最近项目上有个需求,让在原来的横向ProgressBar的基础上添加一个动画小人,让小人跟着那个进度条移动位置!
然后自己就做了一个,但是不知道这个编辑器要怎么传视频,而且gif弄了半天也没弄好,就传张截图代替吧!截图上的小人是会动的!
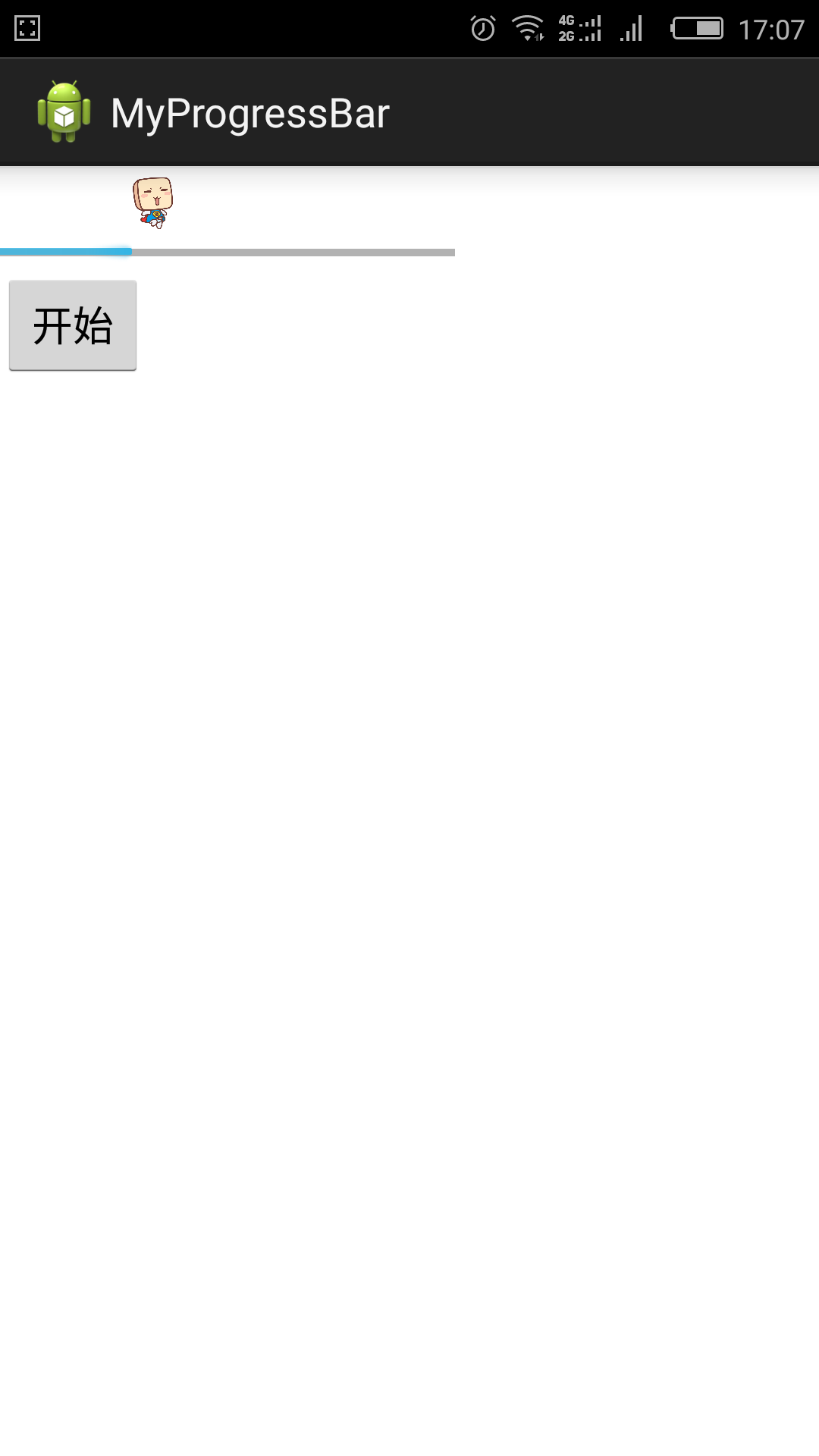
这个是demo的截图,点击开始按钮后,小人会蹦蹦跳跳的往前移动!
实现原理:
1.未采用继承ProgressBar或者直接继承view的方式去写,而是采用了自定义view最简单的组合控件的方式,就是把一个ImageView和一个ProgressBar进行了组合.
2.在自定义的view中提供public方法setProgress,在该方法内部一方面改变ProgressBar的进度,另一方法更改小人的位置!
原理就是这么简单!
package com.example.myprogressbar;
import android.annotation.SuppressLint;
import android.content.Context;
import android.graphics.drawable.AnimationDrawable;
import android.graphics.drawable.Drawable;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.ImageView;
import android.widget.ProgressBar;
import android.widget.RelativeLayout;
public class MyProgress extends 







 本文介绍如何在Android项目中实现一个带有动画小人的ProgressBar,小人随着进度条移动。通过组合ImageView和ProgressBar,自定义View并提供setProgress方法来改变进度和小人位置,实现小人的动态移动效果。
本文介绍如何在Android项目中实现一个带有动画小人的ProgressBar,小人随着进度条移动。通过组合ImageView和ProgressBar,自定义View并提供setProgress方法来改变进度和小人位置,实现小人的动态移动效果。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








