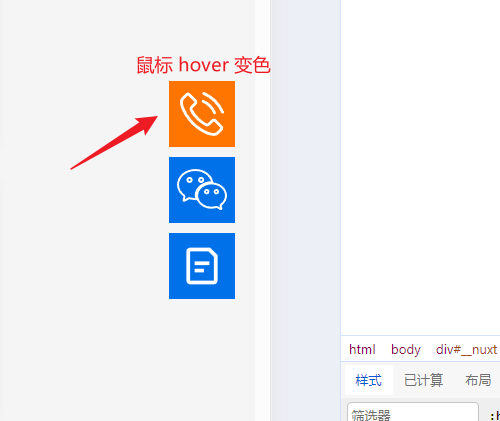
效果展示

nuxt-icons 安装
自己去看官网文档就行
nuxt-icons

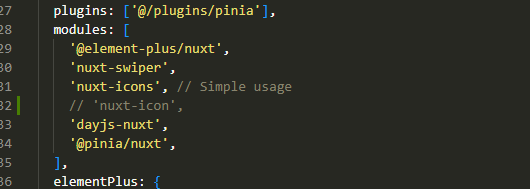
配置


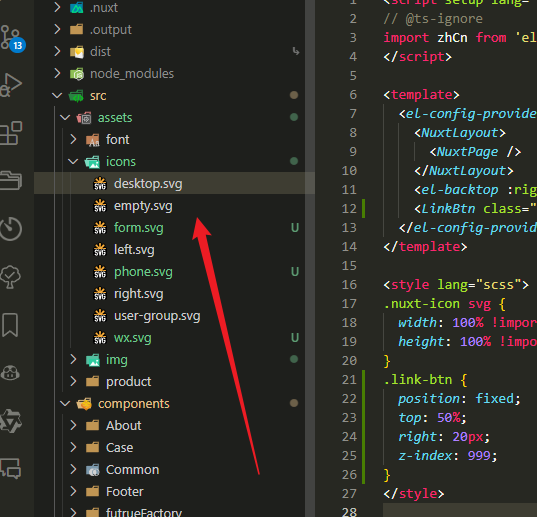
把 svg 放到 icons 目录下

使用
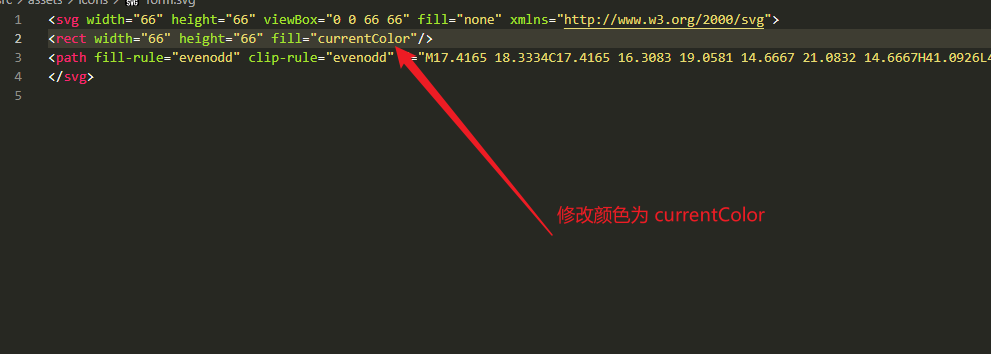
要想实现变色效果,需要我们把 svg 内部的需要动态变色的地方修改为 fill="currentColor" 才能实现动态修改颜色的效果

