不要瞧不起html脚本语言,自从浏览器取消了flash,你是不是觉得html做不了炫酷的内容,错了!现在html支持OpenGL,支持直接渲染3D游戏。今天我们就来讲如何在html渲染3D 的Obj模型。并支持贴纹理mtl,使用起来真的是不要太方便了。
【订阅获得源码,在文章最后】
我们先来看渲染的视频吧:
html h5展示用图片一键创建的3D Object模型支持
视频中,渲染的一个人头模型,我们可以看到,可以动过手指拖动控制模型旋转。立体效果如同当初我们学opengl的那只兔子和茶壶一样,不过这里是贴了纹理的。
我们再来看看代码的目录:

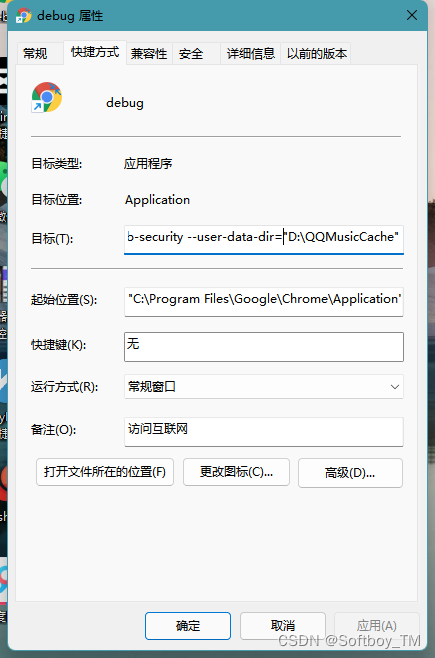
index为html的入口,打开就可以运行,不过如果直接打开话会出现跨域的情况。这个时候我们可以设置一下chrome ,让其不提示跨域,让资源顺利加载:

Applicat








 订阅专栏 解锁全文
订阅专栏 解锁全文















 1606
1606











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










