总体理解
MVC设计模式中有三个角色:模型-视图-控制器,其核心是控制器为视图对象和模型对象建立沟通渠道,就像M和V的中间协调人,将视图对象和模型对象分离开来。
分角色理解
1.在模型对象中封装数据和基本行为
模型对象维护应用程序的数据,并定义操作数据的特定逻辑。模型对象可以复用,因为它所表示的知识适用于特定的问题领域。理想状态下,模型对象同用于显示和编辑的界面之间不应有任何直接的关联。
2.使用视图对象向用户展示信息
视图对象可以响应用户操作,并懂得如何将自己展现在屏幕上。视图对象通常从应用程序的模型对象获取数据用以展示。它可以跟一个模型对象的部分、整体或者多个模型对象合作。通常,用户可以通过它修改数据。
虽然视图对象和模型对象之间关系密切,但是在MVC应用程序中它们之间没有耦合。除非性能原因(比如视图需要对数据进行缓存),否则不应该将视图用于存储它所展示的数据。
因为视图对象可以与许多不同的模型对象合作,所以它们往往可在不同应用程序之间复用并保持一致。UIKit框架提供了各种类型的视图类,可复用于我们的应用程序。
3.用控制器对象联系起模型和视图
控制器对象就像视图对象和模型对象的中间人。作为中间人或协调人,它建立起沟通渠道,使视图得意知晓模型的变更而给予响应。
除了协调作用外,控制器对象还可以为应用程序执行其他操作,比如为应用程序管理其他对象的生命周期,进行设置和协调任务。
依照所需设计,控制器对象可设计为可复用或不可复用。
作为复合设计模式的MVC
MVC本身并不是最基本的设计模式,它包含了若干更加基本的设计模式。在MVC中,基本设计模式相互配合,确定了各功能之间的协作,这是MVC应用程序的特性。
1.CocoaTouch的MVC设计模式
CocoaTouch的MVC用到的模式有:组合、命令、中介者、策略和观察者。
- 组合:视图对象之间以协作的方式构成一个视图层次体系,其中既可以有复合视图(比如表格视图),也可以有独立视图(比如文本框或按钮)。每个层次的每个视图节点都可以响应用户的操作并把自己绘制到屏幕上。
- 命令:这是一种“目标-动作”机制,视图对象可以推迟其他对象(比如控制器)的执行,让其他对象等到发生了某些事件后再执行。这一机制构成了命令模式。
- 中介者:控制器对象起着中间人的作用,而这个中间人则采用了中介者模式,它构成了在模型和视图对象之间传递数据的双向通道。应用程序的控制器对象将模型的变更传达给视图对象。
- 策略:控制器可以是视图对象的一个“策略”。视图对象将自身隔离,以期维持其作为数据展示器的唯一职责,而将一切应用程序特有的界面行为的决定委派给它的“策略”对象。
观察者:模型对象向它所关注的控制器等对象发出内部变化的通知。
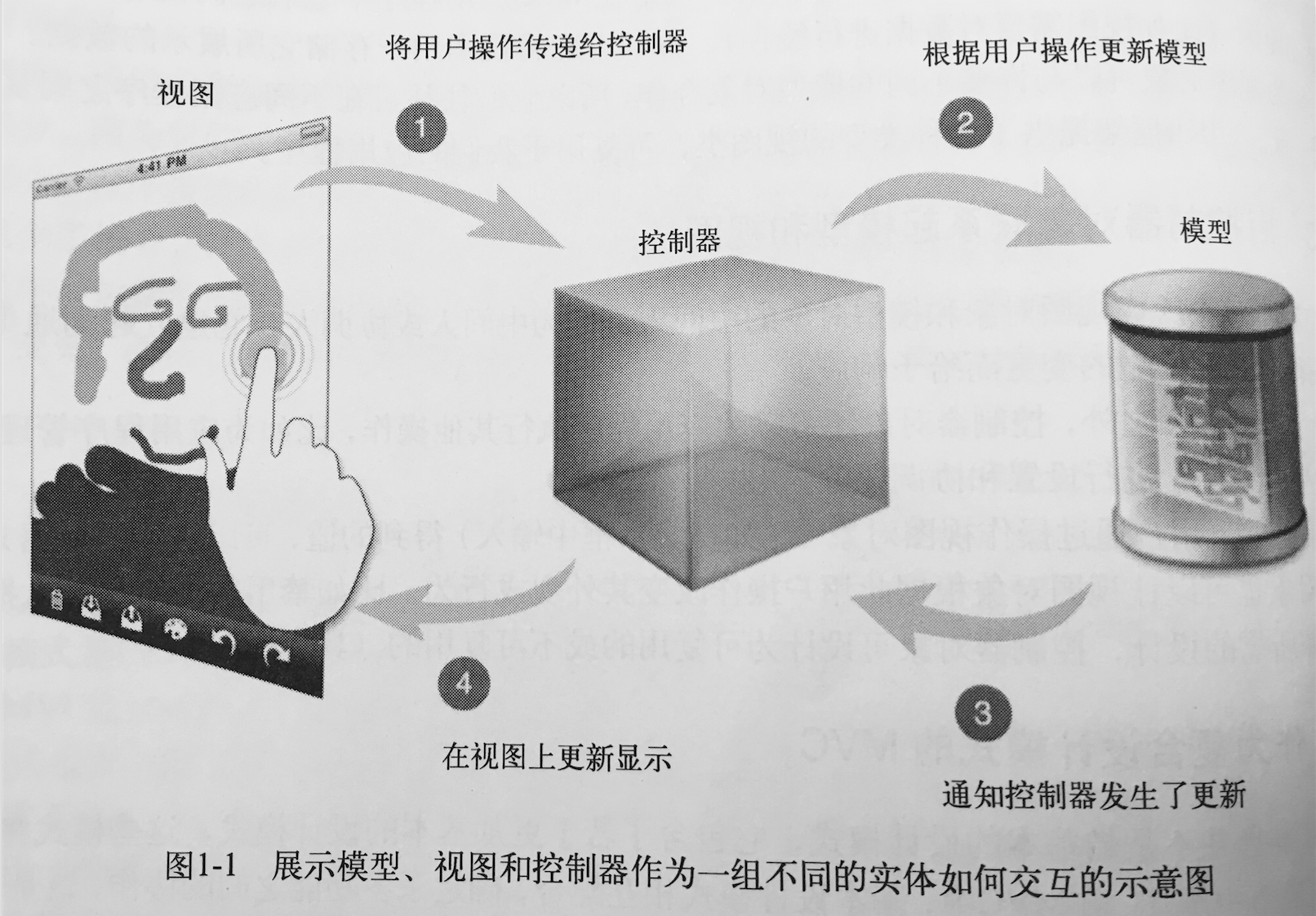
2.展示模型、视图和控制器作为一组不同实体的交互示意图
在上图中: 1)用户在画布视图上用手指触摸或拖动,产生一个触摸事件。被触摸的实际视图(图层)就在视图组合中的某个层次上。画布(视图)将触摸消息传达给视图控制器。 2)控制器对象接收到触摸事件及其相关信息,然后应用策略来变更模型的状态,必要时请求视图对象根据此事更新其行为或外观。 3)每当变更发生并以反映到模型对象,模型对象就会通知所有已注册的观察者对象,比如控制器。 4)控制器就像一个协调人,它将变更了的数据从模型传递给视图,以便视图可以相应地更新其外观。
参考书:
Objective-C编程之道 iOS设计模型解析 人民邮电出版社 [美]Carlo Chung著 刘威译























 1216
1216

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








