a = 1; a = a++; console.log(a);
2. 赋值运算符

3. 字符串运算符
-
+运算符也可用于对字符串进行相加(concatenate,级联)。
a = "hello"; b = "red romance"; c = a + " " + b; -
+= 赋值运算符也可用于相加(级联)字符串:
a = "ok "; a += "three man! go go go"; -
相加两个数字,将返回和,但对一个数字和一个字符串相加将返回一个字符串:
x = 7 + 8; y = "7" + 8; z = "Hello" + 7;
4. 比较运算符

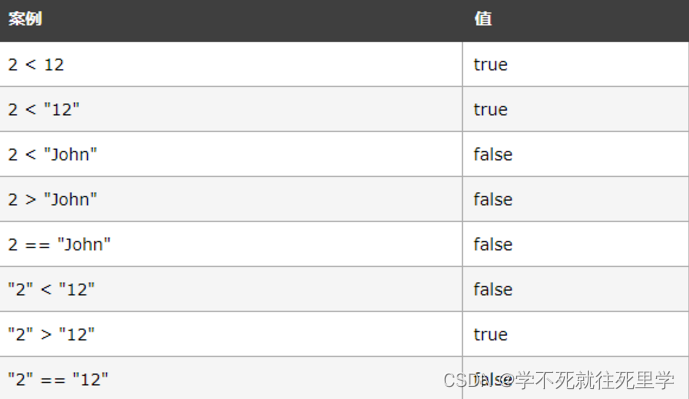
1. 比大小
* 除了‘字符串与字符串’之外,其他基本数据类型之间比大小,都会转换为数值进行比较。
* 字符串与字符串比大小,会一位一位的按照ASCII码表的值来比较。
* NaN跟其他任何东西(包括它自己)比大小,返回的都是false。
2. 是比是否相等
* 只要布尔型参与相等比较,先将布尔型转换为数值再说
* 只要有数值参与相等比较,先将其他类型转换为数值再说(null和undefined除外)
* null和undefined比较特殊,只会跟它们自身相等或者互相相等
3. 三元运算符
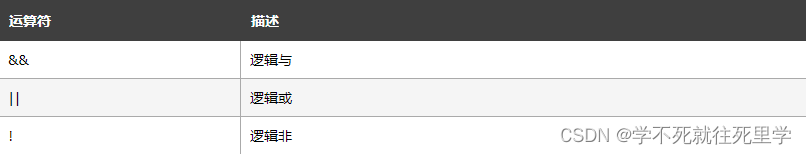
5. 逻辑运算符
&& 当多个条件时,必须所有条件都是true,整个结果才是true,只要有一个条件时false,整个结果就是false
|| 当多个条件时,只要有一个条件是true,整个结果就是true,只有所有条件都是false时,整个结果才是false
! 取反

注意:&& 和 || 运算符的返回值并不一定是布尔类型,而是两个操作数其中一个的值。
6. 逗号运算符
逗号运算符是二元运算符,它能够先执行运算符左侧的操作数,然后再执行右侧的操作数,最后返回右侧操作数的值。
var a = 1,b = 2,c = 3,d = 4;
等价于
var a = 1;
var b = 2;
var c = 3;
var d = 4;
练习:观察结果
a = (b = 1,c = 2);
console.log(a);
console.log(b);
console.log(c);
//逗号运算符只会返回最后一个表达式的执行结果
a = b = 1,c = 2;
console.log(a);
console.log(b);
console.log(c);
7. 案例练习

