网易云音乐唱片机效果
作者博客
http://www.jianshu.com/u/dbae9ac95c78
源码地址
https://github.com/WuLiFei/RotateDrawableDemo
前言
在用朋友手机的时候发现了一款名叫‘网易云音乐’的APP,在主播放页面有一个唱片机的功能感觉不错诶,于是乎,把玩了一番,心想着,何不用实现这样一个功能呢? 说干就干!!!
RotateDrawable
老规矩,使用之前我们还是先要来了解一下今天的主角RotateDrawable
其实从名字中就不难理解,RotateDrawable一定是一个和旋转有关的Drawable,的确,RotateDrawable可以控制drawable的旋转,在XML文件中定义RotateDrawable对象使用的根元素是<rotate… />元素,该元素包含以下几个重要的属性:
-
android:drawable:指定将要进行旋转操作的Drawable对象。
-
android:visible:视图是否可见,注意默认是false,也就是不可见。
-
android:pivotX:pivotX表示旋转轴心在x轴横坐标上的位置,用百分比表示,表示在当前drawable总宽度百分之几的位置。
-
android:pivotY:同理,pivotY表示旋转轴心在y轴横坐标上的位置,用百分比表示,表示在当前drawable总高度百分之几的位置。
-
android:fromDegrees:fromDegrees表示起始角度,值大于0,则表示顺时针旋转,值小于0,则表示逆时针旋转。
-
android:toDegrees:fromDegrees表示终点角度,同理,值大于0,则表示顺时针旋转,值小于0,则表示逆时针旋转。
RotateDrawable可以通过调用方法setLevel(int level)来控制旋转角度的大小,取值同样是在0~10000之间,可以理解为把起始角度和终点角度之间的角度均等分为10000份,当level等于0的时候处于起始位置,当level等于10000的时候处于终点位置,至于中间部分由level的取值大小来决定。
了解了RotateDrawable的使用原理,那我们就进入正题,如何使用RotateDrawable实现唱片机的效果,首先呢,当然是要准备素材! 素材大家可以到Iconfont(http://www.iconfont.cn/)下载,有能力的也可以自己PS,其实我们的今天要用到的几张素材很简单,会简单的PhotoShop操作基本就都能够做出来:

唱片机

操纵杆

唱片
注意、注意、一定要注意,重要的事情说三遍:在选择或者制作素材的时候一定要注意一点,因为RotateDrawable是用于drawable的旋转操作,所以关于drawable的中心点位置必须严格要求,否则制作出来的drawable在旋转的时候会十分别扭。

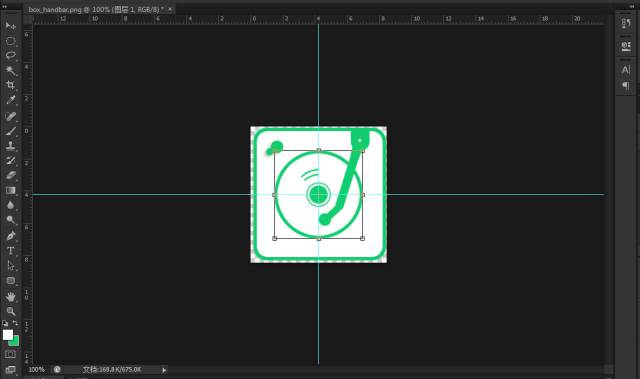
唱片PS图

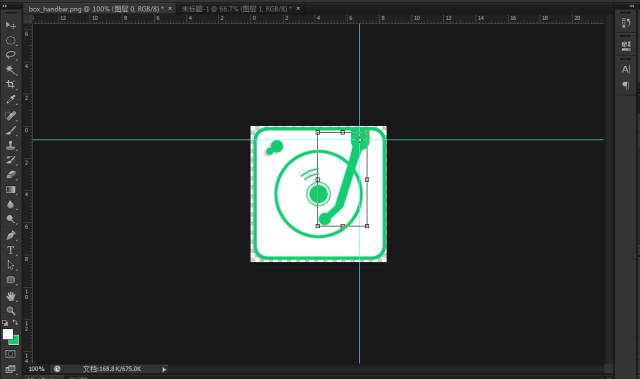
操纵杆PS图
如上面两张截图显示的一样,我制作素材的图片的大小是240x240,唱片的中心点坐标是120x120,也就是pivotX = 50%、pivotY = 50% 。操纵杆的中心点坐标是192x24, 那么pivotX = 80%、pivotY = 10%。
那好,既然素材已经准备完成,而且它们的中心点也都确认完毕。紧接着,我们就在XML中定义这两个RotateDrawable:
唱片
rotate_cd.xml:

操纵杆
rotate_hander.xml:

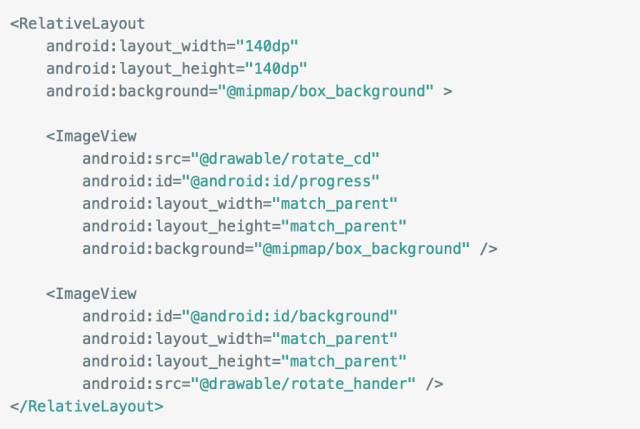
最后,只要将这两个drawable引用到两个相互叠加的ImageView上,并结合线程和属性动画适当的调用ImageView.getDrawable().setLevel(int level)方法就能实现完美的效果啦 !!!


























 4283
4283

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








