
想要做成的效果就是上面的图上的效果,当小球碰到屏幕的边缘的时候,则会改变方向!
原理分析:

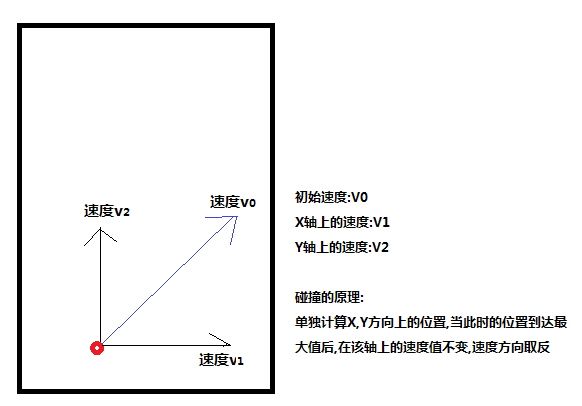
原理就是上图描述的那样了.
1速度V0,初始位置和初始角度是需要初始确定的
2根据初始角度和速度V0,计算出在XY轴上的分速度,然后draw完一次就更新一次小球的位置,不停的draw和更新位置
3更新位置后判断此时小球是否到达了X轴,Y轴的边界,如果是则更改在该轴的方向
代码分析:
1.确定初始值
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
top = getTop() + radius + paintWidth/2;
left = getLeft() + radius + paintWidth/







 本文介绍了如何实现屏幕气泡效果,即小球碰撞到屏幕边缘时改变运动方向的碰撞算法。通过设置初始速度和角度,计算每个轴上的分速度,并不断更新小球位置。当检测到小球达到X轴或Y轴边界时,调整相应轴的速度方向,从而实现小球的反弹动画。
本文介绍了如何实现屏幕气泡效果,即小球碰撞到屏幕边缘时改变运动方向的碰撞算法。通过设置初始速度和角度,计算每个轴上的分速度,并不断更新小球位置。当检测到小球达到X轴或Y轴边界时,调整相应轴的速度方向,从而实现小球的反弹动画。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