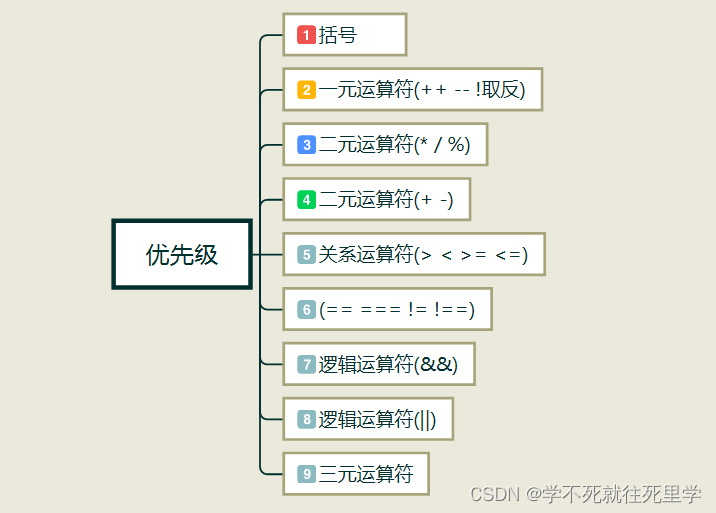
- 优先级

-
任意数据类型和NaN做数学运算,结果都是NaN。
-
字符串类型的数据:在进行数学运算(- * / %)时,会先将自身隐式转换(Number)成数值类型再进行计算
-
在进行+操作时,有任何一边是字符串,则进行字符串的拼接
console.log(‘2’ - ‘1’);
console.log(‘2’ - 1);
console.log(‘2’ * 1);
console.log(‘2’ / 3);
//猜测一下取余结果的符号和除数,被除数哪个有关?
console.log(‘2’ % 3);
console.log(‘2’ + ‘1’);
console.log(‘1’ + 3);
console.log(‘2’ - ‘嘿嘿’);
console.log(‘1’ - ‘2abc’);
console.log(‘嘿嘿’ + ‘1a’);
console.log(‘嘿嘿’ + NaN);
console.log(‘嘿嘿’ + 5 * ‘6’);
console.log((‘嘿嘿’ + 5) * ‘6’);
+ 布尔类型的数据:在进行数学运算(+ - * / %)时,会先将自身隐式转换(Number)成数值类型再进行计算
```js
console.log(true + true);
console.log(true + 5);
console.log(true + '8');
console.log(true - '8');
console.log(false - 3);
console.log(false - 3 * '哈哈');
-
未定义类型的数据:在进行数学运算(+ - * / %)时,会先将自身隐式转换(Number)成数值类型再进行计算
console.log(undefined + undefined); console.log(undefined + 1); console.log(undefined + '5' + '哈哈'); -
空类型的数据:在进行数学运算(+ - * / %)时,会先将自身隐式转换(Number)成数值 类型再进行计算
console.log(null + true); console.log(null + 5); console.log('null' + (null - 3) + undefined); -
任意数据类型在与数值进行比较运算时,会先将自身隐式转换(Number)成数值,在进行比较。字符串与字符串之间的比较< > <= >=,比较的是ascii码,一位一位的去比。
console.log(5 > 3); console.log(5 > '3'); console.log('5' < true); console.log(5 > '6哈哈'); console.log('a' < 'ab'); console.log('ac' > 'ab'); console.log('ab' < 'bz'); // console.log(NaN < NaN) console.log('100' < 'a'); console.log('5' == 5); console.log(1 == true); console.log(1 === true); console.log(0 == false); console.log(null < 1); //特殊的 console.log(null == 0); console.log(null == ' '); console.log(null == ''); console.log(null == false); console.log(null == undefined); -
练习题
console.log(undefined + null * '-10' + 100 > 90); console.log(null * undefined + null + '嘿嘿'); console.log(true + 'undefined' - undefined + '5'); console.log((5 + true > true) + 5 > true); console.log(!true - '5' + 8 + parseInt('4嘿嘿')); console.log((!false - !null) * parseInt('3.14') + ''); -
规则: 数学运算转Number, 字符串与任意类型数据相加都是拼接
关系运算转Number,字符串与字符串转Ascii码
逻辑运算转Boolean
短路表达式:
&& 与 如果前面的表达式结果是true,返回的是后面表达式的数据,如果前面的表达式结果是false,直接返回数据
|| 或 如果前面的表达式是ture,直接返回数据,如果前面的表达式是false,返回的是后面表达式的数据
! 取反
console.log(5 > 3 && 5 > 4); var a = 5 > 3 && 5 > 4 && 5 > 6; console.log(a); console.log(5 > 3 && 5 < 4 && 5 > 6); console.log(5 > 3 || 5 > 6); console.log(5 < 3 || 5 < 6 || 5 < 8); console.log(5 && 8); console.log(Boolean(5) && Boolean(8)); console.log(null && '红浪漫'); console.log(5 + 3 && 5 + 4); console.log(true == 5 > 3); console.log('' && NaN); // 作业 console.log(' ' && NaN); console.log('红浪漫' && 10 + false && '张三'); console.log(' ' && 10 + '红浪漫' && 5 > null); console.log(' ' && 10 - '红浪漫' && 1.3245644564464 + 2.14335334533553 + 32.433433533535); console.log(5 || 3); console.log(' ' || 10 + '红浪漫' || 5 > null); console.log('' || 10 - '红浪漫' || 5 > null); var b; console.log(5 - undefined || 10 + undefined * null || 5 * b); console.log(!(5 > 3)); console.log(!5); console.log(!'哈哈'); console.log(!undefined); console.log(!5 > 3); console.log(!'' + 5 + !null); console.log(5 || 3 && '哈哈'); console.log((5 || 3) && '哈哈'); var f; console.log(!'红浪漫' + NaN || !10 + null * '5' && '8' * !f); console.log(' ' + true && !('红浪漫' - 8) || ' ' - 1 && !undefined + null); console.log(!Number(' ') + true && Boolean('红浪漫') - 8 || ' ' - 1 && !undefined+ !(5+ 3));








 这篇文章详细介绍了JavaScript的基础知识,包括JavaScript的概述,如它是一种跨平台的脚本语言,不能独立运行,需要依赖HTML。接着,讲解了为什么学习JavaScript,因为它能为网页添加动态功能,处理表单验证等。接着,提到了JavaScript的变量,如变量声明、变量提升,以及数据类型的使用,如字符串、数字、布尔、undefined、null,还有特殊的Symbol和BigInt。此外,还讨论了变量的声明和赋值,以及如何在HTML中插入JavaScript代码。文章还深入到JavaScript的输出方式,如console.log()和alert(),以及数据类型的转换,如Number()、parseInt()和parseFloat()。最后,文章介绍了JavaScript的运算符,包括算术运算符、比较运算符、赋值运算符、逻辑运算符,以及三元运算符。
这篇文章详细介绍了JavaScript的基础知识,包括JavaScript的概述,如它是一种跨平台的脚本语言,不能独立运行,需要依赖HTML。接着,讲解了为什么学习JavaScript,因为它能为网页添加动态功能,处理表单验证等。接着,提到了JavaScript的变量,如变量声明、变量提升,以及数据类型的使用,如字符串、数字、布尔、undefined、null,还有特殊的Symbol和BigInt。此外,还讨论了变量的声明和赋值,以及如何在HTML中插入JavaScript代码。文章还深入到JavaScript的输出方式,如console.log()和alert(),以及数据类型的转换,如Number()、parseInt()和parseFloat()。最后,文章介绍了JavaScript的运算符,包括算术运算符、比较运算符、赋值运算符、逻辑运算符,以及三元运算符。















 93
93

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








