文章目录
vscode 安装
1.VS Code 安装地址
直接一路安装即可。
安装C/C++编译器
1.选择安装MinGW-w64编译器
安装地址
安装过程中会要求你设置一些选项(这些同样适用于便携版的选择):
- Version:GCC 版本,没特殊要求就选最高;
- Architecture:系统架构,64 位选 x86_64,32 位选 i686;
- Threads:操作系统 API,拿不准的话就选 win32;
- Exception:异常处理模型,seh 只支持 64 位系统,sjlj 兼容 32 位;
- Build revision:修订版本,保持默认即可。

可能由于网络原因,上面下载会很慢,则点击这里下载离线版本,下载后直接解压在你想安装的文件夹。
安装路径可以自由定义,我这里安装路径为:D:\MinGW
配置环境变量
我们要在安装路径中找到 bin 文件夹,通常在 ${MinGW-w64安装位置}\mingw64\bin ,以我的安装路径为例,bin 文件夹位于 😄:\MinGW\mingw64\bin 。
接下来,我们将刚刚获取的 bin 文件夹的路径添加到系统环境变量。

-
按 Win + R 键,打开运行窗口,,输入 sysdm.cpl 并回车;
-
在弹出的 系统属性 窗口,选择 高级 选项卡;
-
在 高级 选项卡找到 环境变量 按钮,单击 环境变量 按钮,打开 环境变量 窗口 ;
-
在 环境变量 窗口的 系统变量 区域找到 Path 变量 ,双击 Path 出现 编辑环境变量 窗口;
-
在 编辑环境变量 窗口点击 新建,在新建的这行输入我们刚刚获取的 bin 文件夹的路径,然后点确定。
测试环境变量是否正确
在命令行输入gcc-version,如果返回的是已安装的gcc 的版本信息,那么环境就配置正确了。
创建和设置C语言开发工作区
在你的计算机中选择一个合适的位置,作为你的 C 语言开发工作区。建议工作区所在路径仅由字母、数字、下划线组成,不要包含其他的符号。例如空格,空格符号常常作为命令行中命令和参数的间隔符,如果路径包含空格会导致编译时出错。我创建的工作区的路径为:D:\WorkSpace\CPP
由于 Windows 中文版命令行输出字符是 GB2312 编码的,而 VS Code 工作区默认是 UTF-8 ,这会导致你编写的 C 代码编译后在命令行执行并查看结果时中文会显示乱码,所以我们要单独针对工作区进行设置字符编码,保证程序输出的字符也采用跟命令行一致的 GB2312 编码,步骤如下:
- 使用 VS Code 打开你创建的工作区;
- 在 VS Code 左下角的设置按钮进设置,再点击 用户设置 旁边的 工作区设置 ;
- 在 工作区设置 中添加 “files.encoding”:“gb2312”

安装C/C++插件
C/C++ 是由 Microsoft 发布的支持 C/C++ 智能提示和调试等功能的插件,安装步骤如下:
- 使用快捷键 Ctrl + Shift + X 呼出扩展面板
- 在搜索框中输入:C/C++
- 再安装由 Microsoft 提供的名为 C/C++ 插件。