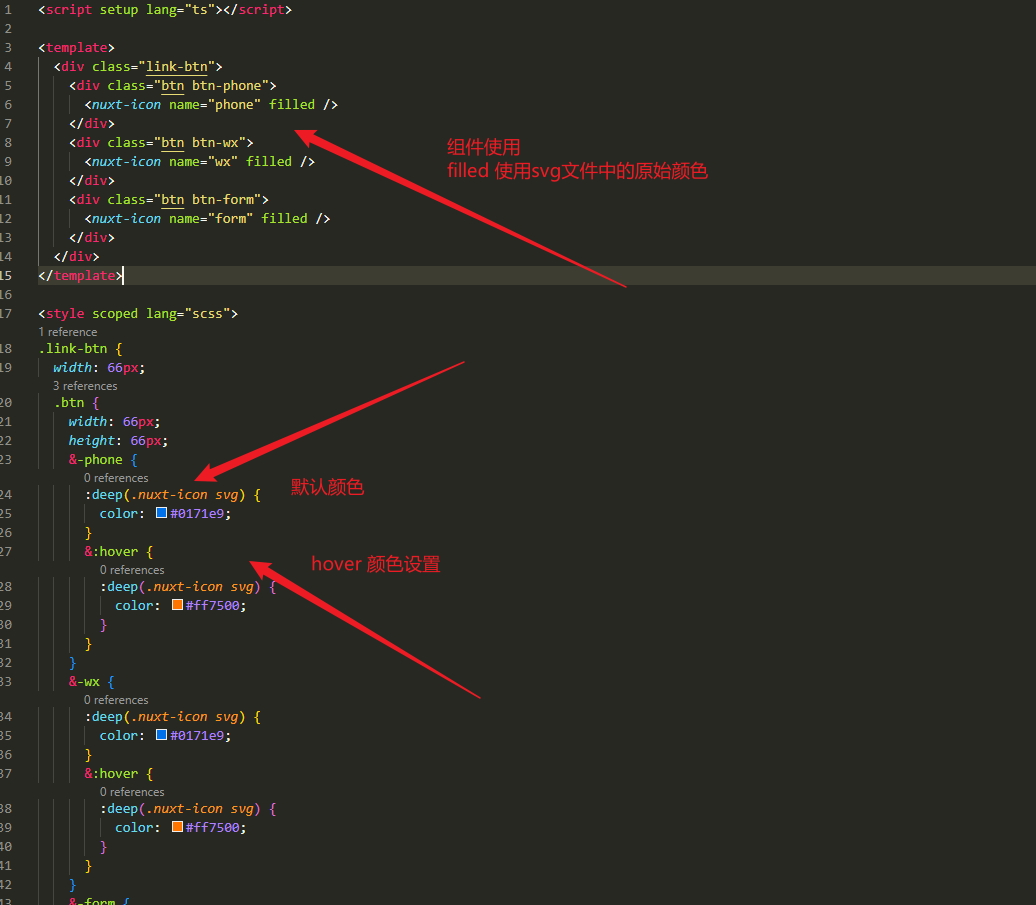
然后在代码中使用,使用组件传参就行,改颜色需要用到深度选择器,vue3 就是 :deep

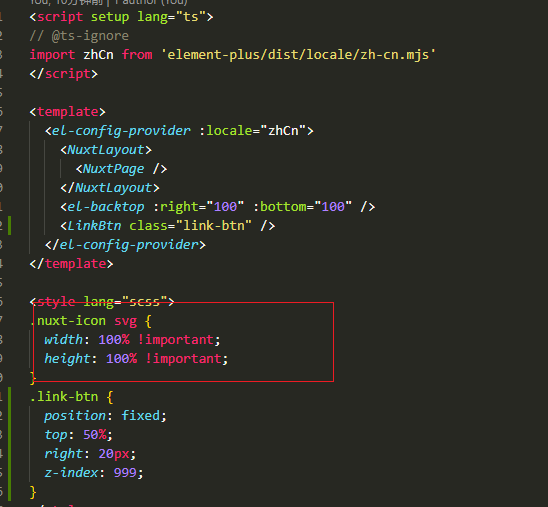
完整demo代码
<script setup lang="ts"></script>
<template>
<div class="link-btn">
<div class="btn btn-phone">
<nuxt-icon name="phone" filled />
</div>
<div class="btn btn-wx">
<nuxt-icon name="wx" filled />
</div>
<div class="btn btn-form">
<nuxt-icon name="form" filled />
</div>
</div>
</template>
<style scoped lang="scss">
.link-btn {
width: 66px;
.btn {
width: 66px;
height: 66px;
&-phone {
:deep(.nuxt-icon svg) {
color: #0171e9;
}
&:hover {
:deep(.nuxt-icon svg) {
color: #ff7500;
}
}
}
&-wx {
:deep(.nuxt-icon svg) {
color: #0171e9;
}
&:hover {
:deep(.nuxt-icon svg) {
color: #ff7500;
}
}
}
&-form {
:deep(.nuxt-icon svg) {
color: #0171e9;
}
&:hover {
:deep(.nuxt-icon svg) {
color: #ff7500;
}
}
}
& + .btn {
margin-top: 10px;
}
}
}
</style>





















 312
312











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








