Canvas(画布):
canvas.translate(canvas.getWidth()/2,500);//将画布的坐标原点进行平移
canvas.drawCircle(0,0,10,mPaint);//圆心坐标、半径、画笔对象
canvas.save();//保存Canvas状态,save后可以调用Canvas的平移、放缩、旋转、错切、裁剪等操作
canvas.drawText("hzk",0,0,wPaint);//以(0,0)为起点先上写文字 
...
wPaint.setTextAlign(Paint.Align.CENTER);
...
canvas.drawText("hzk",0,0,wPaint);//这样文字就会居中显示了 ![]()
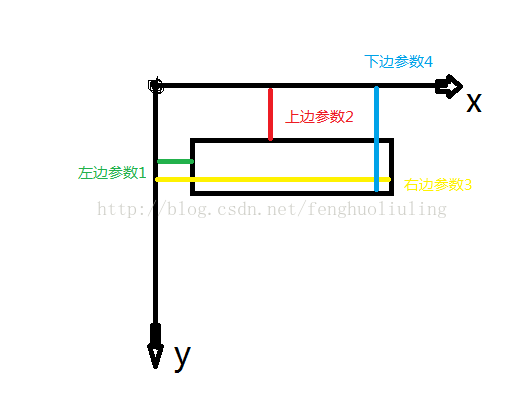
RectF rectF=new RectF(-50,-100,50,100);
canvas.drawRect(rectF,circlePaint);//画矩形,并在图中居中 
各参数的含义如下图:
下面的图引自:https://blog.csdn.net/dingzj2000/article/details/61651259

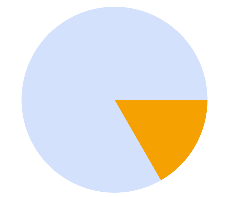
画扇形
int w=canvas.getWidth();
canvas.drawCircle(0,0,w/3,cPaint);
circlePaint.setColor(getResources().getColor(R.color.test));//改变画笔颜色为橘色
RectF rectF=new RectF(-w/3,-w/3,w/3,w/3);//这里的矩形是用来规定圆所在范围
canvas.drawArc(rectF,0,60,true,cPaint);//范围,起始度数,顺时针扫过的度数,画笔对象

Path(路径):
Path path=new Path();
path.addArc(new RectF(0,0,150,150),0,180);//绘制弧形区域Paint(画笔)






















 2422
2422











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