在工作区新建一个 C 语言源文件命名为 hello.c ,输入以下内容:
#include <stdio.h>
#include <windows.h>
int main()
{
printf("hello world!/n");
system("pause");
}
配置导入的头文件参数 c_cpp_properties.json
新版本已经可以自动找到 mingw,不需配置
老版本在编写完毕并保存之后,你可能会看到 #include 这句下面会有绿色波浪线,这是由于编译器没办法找到你所使用的头文件的所在位置。将光标移动到该行,行号左边会出现 黄色小灯泡 ,点击会出现一个提示按钮:Add include path to setting ,继续点击该提示,则会在工作区 .vscode 下生成 c_cpp_properties.json 文件。将文件修改成下面内容:
{
"configurations": [{
"name": "MinGW",
"intelliSenseMode": "gcc-x64",
"compilerPath": "D:/App/MinGW/mingw64/bin/x86_64-w64-mingw32-gcc.exe",
"cStandard": "c11",
"cppStandard": "c++17",
"includePath": [
// 下面路径中的 D:/App/MinGw 部分需要替换成你的 MinGw-w64 安装路径
"${workspaceFolder}/**",
"D:/App/MinGW/mingw64/x86_64-w64-mingw32/include",
"D:/App/MinGW/mingw64/lib/gcc/x86_64-w64-mingw32/7.3.0/include/c++",
"D:/App/MinGW/mingw64/lib/gcc/x86_64-w64-mingw32/7.3.0/include/c++/tr1"
],
"defines": [
"_DEBUG",
"UNICODE",
"_UNICODE",
"__GNUC__=7",
"__cdecl=__attribute__((__cdecl__))"
],
"browse": {
"path": [
// 下面路径中的 D:/App/MinGw 部分需要替换成你的 MinGw-w64 安装路径
"${workspaceFolder}/**",
"D:/App/MinGW/mingw64/x86_64-w64-mingw32/include",
"D:/App/MinGW/mingw64/lib/gcc/x86_64-w64-mingw32/7.3.0/include/c++",
"D:/App/MinGW/mingw64/lib/gcc/x86_64-w64-mingw32/7.3.0/include/c++/tr1"
],
"limitSymbolsToIncludedHeaders": true,
"databaseFilename": ""
}
}],
"version": 4
}
配置调试程序 launch.json
打开已经编写好的 hello.c ,然后按 F5 调试。因为是第一次调试,系统会弹出 选择环境 面板,这里选择 C++(GDB/LLDB) 。
选择运行环境后,VS Code 会在工作区 .vscode 文件夹下创建 luanch.json 模板文件并打开,将文件内容清空,复制下面的内容到文件中并保存:
{
"version": "0.2.0",
"configurations": [{
// 配置 VS Code 调试行为:
"name": "GDB Debug", // 设置在启动配置下拉菜单中显示调试配置的名称。
"preLaunchTask": "Compile", // 调试会话开始前要运行的任务。
"type": "cppdbg", // 设置要使用的基础调试器。使用 GDB 或 LLDB 时必须是 cppdbg 。
"request": "launch", // 设置启动程序还是附加到已经运行的实例。启动或附加 ( launch | attach ).
"program": "${fileDirname}/${fileBasenameNoExtension}.exe", // 调试器将启动或附加的可执行文件的完整路径。
"externalConsole": true, // 设置是否显示外部控制台。
"logging": { // 用于确定应该将哪些类型的消息记录到调试控制台。
"exceptions": true, // 是否应将异常消息记录到调试控制台。默认为真。
"moduleLoad": false, // 是否应将模块加载事件记录到调试控制台。默认为真。
"programOutput": true, // 是否应将程序输出记录到调试控制台的可选标志。默认为真。
"engineLogging": false, // 是否应将诊断引擎日志记录到调试控制台。默认为假。
"trace": false, // 是否将诊断适配器命令跟踪记录到调试控制台。默认为假。
"traceResponse": false // 是否将诊断适配器命令和响应跟踪记录到调试控制台。默认为假。
},
// 配置目标应用程序:
"args": [], // 设置调试时传递给程序的命令行参数。
"cwd": "${workspaceFolder}", // 设置调试器启动的应用程序的工作目录。
"environment": [], // 设置调试时添加到程序环境中的环境变量,例如: [ { "name": "squid", "value": "clam" } ]。
// 自定义 GDB 或者 LLDB:
"windows": {
"MIMode": "gdb", // 指定 VS Code 连接的调试器,必须为 gdb 或者 lldb。
"miDebuggerPath": "D:/App/MinGW/mingw64/bin/gdb.exe" // 调试器的路径,修改为你的安装路径
},
"miDebuggerArgs": "", // 传递给调试器的附加参数
"stopAtEntry": false, // 设置调试器是否停止在目标的入口(附加时忽略)。默认值为 false。
"setupCommands": [{ // 执行下面的命令数组以设置 GDB 或 LLDB
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing", // 鼠标悬停查看变量的值,需要启用 pretty-printing 。
"ignoreFailures": true // 忽略失败的命令,默认为 false 。
}]
}]
}
配置调试前执行的任务 task.json
再按一次 F5 ,会弹出“找不到任务”的提示窗口,点击 configure task 按钮,如下图所示:

然后在弹出的命令面板选择 使用模板创建 task.json 文件 ,
继续选择 Others 运行任意外部命令的示例
完成以上步骤之后,会在工作区的 .vscode 目录下生成 tasks.json 文件,并自动打开 task.json 文件。
接下来我们将 task.json 文件内容清空,复制下面的内容到文件中并保存:
{
// 有关 tasks.json 格式的参考文档:https://go.microsoft.com/fwlink/?LinkId=733558 。
"version": "2.0.0",
"tasks": [{
"label": "Compile",
"type": "shell", // { shell | process }
// 适用于 Windows 的配置:
"windows": {
"command": "g++",
"args": [
"-g",
"\"${file}\"",
"-o",
"\"${fileDirname}\\${fileBasenameNoExtension}.exe\""
// 设置编译后的可执行文件的字符集为 GB2312:
// "-fexec-charset", "GB2312"
// 直接设置命令行字符集为 utf-8:
// chcp 65001
]
},
// 定义此任务属于的执行组:
"group": {
"kind": "build", // { build | test }
"isDefault": true // { true | false }
},
// 定义如何在用户界面中处理任务输出:
"presentation": {
// 控制是否显示运行此任务的面板。默认值为 "always":
// - always: 总是在此任务执行时显示终端。
// - never: 不要在此任务执行时显示终端。
// - silent: 仅在任务没有关联问题匹配程序且在执行时发生错误时显示终端
"reveal": "silent",
// 控制面板是否获取焦点。默认值为 "false":
"focus": false,
// 控制是否将执行的命令显示到面板中。默认值为“true”:
"echo": false,
// 控制是否在任务间共享面板。同一个任务使用相同面板还是每次运行时新创建一个面板:
// - shared: 终端被共享,其他任务运行的输出被添加到同一个终端。
// - dedicated: 执行同一个任务,则使用同一个终端,执行不同任务,则使用不同终端。
// - new: 任务的每次执行都使用一个新的终端。
"panel": "dedicated"
},
// 使用问题匹配器处理任务输出:
"problemMatcher": {
// 代码内问题的所有者为 cpp 语言服务。
"owner": "cpp",
// 定义应如何解释问题面板中报告的文件名
"fileLocation": [
"relative",
"${workspaceFolder}"
],
// 在输出中匹配问题的实际模式。
"pattern": {
// The regular expression.
"regexp": "^(.*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
// 第一个匹配组匹配文件的相对文件名:
"file": 1,
// 第二个匹配组匹配问题出现的行:
"line": 2,
// 第三个匹配组匹配问题出现的列:
"column": 3,
// 第四个匹配组匹配问题的严重性,如果忽略,所有问题都被捕获为错误:
"severity": 4,
// 第五个匹配组匹配消息:
"message": 5
}
}
}]
}
测试
到这里,C 开发环境就已经配置完毕。接下来我们在 hello.c 的编辑窗口按 F5 运行下,看下效果。

可见程序成功运行,左侧debug窗口中的watch可用于查看变量的值,配合断点用于debug.
如果你还想再创建其他的 C 语言开发工作区,我们只需要新建一个文件夹,再把现在已有工作区目录下的 .vscode 文件夹下的配置文件复制到新建的文件夹即可。
vscode配置python
在 VS Code 的应用商店(快捷键:Ctrl + Shift + X)里搜索 Python 插件,并安装。如下图:

按 Ctrl + Shift + P(或F1),在打开的输入框中输入 Python: Select Interpreter 搜索,选择 Python 解析器。需要电脑上已安装python解释器。
选择好解析器之后,我们就可以直接在 VS Code 里运行(快捷键 Ctrl + F5)或调试(快捷键 F5)Python 代码了。
新建py文件
msg = "Hello World"
print(msg)
在空白处右键选择在终端运行Python文件,就可以看到运行结果了。
此外,VS Code中还有一些运行Python代码的方式:
选择一行或者多行,使用Shift+Enter或者右键选择在Python终端中运行选定内容/行运行一部分代码。
使用Python: Start REPL打开一个交互式终端。
下面开始试着调试刚刚编写好的Hello World程序。
首先,把光标移到第二行然后按F9,就可以设置一个断点。同样,也可以在行号左边双击设置。
接下来,在侧边栏打开Debug视图。

点击debug with python就可以开始调试python程序了。调试工具栏出现在页面上方,从左到右功能分别是:运行(F5),跳过(F10),跳入(F11),跳出(Shift+F11),重新开始(Ctrl+Shift+F5)以及停止(Shift+F5)。
配置插件
1、管理员方式运行cmd输入pip list检查是否已存在需要的包
2、输入pip install flake8下载安装flake8,拼写检查
3、输入pip install yapf下载安装yapf, 格式化代码,Alt+Shift+F即可自动格式化代码
配置setttings,在settings.json中输入以下内容:
{
"python.pythonPath": "C:\\Program Files (x86)\\Microsoft Visual Studio\\Shared\\Python36_64\\python.exe",
"files.encoding": "gb2312",
"python.linting.flake8Enabled": true,
"python.formatting.provider": "yapf",
"python.linting.flake8Args": ["--max-line-length=248"],
"python.linting.pylintEnabled": false,
"workbench.colorTheme": "Hopscotch"
}
配置launch.json
点击左侧debug,选择create launch.json file,默认模板就行。

推荐主题
Hopscotch (Official),安装插件即可
vscode 配置git
准备
1.下载安装git工具(Windows下):安装地址
2.有一个github账号
步骤
1.打开git bash客户端,输入以下命令
git config --global user.name "your name"
git config --global user.email "your@email.com"
ssh-keygen -t rsa -C "your@email.com"
本地用户文件夹下会生成.ssh的文件夹,里面包含id_rsa和id_rsa.pub两个文件
然后用记事本打开id_rsa.pub,全选,复制。
然后我们回到刚刚注册的GitHub账号里去,点击设置
然后点击SSH,然后点击NEW SSHkey,然后把上一步复制的key粘贴进去,添加到GitHub账号设置中。
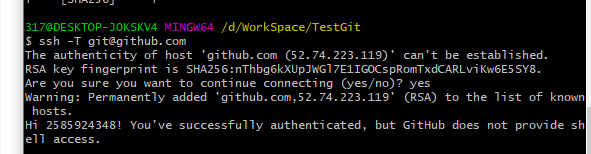
然后回到git,输入
ssh -T git@github.com

好了完成了本地和GitHub的通信配置。
新建并克隆仓库
1.新建仓库并克隆
git clone https://github.com/2585924348/VSCodeTset.git
2.然后把我们上面生成的VScode的配置文件复制过去。
并用VScode打开刚刚克隆到本地的仓库。

然后就可以在windows上提交推送代码了。
相关插件推荐
安装vscode-icons
插件推荐





















 673
673











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








